fastclick外掛程式導致日期(input[type='date'])控制項無法被觸發該如何解決_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:33:161482瀏覽
本文身為新手,寫的不好地方還請各位大家多多指教,以下內容只是給大家共勉以下我的解決方案,也是我個人的一個見解,有不同意見不同解決方案的朋友還請多多分享自己的解決辦法。
首先,我們使用fastclick插件的初衷是解決「tap」事件「點透」的BUG;fastclick與tap都是利用「touch」事件來模擬「click」事件的;
然後我們來大致的了解fastclick的工作原理(來自往上的copy):
在我們的app中追蹤所有的TouchStart事件,在接收到touchend事件的時候,觸發一個click事 件;
使用方法可找度娘;
但是問題來了,當使用了fastclick的時候,我們發現「日期」控制無法被觸發了,是正常的點擊時無法被觸發,如果長按0.5S的樣子還是可以觸發的,但是問題還是已經存在,必須解決!
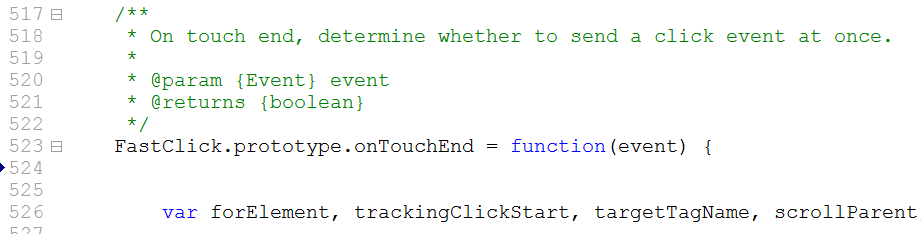
透過閱讀fastclick的原始碼發現裡面有個這個方法

反正意思在上面也提到過,就是在接受到touchend事件的時候,觸發一個click事件;
那我的解決防範就是:
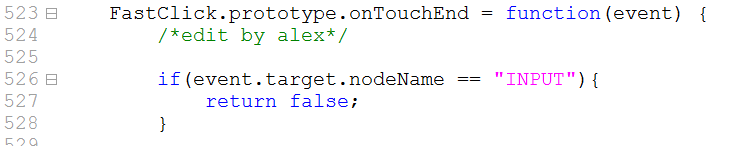
當touchend的時候我們判斷一下他的event.target到底是啥,如果是date我們就不玩了,不要你fastclick了,用原生的去觸發不就OK了,來個return false;
我的程式碼:

這裡if裡面的條件就隨便寫咯,自己根據項目需求而定,反正你要的是到達某個特殊的條件時給他退出就好了;
本文身為新手,寫的不好地方還請各位大家多多指教,以下內容只是給大家共勉以下我的解決方案,也是我個人的一個見解,有不同意見不同解決方案的朋友還請多多分享自己的解決辦法。謝謝大家能夠關注這篇文章,有你們的支持我會做的更好。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

