Photoshop设计制作一颗漂亮的橙色龙珠
- PHP中文网原創
- 2016-05-23 09:54:142265瀏覽
今天教大家使用Photoshop设计制作一颗漂亮的橙色龙珠,教程很简单,喜欢的朋友可以一起来学习
绘制之前我们先分析龙珠的材质和受光,然后找类似材质的实物参考,找出明暗部,然后用素描的方法把这些都合理的画出来即可。作者介绍的方法非常全面,也非常实用。
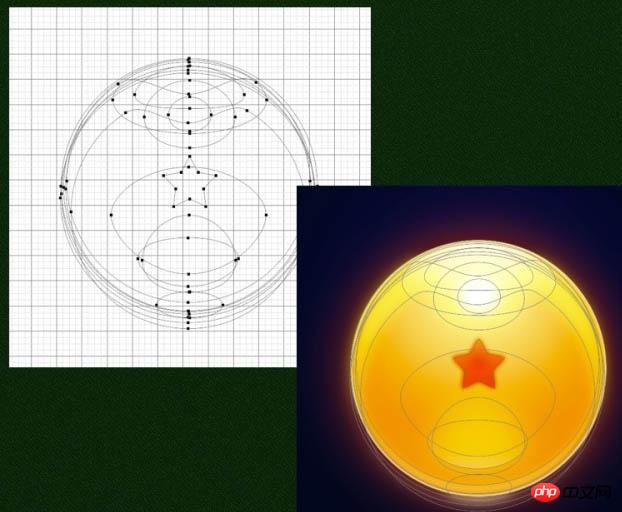
最终效果
Q1:龙珠的材质设定。
