VSCode入門教學(介紹)
- 青灯夜游轉載
- 2019-11-28 14:43:274579瀏覽

前端開發工具哪個最好用?當然是Visual Studio Code啦!她是微軟公司的,你說呢?而且她是免費的!
Extensible and customizable.(可擴展的和可自訂的,這是我喜歡它的原因)
Want even more features? Install extensions to add new languages, themes, debuggers, and to connect to additional services。
以JavaScript為代表,過去我們調試JS的時候,需要使用瀏覽器F12,程式碼上面需要利用console.log 或alert 對過程進行輸出,習慣了例如VS 編譯器的開發人員會比較不習慣。如今可以使用VS Code進行開發,它開源免費,透過安裝開發語言相關的插件,可以讓VS Code實現相應的語法識別和代碼提示,目前拓展商店已經提供了大多數編程語言的插件,可以隨便下載,常用有Script有JScript、EScript ,以及包括PHP,Python等其它語言。
VS Code 安裝

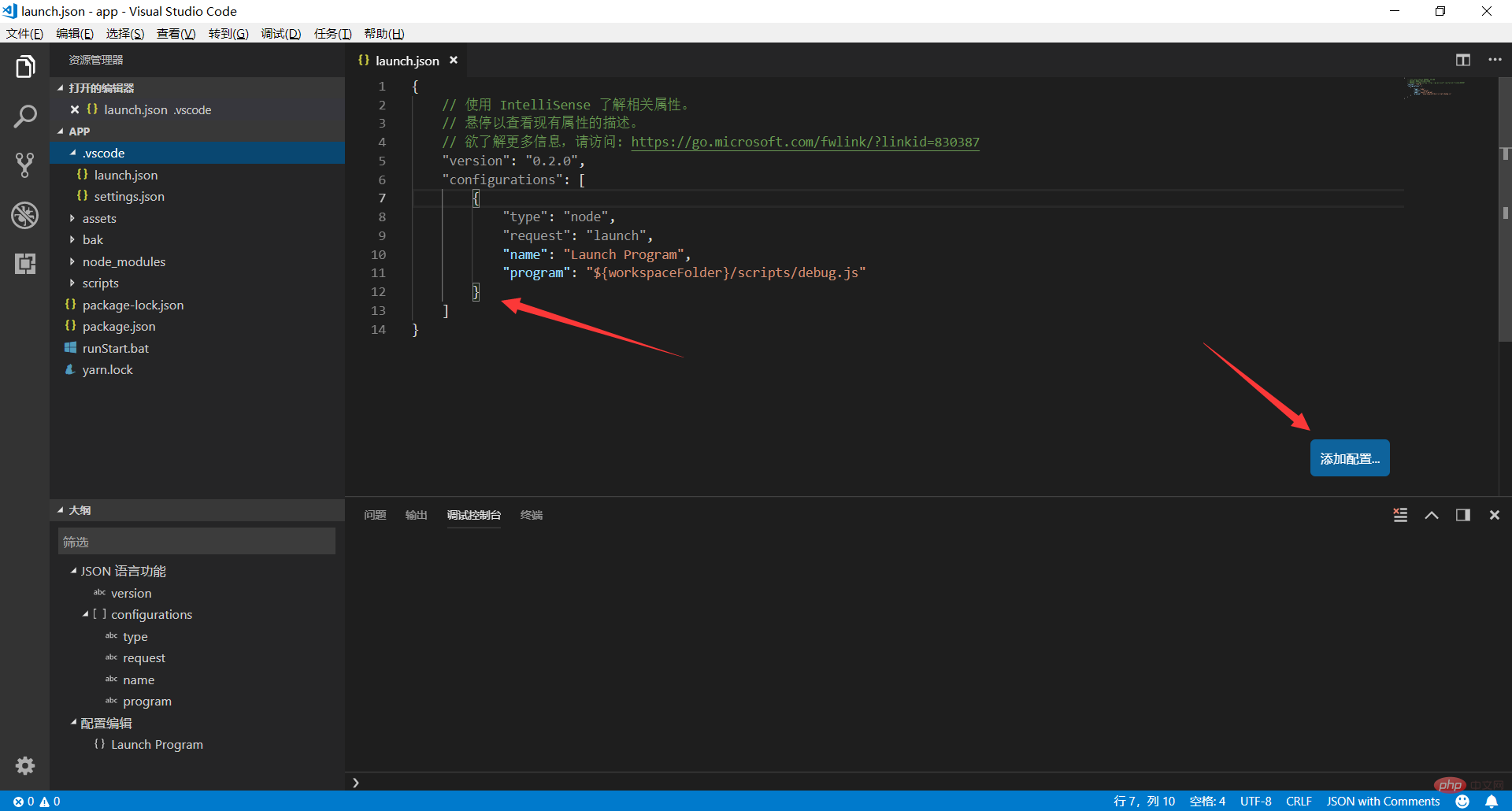
launch.json 是VSCode 在目前開發目錄中自動產生的一個設定檔。開發時,根據所在專案類型,進行程式啟動的路徑和運行環境配置,如下圖,描述的是目前需要偵錯的檔案路徑為"${workspaceFolder}/scripts/debug.js",程式採用node進行偵錯。
點擊新增配置按鈕,可以看到更多配置的選項,選項清單與目前安裝的拓展有關,例如安裝了Chrome之後。
在launch.json中一些預定變數的具體意義如下${workspaceRoot} VSCode中開啟資料夾的路徑 #原文:the path of the folder opened in VS Code
#原文:the path of the folder opened in VS Code
${workspaceRootFolderName} VSCode中開啟資料夾的路徑, 但不包含"/"
原文:the name of the folder opened in VS Code without any solidus (/)
${file} 目前開啟的檔案
原文: the current opened file
${relativeFile} 目前開啟的檔案(相對於workspaceRoot)
##原文:the current opened file relative to workspaceRoot
${fileBasename} 目前開啟檔案的檔案名稱, 不包含副檔名
原文:the current opened file's basename
#$
#$ {fileDirname} 目前開啟檔案的目錄名稱
原文: the current opened file's dirname
${fileExtname} 目前開啟檔案的副檔名
原文:the current opened file's extension
${cwd} 目前執行任務的工作目錄(啟動目錄)
原文:the task runner's current working directory on startup
使用VS Code 開發Javascript安裝Script插件
使用ECMAScript開發,安裝ESLint 使用TypeScript開發,安裝TSLint
使用TypeScript開發,安裝TSLint 使用Javascript開發,安裝jshint
調試Script
1、調試環境,使用node編譯環境。 2、配置launch.json { "type": "node", "type": "node", "request":#」"request":## "name": "Launch Program",
"program": "${workspaceFolder}/scripts/debug.js" ?//將需要測試的js檔案透過requirebug.debug.js進行調用,可以實現模擬button點擊效果或用來測試演算法
}
3、切換到debug頁面,啟動調試,如圖:
)
如何設定成中文
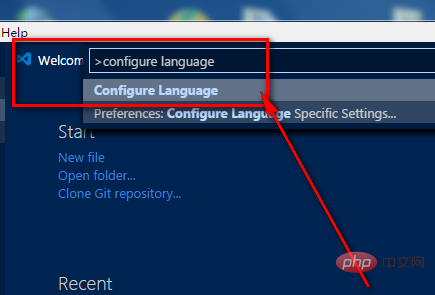
按鍵盤上的快速鍵Ctrl shift p,出現指令框,如圖:
)
輸入configure language

最後在新開啟的語言設定檔裡面,將locale:「en-us」 修改成 locale:「zh-cn」後重啟,配置完成,如圖:
)
推薦教學:vscode入門教學
以上是VSCode入門教學(介紹)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

