PHP-Ajax實作非同步上傳圖片到新浪圖床
- 藏色散人轉載
- 2019-12-04 13:38:072542瀏覽
透過非同步上傳圖片到新浪圖床,並且取得圖片外鏈位址。
一、填坑
1.頁面中必須引用Jquery庫,否則沒辦法實作非同步請求,這裡使用的百度的Jquery庫。
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
2.相關資料連接
有部分人拿到這個接口源碼並不會使用,起初我也不是很明白,也是慢慢搞懂的,感謝介面作者的分享。
相關推薦:《PHP教學》
二、實作程式碼
1.圖床介面源碼,只需要修改源碼裡面的帳號密碼即可,其它不用修改。
檔案名稱:imgfile.php
<?php
/**
* 上传图片到微博图床
* @author Youngxj & mengkun & 阿珏
* @param $file 图片文件/图片url
* @param $multipart 是否采用multipart方式上传
* @return 返回的json数据
* @code 200:正常;201:错误;203:cookie获取失败;404:请勿直接访问
* @ps 图片尺寸可供选择:square、thumb150、orj360、orj480、mw690、mw1024、mw2048、small、bmiddle、large 默认为:thumb150,请自行替换
*/
header("Access-Control-Allow-Origin:*");
header('Content-type: application/json');
error_reporting(0);
//设置新浪帐号密码------------------------
$sinauser = '1111111111'; //账号
$sinapwd = '2222222222';//密码
//--------------------------------------
if (!is_file('sina_config.php')) {
CookieSet('SUB;','0');
}
include 'sina_config.php';
if (time() - $config['time'] >20*3600||$config['cookie']=='SUB;') {
$cookie = login($sinauser,$sinapwd);
if($cookie&&$cookie!='SUB;'){
CookieSet($cookie,$time = time());
}else{
return error('203','获取cookie出现错误,请检查账号状态或者重新获取cookie');
}
}
if ($_SERVER['REQUEST_METHOD'] == 'OPTIONS') {exit;}
$type=$_GET['type'];
if($type=='multipart'){
$multipart = true;
$file = $_FILES["file"]["tmp_name"];
}elseif(isset($_GET['img'])){
$multipart = false;
$file = $_GET['img'];
}else{
return error('404','请勿直接访问');
}
if (isset($file) && $file != "") {
include 'sina_config.php';
$cookie = $config['cookie'];
echo upload($file, $multipart,$cookie);
}else{
return error('201','上传错误'.$file."结尾");
}
function CookieSet($cookie,$time){
$newConfig = '<?php
$config = array(
"cookie" => "'.$cookie.'",
"time" => "'.$time.'",
);';
@file_put_contents('sina_config.php', $newConfig);
}
function error($code,$msg){
$arr = array('code'=>$code,'msg'=>$msg);
echo json_encode($arr);
}
/**
* 新浪微博登录(无加密接口版本)
* @param string $u 用户名
* @param string $p 密码
* @return string 返回最有用最精简的cookie
*/
function login($u,$p){
$loginUrl = 'https://login.sina.com.cn/sso/login.php?client=ssologin.js(v1.4.15)&_=1403138799543';
$loginData['entry'] = 'sso';
$loginData['gateway'] = '1';
$loginData['from'] = 'null';
$loginData['savestate'] = '30';
$loginData['useticket'] = '0';
$loginData['pagerefer'] = '';
$loginData['vsnf'] = '1';
$loginData['su'] = base64_encode($u);
$loginData['service'] = 'sso';
$loginData['sp'] = $p;
$loginData['sr'] = '1920*1080';
$loginData['encoding'] = 'UTF-8';
$loginData['cdult'] = '3';
$loginData['domain'] = 'sina.com.cn';
$loginData['prelt'] = '0';
$loginData['returntype'] = 'TEXT';
return loginPost($loginUrl,$loginData);
}
/**
* 发送微博登录请求
* @param string $url 接口地址
* @param array $data 数据
* @return json 算了,还是返回cookie吧//返回登录成功后的用户信息json
*/
function loginPost($url,$data){
$tmp = '';
if(is_array($data)){
foreach($data as $key =>$value){
$tmp .= $key."=".$value."&";
}
$post = trim($tmp,"&");
}else{
$post = $data;
}
$ch = curl_init();
curl_setopt($ch,CURLOPT_URL,$url);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch,CURLOPT_HEADER,1);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($ch,CURLOPT_POST,1);