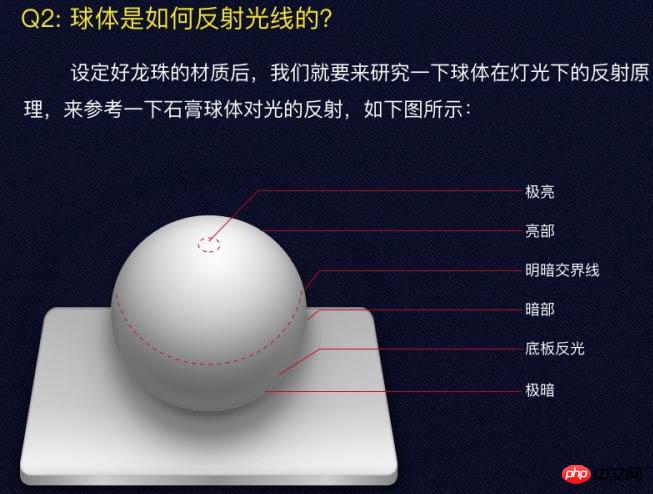
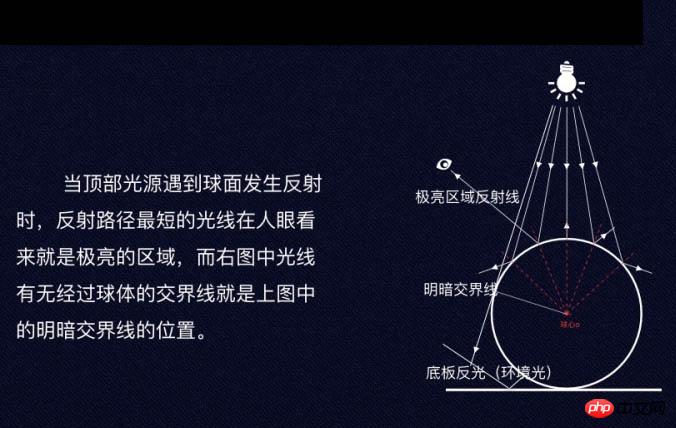
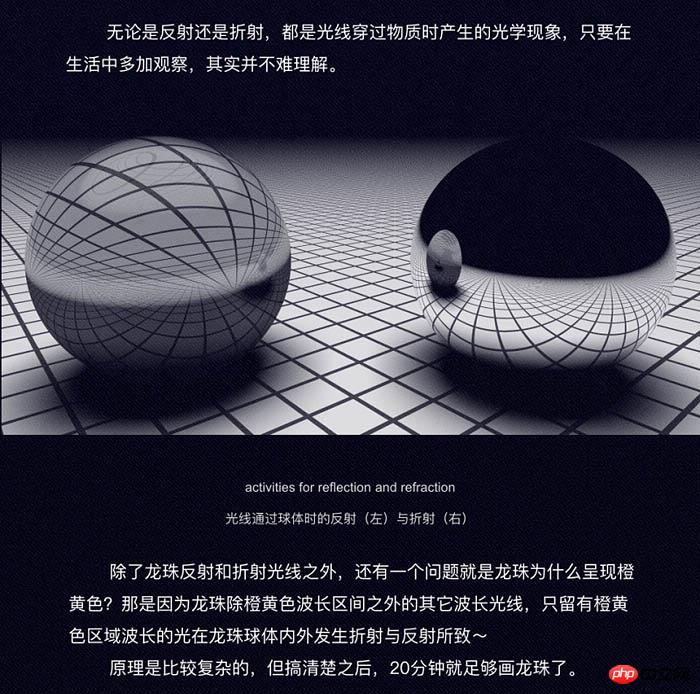
Q2:龙珠是如何反射光线的。

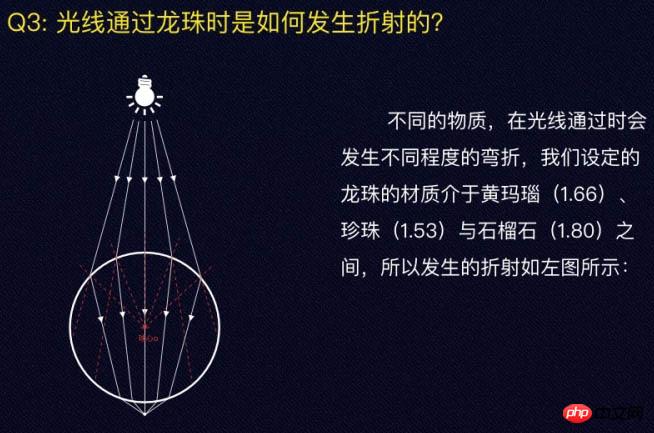
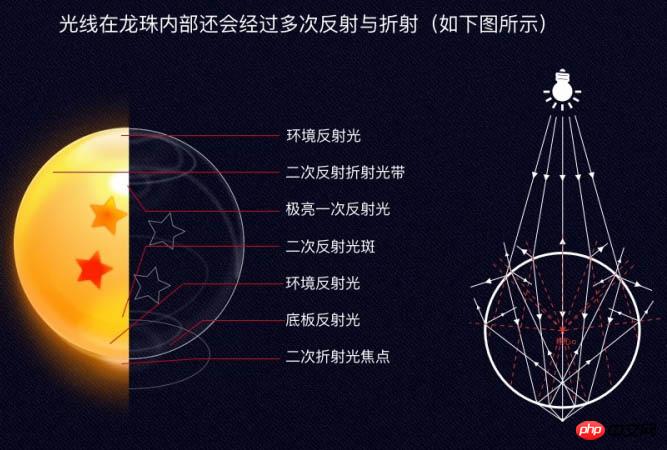
Q3:光线通过龙珠时是如何发生折射的。


