layui.layer獨立組件詳解
- 尚轉載
- 2019-11-30 13:29:213588瀏覽

layer至今仍作為layui的代表作,她的受眾廣泛並非偶然,而是這五年多的堅持,不斷完善和維護、不斷建設和提升社區服務,使得猿們紛紛自發傳播,乃至於成為今天的Layui最強勁的源動力。
目前,layer已成為國內最多人使用的web彈層組件,GitHub自然Stars3000 ,官網累計下載量達30w ,大概有20萬Web平台正在使用layer。
使用場景:
由於layer可以獨立使用,也可以透過Layui模組化使用。所以請按照你的實際需求來選擇
layer至今仍作為layui的代表作,她的受眾廣泛並非偶然,而是這五年多的堅持,不斷完善和維護、不斷建設和提升社區服務,使得猿們紛紛自發傳播,乃至於成為今天的Layui最強勁的源動力。
目前,layer已成為國內最多人使用的web彈層組件,GitHub自然Stars3000 ,官網累計下載量達30w ,大概有20萬Web平台正在使用layer。
使用場景:
由於layer可以獨立使用,也可以透過Layui模組化使用。所以請依照你的實際需求來選擇
1、作為獨立元件使用layer
引入好layer.js后,直接用即可 <script src="layer.js"></script> <script> layer.msg('hello'); </script>
2、在layui中使用layer
layui.use('layer', function(){
var layer = layui.layer;
layer.msg('hello');
});除了上面有所不同,其它都完全一致。
基礎參數:
我們提到的基礎參數主要指在呼叫方法時所使用的配置項,如:layer.open({content: ''})layer.msg(' ', {time: 3})等,其中的content和time即是基礎參數,以鍵值形式存在,基礎參數可合理應用於任何層類型中,您不需要所有都去配置,大多數都是可選的。而其中的layer.open、layer.msg就是內建方法。注意,從2.3開始,無需透過layer.config來載入拓展模組
type - 基本層類型
類型:Number,預設:0
layer提供了5種層類型。可傳入的值有:0(訊息框,預設)1(頁面層)2(iframe層)3(載入層)4(tips層)。若你採用layer.open({type: 1})方式調用,則type為必填項(訊息框除外)
title - 標題
類型: String/Array/Boolean,預設:'訊息'
title支援三種類型的值,若你傳入的是普通的字串,如title :'我是標題',那麼只會改變標題文字;若你還需要自訂標題區域樣式,那麼你可以title: ['文字', 'font-size:18px;'],陣列第二項可以寫任意css樣式;如果你不想顯示標題欄,你可以title: false
content - 內容
類型:String/DOM/Array,預設:''
content可傳入的值是靈活多變的,不僅可以傳入普通的html內容,還可以指定DOM,更可以隨著type的不同而不同。譬如:
/!*
如果是页面层
*/
layer.open({
type: 1,
content: '传入任意的文本或html' //这里content是一个普通的String
});
layer.open({
type: 1,
content: $('#id') //这里content是一个DOM,注意:最好该元素要存放在body最外层,否则可能被其它的相对元素所影响
});
//Ajax获取
$.post('url', {}, function(str){
layer.open({
type: 1,
content: str //注意,如果str是object,那么需要字符拼接。
});
});
/!*
如果是iframe层
*/
layer.open({
type: 2,
content: 'http://sentsin.com' //这里content是一个URL,如果你不想让iframe出现滚动条,你还可以content: ['http://sentsin.com', 'no']
});
/!*
如果是用layer.open执行tips层
*/
layer.open({
type: 4,
content: ['内容', '#id'] //数组第二项即吸附元素选择器或者DOM
});skin - 樣式類別名稱
類型:String,預設:''
skin不僅允許你傳入layer內建的樣式class名,也可以傳入您自訂的class名。這是一個很好的切入點,這意味著你可以藉助skin輕鬆完成不同的風格客製化。
目前layer內建的skin有:layui-layer-lanlayui-layer-molv,未來我們還會選擇性地內建更多,但更推薦您自己來定義。以下是一個自訂風格的簡單範例
//单个使用
layer.open({
