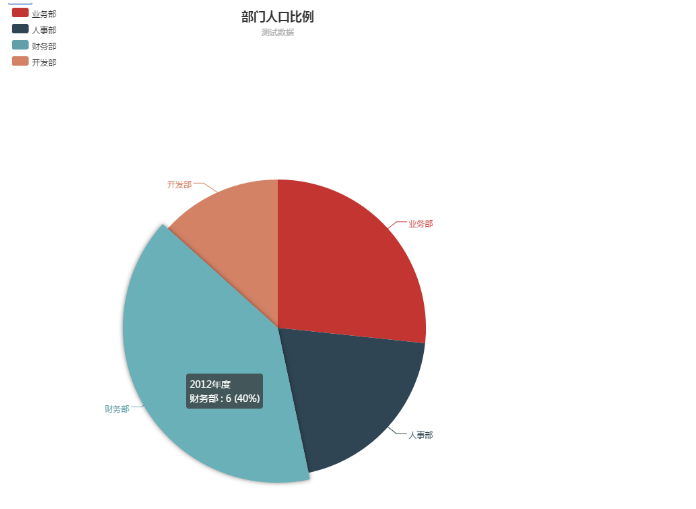
饼图:
环境:Echarts 3.19 vs2013
实现方式:ajax+ashx+json
注意事项: 官网所需格式为 [{value:23,name:'xxxx' }] 请将key 的名字不要写错
具体代码,各位看官 请下移目光。
<!--请先引用文件--> <script src="../Scripts/jquery-1.8.2.min.js"></script> <script src="../Scripts/echarts/echarts.min.js"></script>
页面部分就设置一个div 就好了
<div><input type="button" id="btngo" value="Pie" /> </div> <div id="contanis" style="width:px;height:px"></div>
接下来就是js部分了 其实Echarts 跟HTML5中的 Canvans 还是有联系的 想知道的可以查资料哟
$("#btngo").click(function () { //这里用的是点击事件下面 当然这也是模仿你有条件查询的时候咯
var dom = document.getElementById('contanis');
var mycharts = echarts.init(dom);
option = {
title: {
text: '部门人口比例',
subtext: '测试数据',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: []
},
series: [
{
name: '2012年度',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)' //这怎么会有个.5呢? 看来还是要看看H5哟
}
}
}
]
};
mycharts.setOption(option);
接下来就是 ajax部分了 动态加载数据才是根本的 数据固定多没意思,来干了这碗孟婆汤 来世就做UI设计尸
$.ajax({
type: "get",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "../Handler/DepartmentHandler.ashx",
data: {},//demo 没加条件
dataType: "json", //返回数据形式为json
success: function (result) {
for (var i = 0; i < result.length; i++)
{
name.push(result[i].name);
}
mycharts.setOption({ //加载数据图表
legend:{data:name },
series: [{
data:result
}]
});
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
}
});
ashx部分就简单多了 单纯的序列化数据
DataTable result = BLL.Department.GetDeptNumber();
List<object> list = new List<object>();
foreach (DataRow dr in result.Rows)
{
// 附上Echarts 所需的格式:[{value:335, name:'直接访问'}]
Deart d = new Deart();
d.value = Convert.ToInt32(dr["number"]);
//自己粗心 用values Echarts 不认 一直就是undefined
d.name = dr["D_Name"].ToString();
list.Add(d);
}
JavaScriptSerializer jss = new JavaScriptSerializer();
string json = jss.Serialize(list);
public class Deart //其实可以不用这么定义 自己保险让它出来的 value 值为int
{
public int value { get; set; }
public string name { get; set; }
}
附上效果图吧:

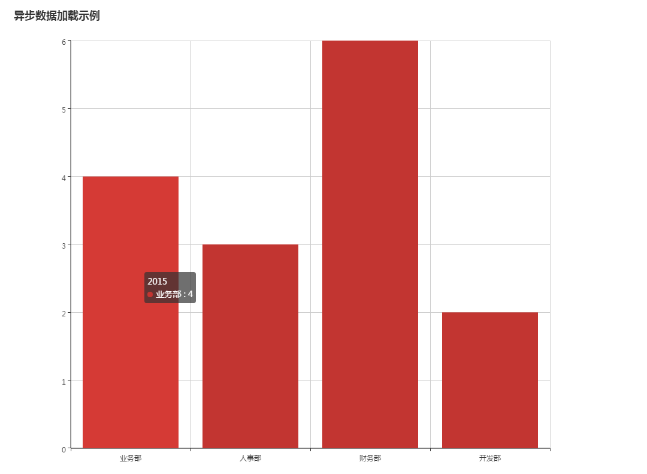
柱状图:
环境:Echarts 3.19 vs2013
实现方式:ajax+ashx+json
注意事项: 官网所需格式为:[5,6,7,9,34] 数组类型
具体代码,各位看官 请下移目光。
<!--js代码 --> <script src="../Scripts/jquery-1.8.2.min.js"></script>
<script src="../Scripts/echarts/echarts.min.js"></script>
<div>
<%--按钮触发--%>
<input type="button" id="btncanv" value="去吧 皮卡丘" />
</div>
<%--声明一个DIV 用来装Canvas绘制的图片--%>
<div id="contanis" style="width:1000px;height:800px" >
<script type="text/javascript">
$("#btncanv").click(function () {
//获取到绘制dom
var dom = document.getElementById("contanis");
var myChart = echarts.init(dom);
myChart.setOption({
title: {
text: '异步数据加载示例' //图片标题
},
tooltip: {},
legend: {
data: ['部门人口']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '2015',
type: 'bar',//可以更改为 line(折线)
data: [] //此处给空 后面用ajax给他赋值
}]
});
老规律 下面就是ajax 部分了 :
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
var names = []; //类别数组(实际用来盛放X轴坐标值)
var nums = []; //销量数组(实际用来盛放Y坐标值)
$.ajax({