一、新建:
打开PS,新建一个1024 * 1024的画布。
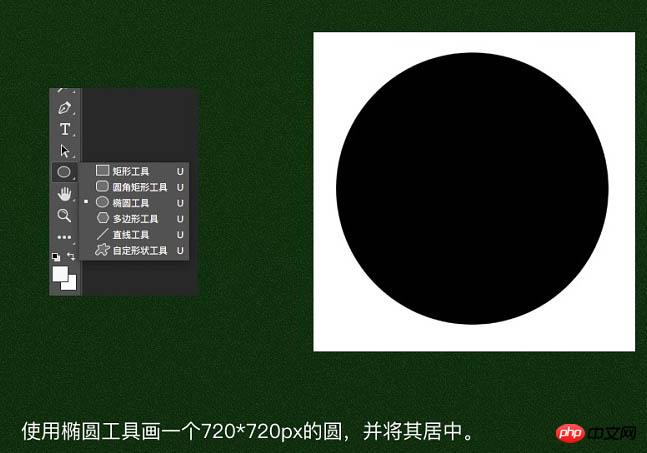
使用椭圆工具画一个720 * 720的圆,并将其居中。
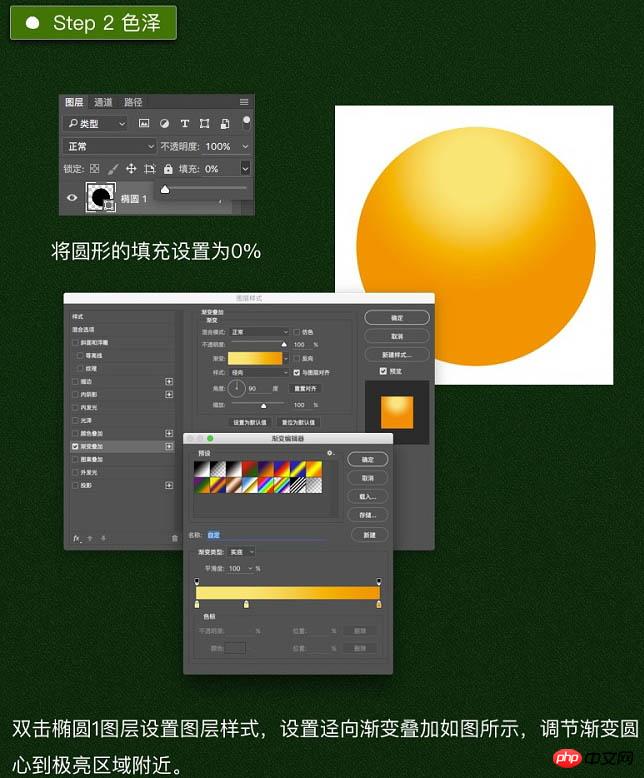
二、色泽:
双击椭圆1图层设置图层样式,设置径向渐变叠加如图所示,调节渐变圆心到极亮区域附近。
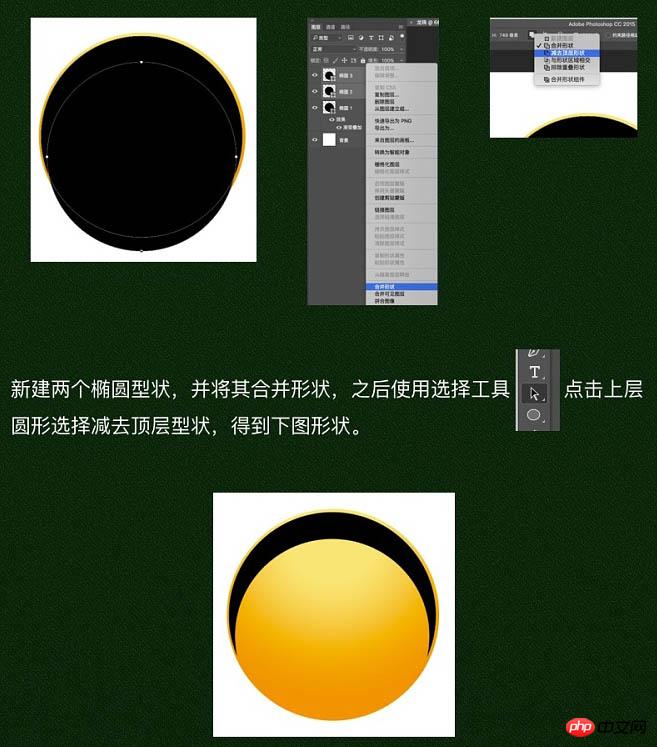
