HTML 本機儲存
- (*-*)浩原創
- 2019-10-31 15:15:342679瀏覽
HTML 本機儲存

HTML 本機儲存:優於 cookies。
什麼是 HTML 本機儲存? ( 建議學習:html教學 )
透過本地儲存(Local Storage),web 應用程式能夠在使用者瀏覽器中對資料進行本地的儲存。
在 HTML5 之前,應用程式資料只能儲存在 cookie 中,包括每個伺服器請求。本機儲存則較安全,並且可在不影響網站效能的前提下將大量資料儲存於本機。
與 cookie 不同,儲存限制要大得多(至少5MB),且資訊不會傳送到伺服器。
本地儲存經由起源地(origin)(經由域和協定)。所有頁面,從起源地,能夠儲存和存取相同的資料。
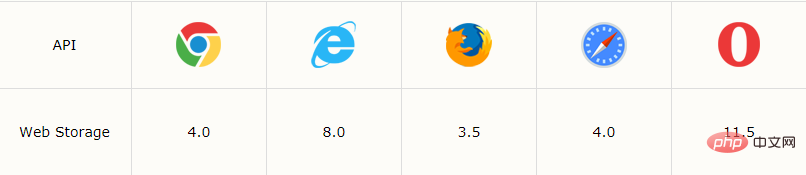
瀏覽器支援
表格中的陣列指示了完全支援本機儲存的首個瀏覽器版本。

HTML 本機儲存物件
#HTML 本機儲存提供了兩個在用戶端儲存資料的物件:
window.localStorage - 儲存沒有截止日期的資料
window.sessionStorage - 針對一個session 來儲存資料(當關閉瀏覽器標籤頁時資料會遺失)
在使用本機儲存時,請偵測localStorage 和sessionStorage 的瀏覽器支援:
if (typeof(Storage) !== "undefined") {
// 针对 localStorage/sessionStorage 的代码
} else {
// 抱歉!不支持 Web Storage ..
}以上是HTML 本機儲存的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