type: "post",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "../Handler/DepartmentHandler.ashx", //请求发送到../Handler/DepartmentHandler处
data: {},
dataType: "json", //返回数据形式为json
success: function (result) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (result) {
for (var i = 0; i < result.length; i++) {
names.push(result[i].name); //挨个取出类别并填入类别数组
}
for (var i = 0; i < result.length; i++) {
nums.push(result[i].values); //挨个取出销量并填入销量数组
}
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //加载数据图表
xAxis:{data: names},
series: [{ data: nums }]
});
}
},
error: function (errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
})
});
附上效果图吧:

其实option的设置是可以放在ajax里面的 一样会出效果 而且容易更看
就拿饼图来说吧 代码可以这么写啊
$.ajax({
type: "get",
async: true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url: "../Handler/DepartmentHandler.ashx",
data: {},//demo 没加条件
dataType: "json", //返回数据形式为json
success: function (result) { for (var i = 0; i < result.length; i++)
{
name.push(result[i].name);
}
option = {
title: {
text: '部门人口比例',
subtext: '测试数据',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data:name
},
series: [
{
name: '2012年度',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: result,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
}, error: function (errorMsg) { //请求失败时执行该函数 alert("图表请求数据失败!"); } });
如果你是想学习这个 作为一个吃过亏的菜鸟告诉你 先还是好好看看 官方的例子 然后理清思路在下手
以上所述是小编给大家介绍的基于Echarts 3.19 制作常用的图形(非静态)的相关知识,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
 JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越瀏覽器:現實世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在現實世界中的應用包括服務器端編程、移動應用開發和物聯網控制:1.通過Node.js實現服務器端編程,適用於高並發請求處理。 2.通過ReactNative進行移動應用開發,支持跨平台部署。 3.通過Johnny-Five庫用於物聯網設備控制,適用於硬件交互。
 使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM
使用Next.js(後端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:23 AM我使用您的日常技術工具構建了功能性的多租戶SaaS應用程序(一個Edtech應用程序),您可以做同樣的事情。 首先,什麼是多租戶SaaS應用程序? 多租戶SaaS應用程序可讓您從唱歌中為多個客戶提供服務
 如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)構建多租戶SaaS應用程序Apr 11, 2025 am 08:22 AM本文展示了與許可證確保的後端的前端集成,並使用Next.js構建功能性Edtech SaaS應用程序。 前端獲取用戶權限以控制UI的可見性並確保API要求遵守角色庫
 JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索網絡語言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是現代Web開發的核心語言,因其多樣性和靈活性而廣泛應用。 1)前端開發:通過DOM操作和現代框架(如React、Vue.js、Angular)構建動態網頁和單頁面應用。 2)服務器端開發:Node.js利用非阻塞I/O模型處理高並發和實時應用。 3)移動和桌面應用開發:通過ReactNative和Electron實現跨平台開發,提高開發效率。
 JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景Apr 10, 2025 am 09:33 AMJavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要Apr 09, 2025 am 12:07 AMJavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 Python還是JavaScript更好?Apr 06, 2025 am 12:14 AM
Python還是JavaScript更好?Apr 06, 2025 am 12:14 AMPython更适合数据科学和机器学习,JavaScript更适合前端和全栈开发。1.Python以简洁语法和丰富库生态著称,适用于数据分析和Web开发。2.JavaScript是前端开发核心,Node.js支持服务器端编程,适用于全栈开发。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver Mac版
視覺化網頁開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具