新建两个椭圆形状,并将其合并形状,之后使用选择工具,点击上层圆形选择减去顶层形状,得到下图形状。
使用路径选择工具与添加锚点工具在圆形路径上添加锚点,使用直接选择工具移动锚点位置得到下图形状。
同理,得到以下两个形状。
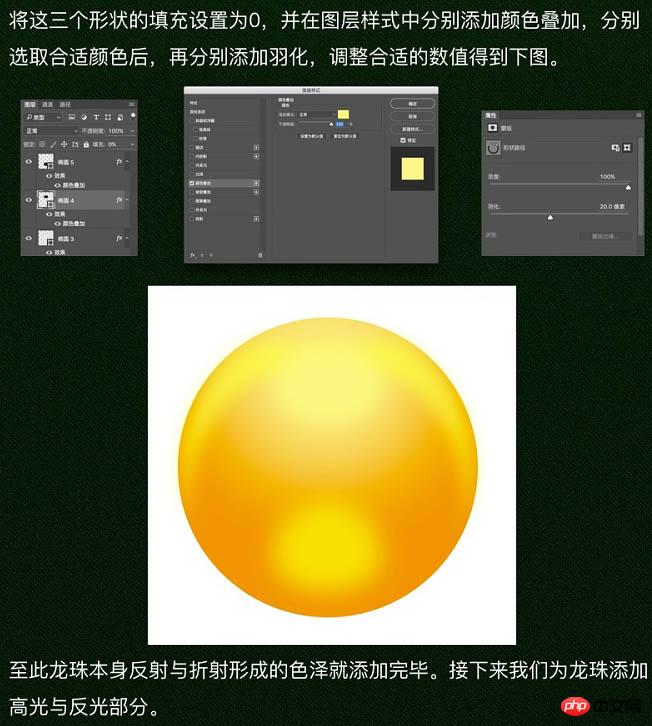
将这三个形状的填充设置为0,并在图层样式中分别添加颜色叠加,分别选取合适颜色后,再分别添加羽化,调整合适的数值得到下图。
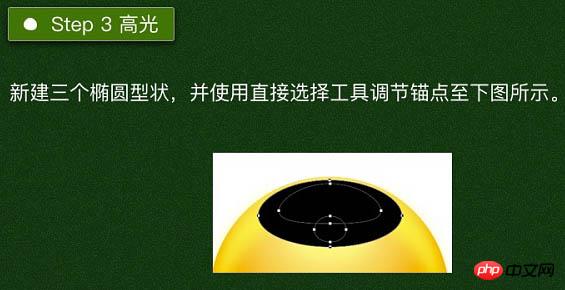