curl_setopt($ch,CURLOPT_POSTFIELDS,$post);
$return = curl_exec($ch);
curl_close($ch);
return 'SUB' . getSubstr($return,"Set-Cookie: SUB",'; ') . ';';
}
/**
* 取本文中间
*/
function getSubstr($str,$leftStr,$rightStr){
$left = strpos($str, $leftStr);
//echo '左边:'.$left;
$right = strpos($str, $rightStr,$left);
//echo '<br>右边:'.$right;
if($left <= 0 or $right < $left) return '';
return substr($str, $left + strlen($leftStr), $right-$left-strlen($leftStr));
}
function upload($file, $multipart = true,$cookie) {
$url = 'http://picupload.service.weibo.com/interface/pic_upload.php'.'?mime=image%2Fjpeg&data=base64&url=0&markpos=1&logo=&nick=0&marks=1&app=miniblog';
if($multipart) {
$url .= '&cb=http://weibo.com/aj/static/upimgback.html?_wv=5&callback=STK_ijax_'.time();
if (class_exists('CURLFile')) { // php 5.5
$post['pic1'] = new \CURLFile(realpath($file));
} else {
$post['pic1'] = '@'.realpath($file);
}
} else {
$post['b64_data'] = base64_encode(file_get_contents($file));
}
// Curl提交
$ch = curl_init($url);
curl_setopt_array($ch, array(
CURLOPT_POST => true,
CURLOPT_VERBOSE => true,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_HTTPHEADER => array("Cookie: $cookie"),
CURLOPT_POSTFIELDS => $post,
));
$output = curl_exec($ch);
curl_close($ch);
// 正则表达式提取返回结果中的json数据
preg_match('/({.*)/i', $output, $match);
if(!isset($match[1])) return error('201','上传错误');
$a=json_decode($match[1],true);
$width = $a['data']['pics']['pic_1']['width'];
$size = $a['data']['pics']['pic_1']['size'];
$height = $a['data']['pics']['pic_1']['height'];
$pid = $a['data']['pics']['pic_1']['pid'];
if(!$pid){return error('201','上传错误');}
$arr = array('code'=>'200','width'=>$width,"height"=>$height,"size"=>$size,"pid"=>$pid,"url"=>"http://ws3.sinaimg.cn/thumb150/".$pid.".jpg");
return json_encode($arr);
}
?>2.簡單的圖片檔案上傳頁面(無需php環境)
檔案名稱:upfile.html
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
显示结果
<script>
function upload() {
var formData = new FormData();
/*第一个参数file不要修改,这个和imgfile.php里面file参数对应(会php的看下就知道了)
*第二个参数取的是上传的图片,如果要修改只需要改#imgfile,这个是上传图片选择框的id,用来选择你要通过那个文件选择框上传
*/
formData.append('file', $("#imgfile")[0].files[0]);
$.ajax({
// url: "http://api.916b.cn/upfile.php?type=multipart",
//上面是我服务器上的接口文件,需要使用自己的用下面的
url: "imgfile.php?type=multipart",//imgfile.php文件和本页面放在一个文件夹中
type: "post",
data: formData,
contentType: false,
processData: false,
mimeType: "multipart/form-data",
dataType:'json',
success: function (data) {
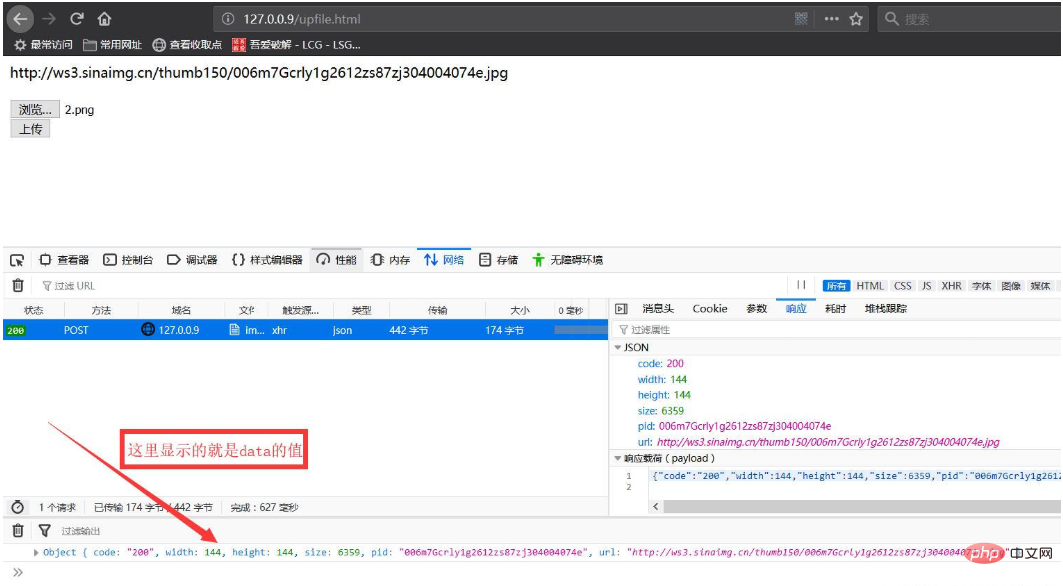
/*返回的data数据是这样的
* {"code":"200","width":144,"height":144,"size":6359,"pid":"006m7Gcrly1g260lwasnzj304004074e","url":"http:\/\/ws3.sinaimg.cn\/thumb150\/006m7Gcrly1g260lwasnzj304004074e.jpg"}
*/
/*这里有个坑,如果上面不定义dataType:'json',下面这行就不能注释掉,否则在后面取数据时候会出错。
是因为定义dataType:'json',则后面的数据就按照JSON类型处理,否则会按照字符串处理,数据值就取不到,就要执行下面一段代码,将字符串转换成JSON数据
*/
//data = jQuery.parseJSON(data);//将data处理成JSON数据
$("#result").html(data["url"]);//取url的值,并通过id为result的div显示到页面上
console.log(data);//控制台输出data,可以F12查看
},
error: function (data) {
alert('接口请求失败')
}
});
}
</script>
三、圖
1.選擇一張圖片

#2.點選上傳後顯示的

以上是PHP-Ajax實作非同步上傳圖片到新浪圖床的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

