什麼是原位可視化
- (*-*)浩原創
- 2019-11-16 13:43:163986瀏覽

程式設計師在軟體開發的過程中需要編寫、測試、偵錯、回顧程式碼。為確保程式碼的正確性,程式設計師必須將程式碼與程式運行時狀態結合。 ( 推薦學習:web前端視訊教學)
但現有的技術,包括除錯日誌、設定斷點等,皆與程式碼在不同的視圖中,程式設計師在偵錯程序時需要頻繁地切換視線,這給程式設計師帶來了極大的負擔,並降低了其調試效率。 本文提出可視化直接放入原始程式碼中的技術用於幫助程式設計師理解程式。

本工作主要由兩方面相關工作驅動:程式視覺化和除錯,以及文字和環境增強。
有關程式視覺化與除錯,Python線上輔導系統在Python程式運行時將變數、對象,及堆疊幀結構視覺化。使用者可以檢查其程式在運行時的狀態。有關文字和環境增強,Pascal Goffin探索了嵌入在文本中的各種單字大小的圖形。
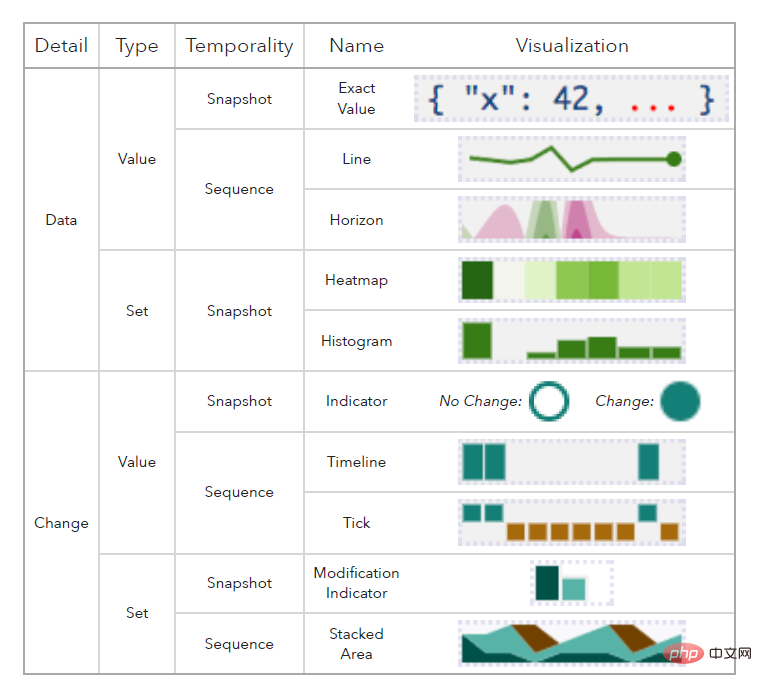
下圖是本工作的具體視覺化設計:

本工作根據細節層級(具體資料/資料是否變化)、資料變數類型(值/集合),以及時間性水準(快照/時間序列)的不同共設計了10種視覺化符號。
例如使用者可以透過折線圖或地平線圖觀察數值隨時間的變化,當滑鼠懸停在折線圖上時,使用者可以看到變數的目前數值。使用者也可以透過面積圖觀察集合中元素隨時間的增減及變化。
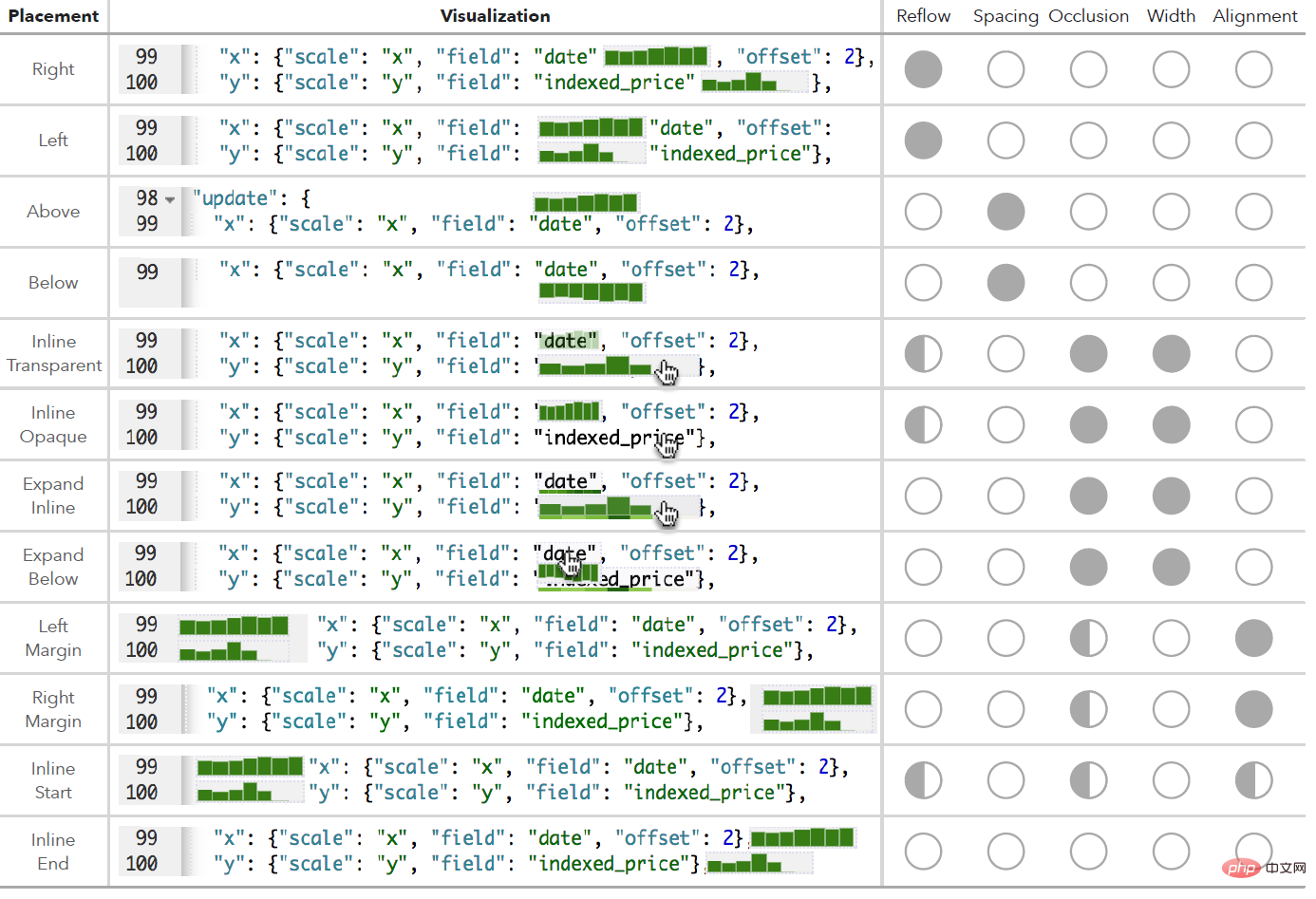
 如上圖,本工作也考慮了不同放置位置的優劣。
如上圖,本工作也考慮了不同放置位置的優劣。
例如行1、2中緊鄰程式碼放置在其左右會影響此行程式碼的長度;行3、4中放置在程式碼上下雖然不會影響此行程式碼的長度,但會佔用額外的一行空間,從而使程式碼整體長度增長;
行5-8採用滑鼠懸停顯示的方式,雖基本上不會影響程式碼長度,但視覺化符號會覆蓋住一部分程式碼,且要求符號是可變長的;行9-12放至行首行末,看上去雖影響不大,但無法很好應對一行中需要可視化許多數據的情形。總而言之,上文提到的各種方法各有利弊。
在案例分析中,本工作使用D3.js實現了Vega語言編輯器的增強。首先,使用Monaco API[4]從Vega語言程式碼中提取令牌(token),接著針對數值變數和集合變數實作了5種視覺化符號,緊鄰置於變數的右側。
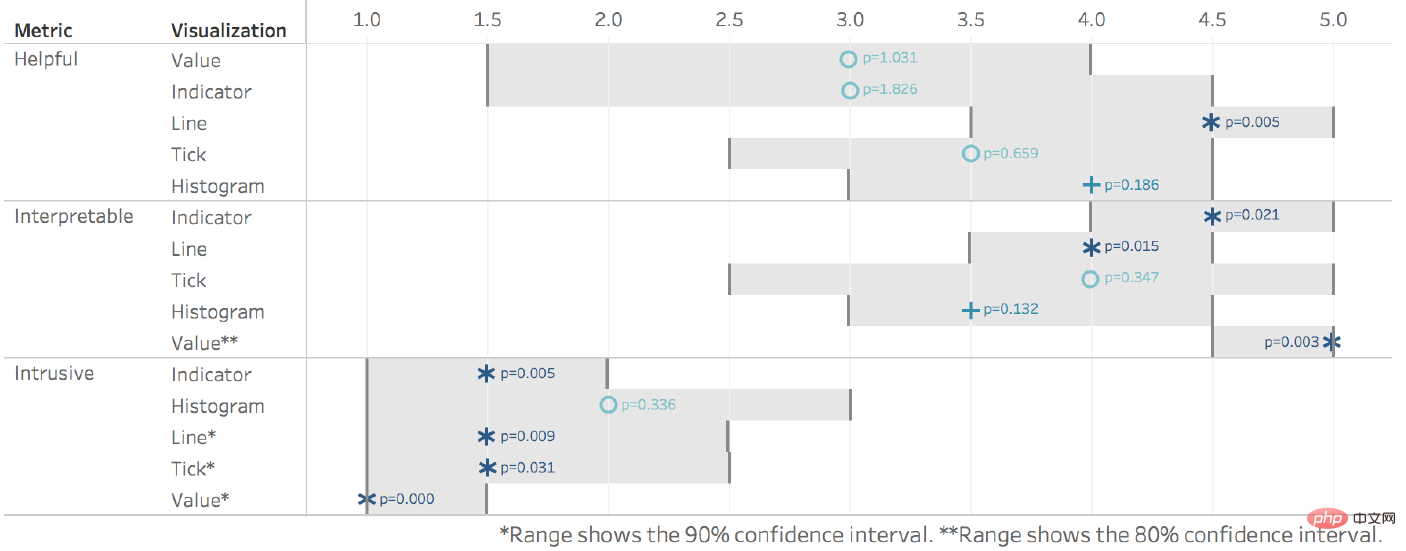
作者招募了18位Vega初學者進行測試。每位測試者先後進行原始Vega程式碼及有視覺化Vega程式碼的讀取(先後機率平衡),隨後針對程式碼回答問題。
經統計,測試者總體在閱讀可視化的程式碼時得分更高,且測試者認為此項可視化設計是「有幫助的,具有解釋性的,較不干擾閱讀的」。
 總的來說,這項工作提出透過原位視覺化增強程式碼的方法來幫助使用者理解程式執行時間的狀態,並在Vega語言編輯器上實現了設計。
總的來說,這項工作提出透過原位視覺化增強程式碼的方法來幫助使用者理解程式執行時間的狀態,並在Vega語言編輯器上實現了設計。
以上是什麼是原位可視化的詳細內容。更多資訊請關注PHP中文網其他相關文章!