三、高光:
新建三个椭圆形状,并使用直接选择工具调节锚点至下图所示。
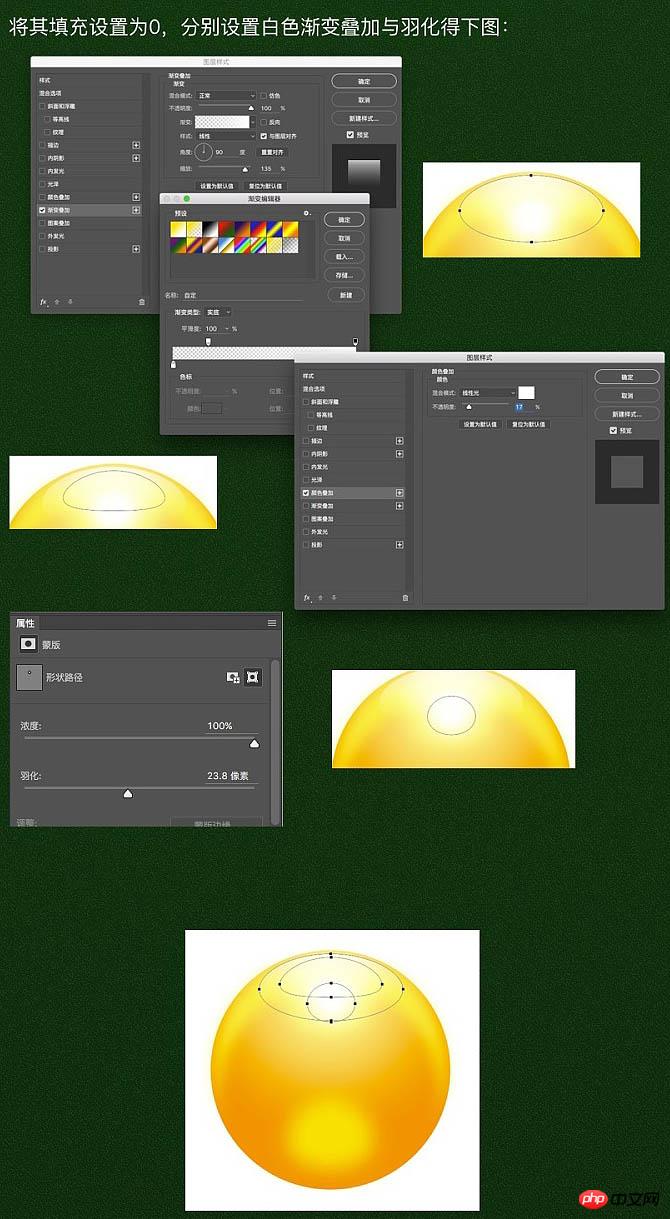
将其填充设置为0,分别设置白色渐变叠加与羽化得下图。
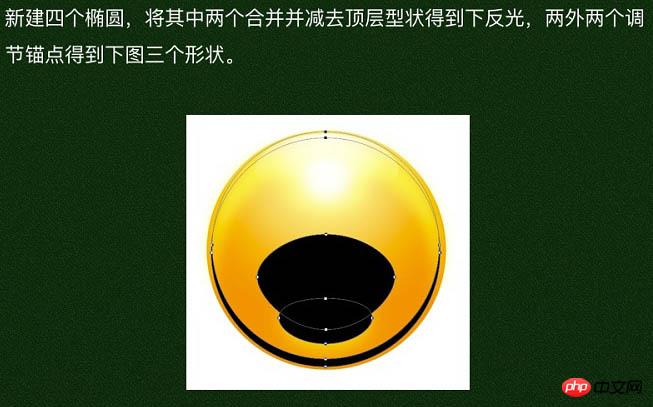
新建四个椭圆,将其中两个合并并减去顶层形状得到下反光,另外两个调节锚点得到下图三个形状。
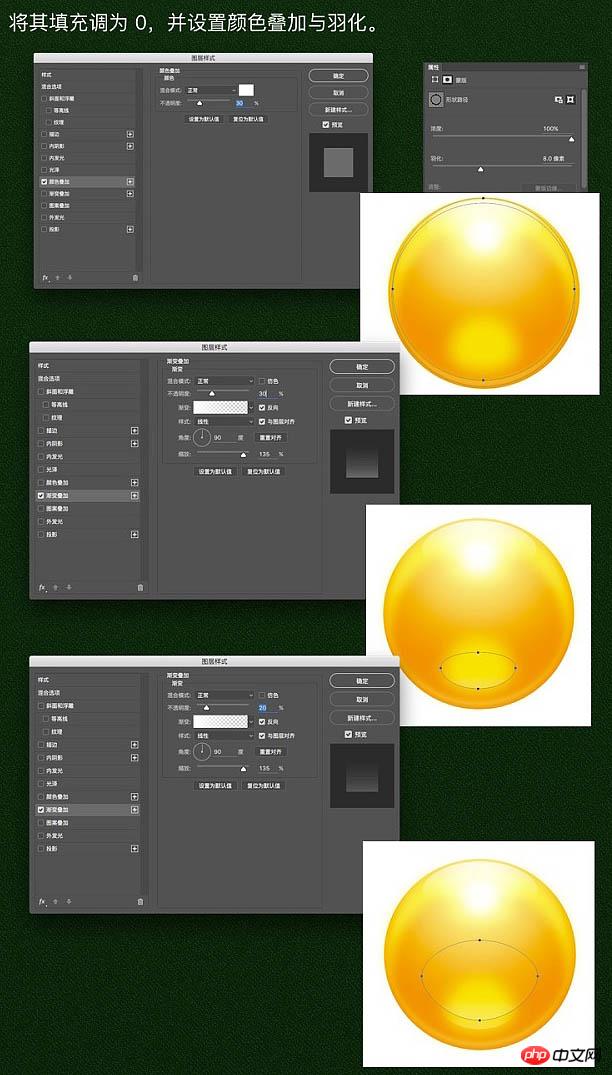
将其填充调为0,并设置颜色叠加与羽化。
