五個實用的密碼強度檢測樣式推薦(附源碼下載)
- 藏色散人原創
- 2019-11-28 09:44:427496瀏覽
開發網站註冊介面時,一般要進行密碼強度的驗證,那麼好看實用的密碼強度檢測樣式,一定能提升使用者體驗度。以下是php中文網為各位網頁精選的5款好用的密碼強度檢測特效插件,大家在開發密碼強度檢測功能的時候可以進行參考,並下載代碼。

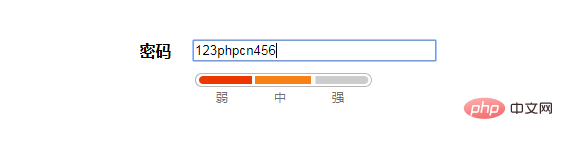
jQuery是快速、簡潔的JavaScript框架,這是用jQuery實現密碼強度檢測功能,若用戶輸入的密碼過於簡單則會提示“弱”,然後用戶可根據強弱提示更改自己密碼的複雜程度。
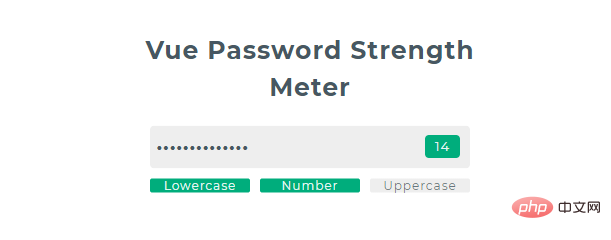
2、Vue密碼強度

Vue是一套用於構建使用者介面的漸進式JavaScript框架,這是使用Vue實現的密碼強度顯示效果,可根據使用者輸入的密碼顯示出具體多少位數以及提示「Lowercase」(小寫字母)、「Number」(數字)、「Uppercase 」(大寫字母)。


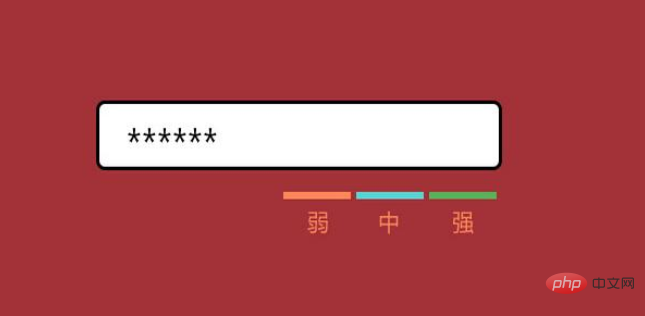
#5、密碼強度指示

更多其它特效程式碼,請關注php中文網相關推薦:
1.#2.3.4.
JS特效頻道,一切資源免費!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

