點選清單修改其內容(前端部分)怎麼做(程式碼)
- (*-*)浩原創
- 2019-11-26 12:00:592772瀏覽

前端做假修改(只更改顯示資料),實際更改資料(更改資料庫)後台執行。
目前程式碼片段為前端程式碼展示: (建議學習:前端影片)
HTML:
test.html
<!DOCTYPE html>
<html class="no-js">
<!--<![endif]-->
<head>
<script src="js/test.js"></script>
<style>
td {
border:solid 1px;
width:200px;
height:auto;
text-align:center;
}
</style>
</head>
<body>
<table>
<tr>
<td οnclick="test(this)">test1</td>
<td οnclick="test(this)">test2</td>
</tr>
<tr>
<td οnclick="test(this)">test1</td>
<td οnclick="test(this)">test2</td>
</tr>
</table>
</body>
</html>JS:
test.js
var firstValue = "";
var nowDom = "";//当前操作的td
//点击更改事件
function test(doms) {
doms.removeAttribute("onclick");
nowDom = doms;
var text = doms.innerText;
doms.innerHTML = '<input type="text" value="' + text + '" id="input" οnchange="chane(this)" οnblur="inputOnblur(this)"/>';
firstValue = text;
document.getElementById("input").focus();
}
//文本框更改事件
function chane(doms) {
var text = doms.value;
if (text != firstValue) {
//提交后台更改数据库
//前端操作
nowDom.innerHTML = ""+text;
nowDom.setAttribute("onclick", "test(this)");
}
}
//文本框失焦事件
function inputOnblur(doms) {
var text = doms.value;
if (text != firstValue) {
//提交后台更改数据库
}
nowDom.innerHTML = "" + text;
nowDom.setAttribute("onclick", "test(this)");
}原理就是點擊時將文字改成輸入框即可!
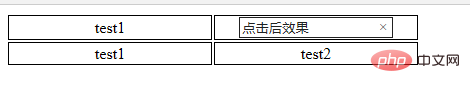
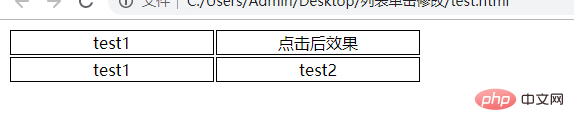
效果示範:
點選文字後效果:


以上是點選清單修改其內容(前端部分)怎麼做(程式碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