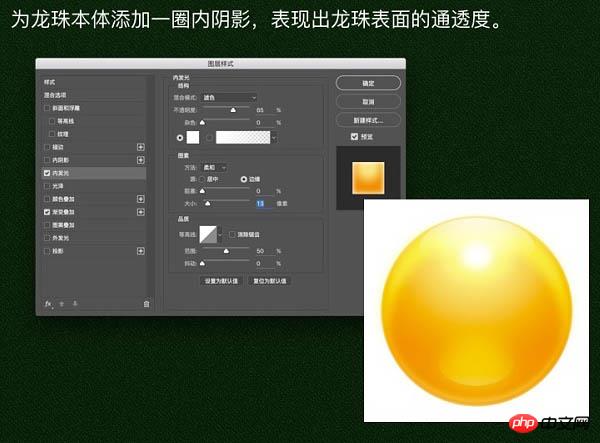
为龙珠本体添加一圈内阴影,表现出龙珠表面的通透度。
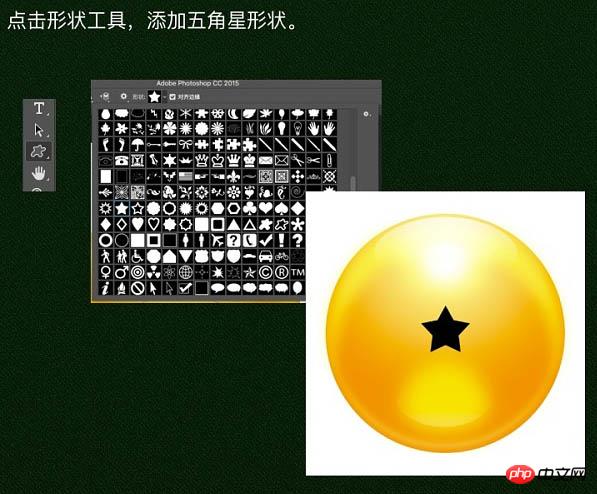
点击形状工具,添加五角星形状。
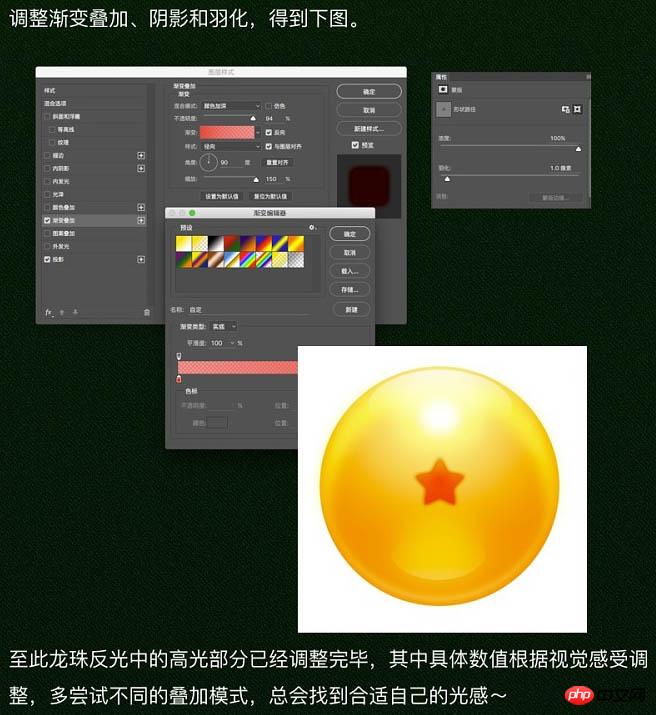
调整渐变叠加、阴影和羽化,得到下图。
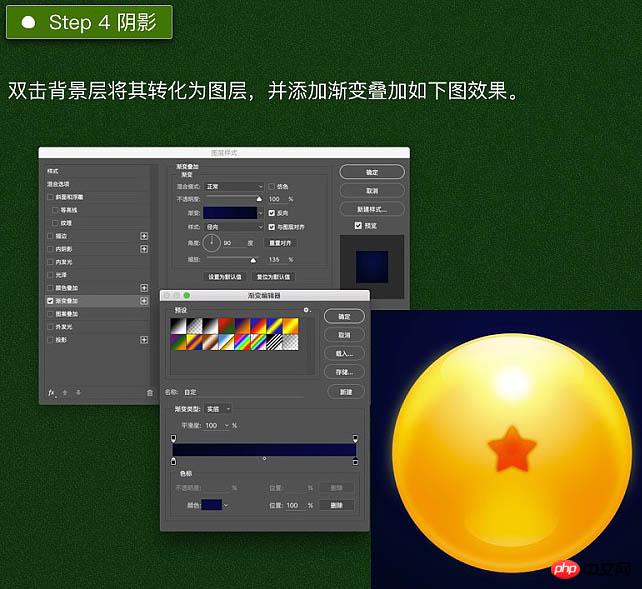
四、阴影:
双击背景层将其转化为图层,并添加渐变叠加如下图效果。
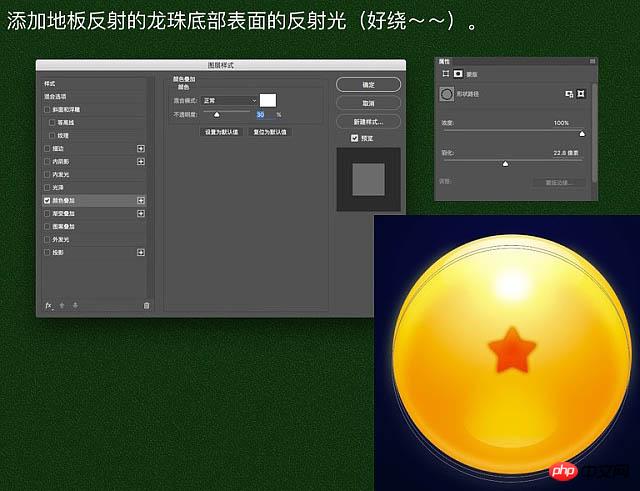
添加地板反射的龙珠底部表面的反射光。
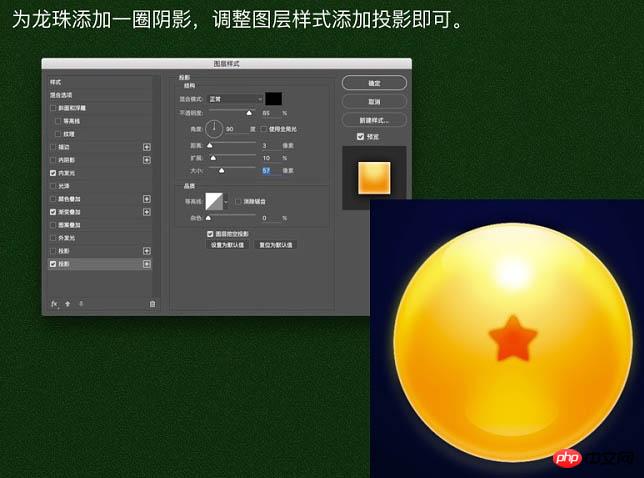
为龙珠添加一圈阴影,调整图层样式添加投影即可。
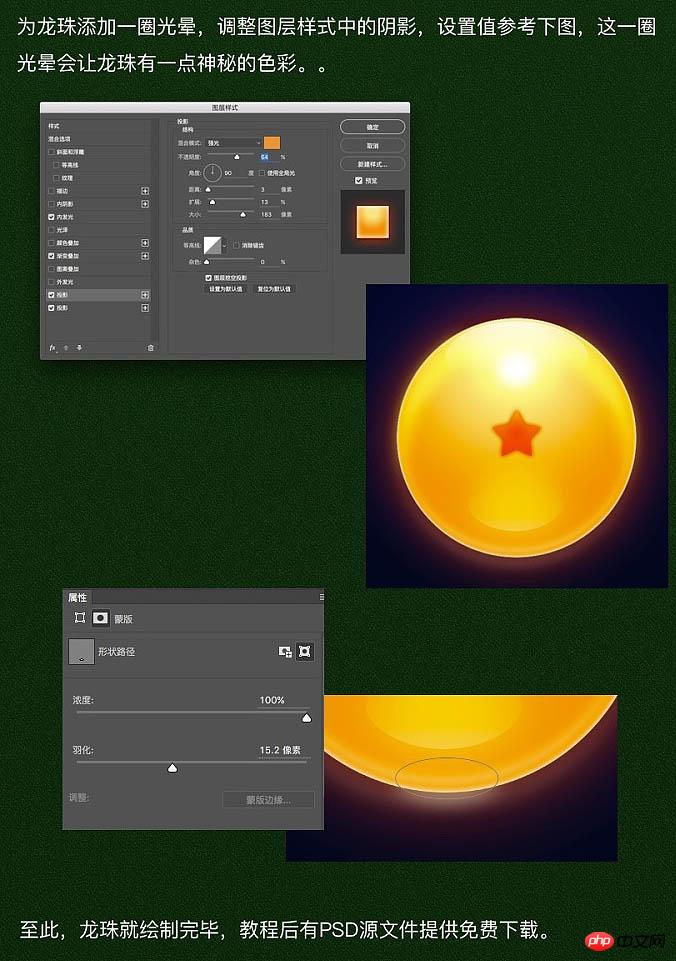
为龙珠添加一圈光晕,调整图层样式中的阴影,设置值参考下图,这一圈光晕会让龙珠有一点神秘的色彩。

最终效果:

