vscode如何建立html
- 藏色散人原創
- 2019-11-11 09:51:2210730瀏覽

vscode如何建立html?
首先開啟vsCode
推薦教學:vscode教學

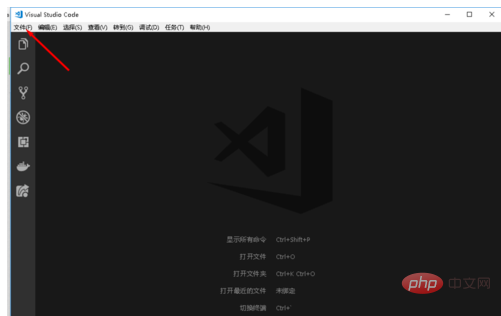
在主視窗的左上角找到檔案

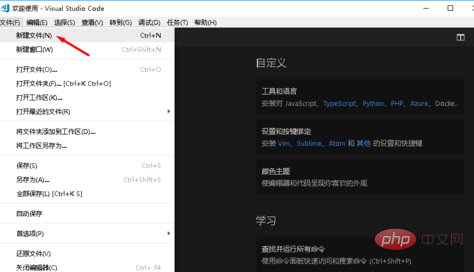
在檔案中,選擇新建檔案

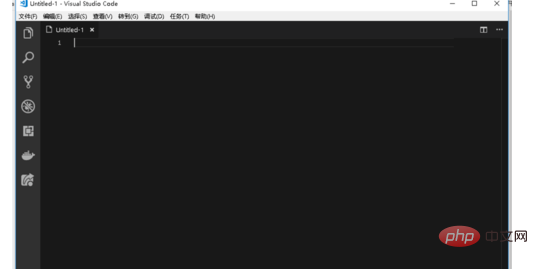
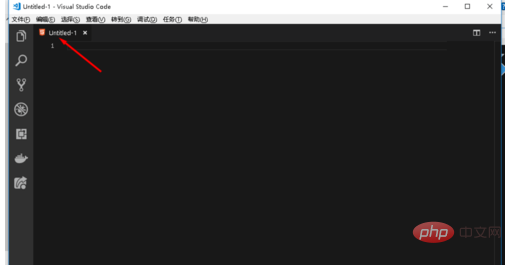
#預設新建出來的檔案是一個名為untitled- 1的純文字檔案

在主視窗的右小角,找到這個純文字,點選純文字

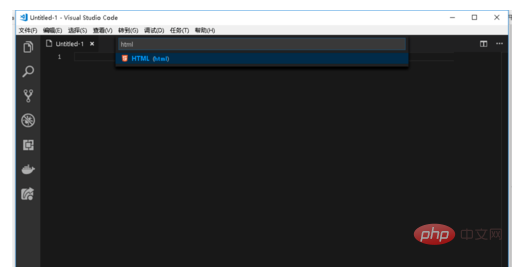
在頂部彈出的命令視窗中,輸入html
並回車

#這時在看,文件的圖示就已經改成html
右下角的檔案標記也改為html

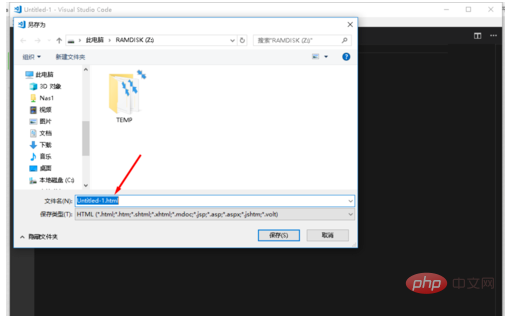
在儲存時,也是預設為html檔了

以上是vscode如何建立html的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode如何開啟md文件下一篇:vscode如何開啟md文件

