vscode eslint是什麼
- 爱喝马黛茶的安东尼原創
- 2019-12-06 16:47:305830瀏覽

ESlint:是用來統一JavaScript程式碼風格的工具,不包含css、html等。
解決方案:
1、安裝外掛程式
(1)ESlint:javascript程式碼偵測工具,可以設定每次儲存時格式化js ,但每次儲存只格式化一點點,你得連續按住Ctrl S好幾次,才格式化好,自行體會~~
(2)vetur:可以格式化html、標準css(有分號、大括號的那種)、標準js(有分號、雙引號的那種)、vue文件,
但是!格式化的標準js檔案不符合ESlint規範,會給你加上雙引號、分號等,像這樣

(不好)
#能把html格式化分行顯示

(好)
(3)Prettier - Code formatter:只專注於格式化,並不具有eslint檢查語法等能力,只關心格式化檔案(最大長度、混合標籤和空格、引用樣式等),包括JavaScript · Flow · TypeScript · CSS · SCSS · Less · JSX · Vue · GraphQL · JSON · Markdown
(4)Manta's Stylus Supremacy:格式化stylus的插件(不用就不裝),因為vetur會把css格式化有分號、大括號的那種,此插件會把css格式化成stylus風格,像這樣

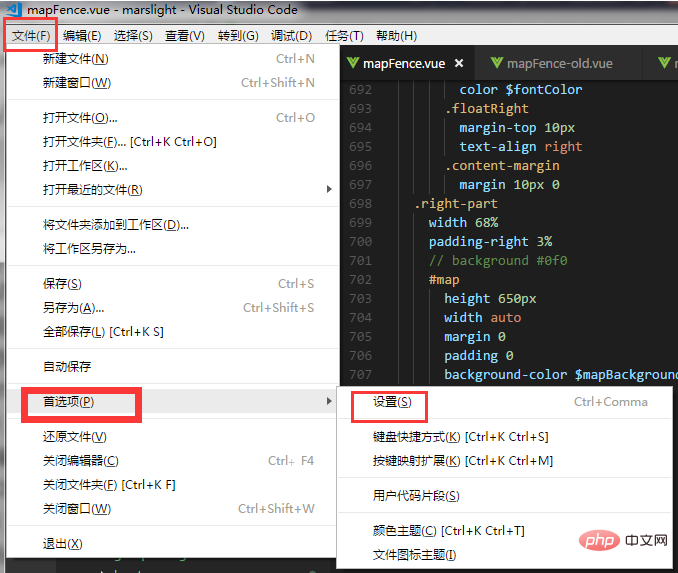
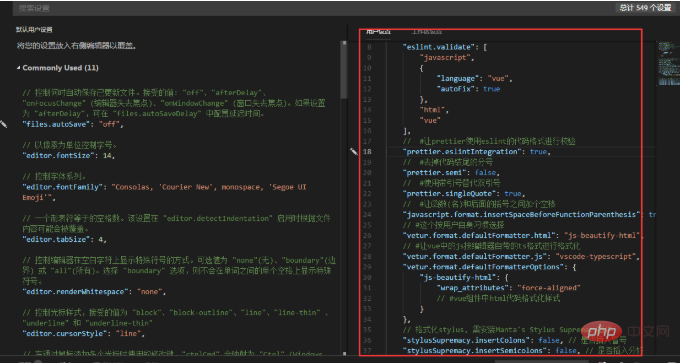
2、在vscode的檔案-首選項-設定裡,右側設定裡加入以下程式碼即可(程式碼有註解!),從此直接按Ctrl S鍵即可一鍵格式化了。


#程式碼如下:
{
// vscode默认启用了根据文件类型自动设置tabsize的选项
"editor.detectIndentation": false,
// 重新设定tabsize
"editor.tabSize": 2,
// #每次保存的时候自动格式化
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复
"eslint.autoFixOnSave": true,
// 添加 vue 支持
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
}
],
// #让prettier使用eslint的代码格式进行校验
"prettier.eslintIntegration": true,
// #去掉代码结尾的分号
"prettier.semi": false,
// #使用带引号替代双引号
"prettier.singleQuote": true,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatter.js": "vscode-typescript",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned"
// #vue组件中html代码格式化样式
}
},
// 格式化stylus, 需安装Manta's Stylus Supremacy插件
"stylusSupremacy.insertColons": false, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": false, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": false // 两个选择器中是否换行
}PHP中文網,有大量免費的vscode入門教學,歡迎大家來學習!
以上是vscode eslint是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