skin: 'demo-class'
});
//全局使用。即所有弹出层都默认采用,但是单个配置skin的优先级更高
layer.config({
skin: 'demo-class'
})
//CSS
body .demo-class .layui-layer-title{background:#c00; color:#fff; border: none;}
body .demo-class .layui-layer-btn{border-top:1px solid #E9E7E7}
body .demo-class .layui-layer-btn a{background:#333;}
body .demo-class .layui-layer-btn .layui-layer-btn1{background:#999;}
…
加上body是为了保证优先级。你可以借助Chrome调试工具,定义更多样式控制层更多的区域。area - 寬高
類型:String/Array,預設:'auto'
##在預設狀態下,layer是寬高都自適應的,但當你只想定義寬度時,你可以area: '500px',高度仍然是自適應的。當你寬高都要定義時,你可以area: ['500px', '300px']offset - 座標類型:String/Array,預設:垂直水平居中

icon - 圖示。資訊框和載入層的私有參數
類型:Number,預設:-1(資訊框)/0(載入層)資訊框預設不顯示圖示。當你想顯示圖示時,預設皮膚可以傳入0-6如果是載入層,可以傳入0-2。如://eg1
layer.alert('酷毙了', {icon: 1});
//eg2
layer.msg('不开心。。', {icon: 5});
//eg3
layer.load(1); //风格1的加载
btn - 按鈕
類型:String/Array,預設:'確認'訊息框模式時,btn預設是一個確認按鈕,其它層類型則預設不顯示,載入層和tips層則無效。當您只想自訂一個按鈕時,你可以btn: '我知道了',當你要定義兩個按鈕時,你可以btn: ['yes', 'no']。當然,你也可以定義更多按鈕,例如:btn: ['按鈕1', '按鈕2', '按鈕3', …],按鈕1的回呼是yes,而從按鈕2開始,則回調為btn2 : function(){},以此類推。如://eg1
layer.confirm('纳尼?', {
btn: ['按钮一', '按钮二', '按钮三'] //可以无限个按钮
,btn3: function(index, layero){
//按钮【按钮三】的回调
}
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});
//eg2
layer.open({
content: 'test'
,btn: ['按钮一', '按钮二', '按钮三']
,yes: function(index, layero){
//按钮【按钮一】的回调
}
,btn2: function(index, layero){
//按钮【按钮二】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,btn3: function(index, layero){
//按钮【按钮三】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,cancel: function(){
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
}
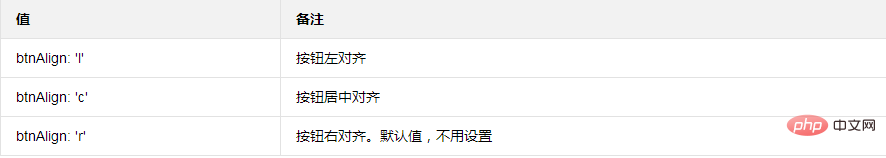
});btnAlign - 按鈕排列類型:String,預設:r
你可以快捷定义按钮的排列位置,btnAlign的默认值为r,即右对齐。该参数可支持的赋值如下:

closeBtn - 关闭按钮
类型:String/Boolean,默认:1
layer提供了两种风格的关闭按钮,可通过配置1和2来展示,如果不显示,则closeBtn: 0
shade - 遮罩
类型:String/Array/Boolean,默认:0.3
即弹层外区域。默认是0.3透明度的黑色背景('#000')。如果你想定义别的颜色,可以shade: [0.8, '#393D49'];如果你不想显示遮罩,可以shade: 0
shadeClose - 是否点击遮罩关闭
类型:Boolean,默认:false
如果你的shade是存在的,那么你可以设定shadeClose来控制点击弹层外区域关闭。
time - 自动关闭所需毫秒
类型:Number,默认:0
默认不会自动关闭。当你想自动关闭时,可以time: 5000,即代表5秒后自动关闭,注意单位是毫秒(1秒=1000毫秒)
id - 用于控制弹层唯一标识
类型:String,默认:空字符
设置该值后,不管是什么类型的层,都只允许同时弹出一个。一般用于页面层和iframe层模式
anim - 弹出动画
类型:Number,默认:0
我们的出场动画全部采用CSS3。这意味着除了ie6-9,其它所有浏览器都是支持的。目前anim可支持的动画类型有0-6 如果不想显示动画,设置 anim: -1 即可。另外需要注意的是,3.0之前的版本用的是 shift 参数
isOutAnim - 关闭动画 (layer 3.0.3新增)
类型:Boolean,默认:true
默认情况下,关闭层时会有一个过度动画。如果你不想开启,设置 isOutAnim: false 即可
maxmin - 最大最小化。
类型:Boolean,默认:false
该参数值对type:1和type:2有效。默认不显示最大小化按钮。需要显示配置maxmin: true即可
fixed - 固定
类型:Boolean,默认:true
即鼠标滚动时,层是否固定在可视区域。如果不想,设置fixed: false即可
resize - 是否允许拉伸
类型:Boolean,默认:true
默认情况下,你可以在弹层右下角拖动来拉伸尺寸。如果对指定的弹层屏蔽该功能,设置 false即可。该参数对loading、tips层无效
resizing - 监听窗口拉伸动作
类型:Function,默认:null
当你拖拽弹层右下角对窗体进行尺寸调整时,如果你设定了该回调,则会执行。回调返回一个参数:当前层的DOM对象
resizing: function(layero){
console.log(layero);
}scrollbar - 是否允许浏览器出现滚动条
类型:Boolean,默认:true
默认允许浏览器滚动,如果设定scrollbar: false,则屏蔽
maxWidth - 最大宽度
类型:,默认:360
请注意:只有当area: 'auto'时,maxWidth的设定才有效。
zIndex - 层叠顺序
类型:,默认:19891014(贤心生日 0.0)
一般用于解决和其它组件的层叠冲突。
move - 触发拖动的元素
类型:String/DOM/Boolean,默认:'.layui-layer-title'
默认是触发标题区域拖拽。如果你想单独定义,指向元素的选择器或者DOM即可。如move: '.mine-move'。你还配置设定move: false来禁止拖拽
moveOut - 是否允许拖拽到窗口外
类型:Boolean,默认:false
默认只能在窗口内拖拽,如果你想让拖到窗外,那么设定moveOut: true即可
moveEnd - 拖动完毕后的回调方法
类型:Function,默认:null
默认不会触发moveEnd,如果你需要,设定moveEnd: function(layero){}即可。其中layero为当前层的DOM对象
tips - tips方向和颜色
类型:Number/Array,默认:2
tips层的私有参数。支持上右下左四个方向,通过1-4进行方向设定。如tips: 3则表示在元素的下面出现。有时你还可能会定义一些颜色,可以设定tips: [1, '#c00']
tipsMore - 是否允许多个tips
类型:Boolean,默认:false
允许多个意味着不会销毁之前的tips层。通过tipsMore: true开启
success - 层弹出后的成功回调方法
类型:Function,默认:null
当你需要在层创建完毕时即执行一些语句,可以通过该回调。success会携带两个参数,分别是当前层DOM当前层索引。如:
layer.open({
content: '测试回调',
success: function(layero, index){
console.log(layero, index);
}
});yes - 确定按钮回调方法
类型:Function,默认:null
该回调携带两个参数,分别为当前层索引、当前层DOM对象。如:
layer.open({
content: '测试回调',
yes: function(index, layero){
//do something
layer.close(index); //如果设定了yes回调,需进行手工关闭
}
});cancel - 右上角关闭按钮触发的回调
类型:Function,默认:null
该回调携带两个参数,分别为:当前层索引参数(index)、当前层的DOM对象(layero),默认会自动触发关闭。如果不想关闭,return false即可,如;
cancel: function(index, layero){
if(confirm('确定要关闭么')){ //只有当点击confirm框的确定时,该层才会关闭
layer.close(index)
}
return false;
}更多layui知识请关注layui使用教程栏目。
以上是layui.layer獨立組件詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

