hbuilder能寫php嗎
- (*-*)浩原創
- 2019-10-14 14:52:556437瀏覽
HBuilder是非常有效率、快速的網站開發編輯器,我們用Hbuilder做網站後台php開發時,如果想要點擊工具列上的瀏覽器按鈕進行快速預覽,本文將詳細介紹在前端開發神器Hbuilder中整合運行PHP的環境。

因為HBuider沒有整合php運作環境,所以要依賴一個環境,像是XAMPP、AppServ、WAMP等等,設定過程都是大同小異的,關鍵看個人的喜好,喜歡用哪一種環境。本文用的是XAMPP環境整合HBuilder的PHP運行環境。 (推薦學習:PHP影片教學)
以下就正式開始我們這篇文章的主題了

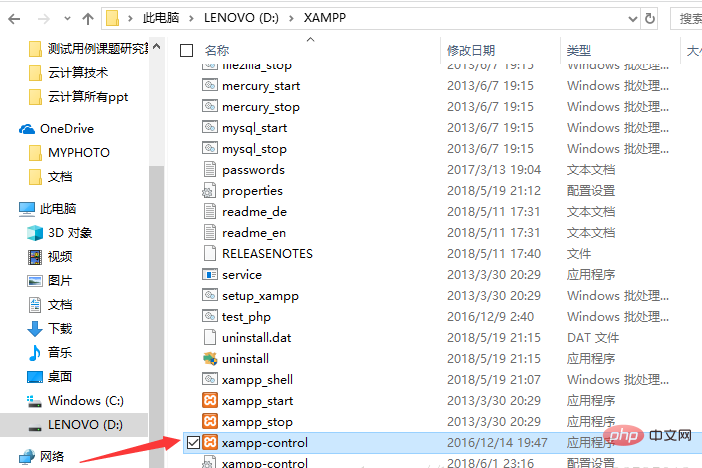
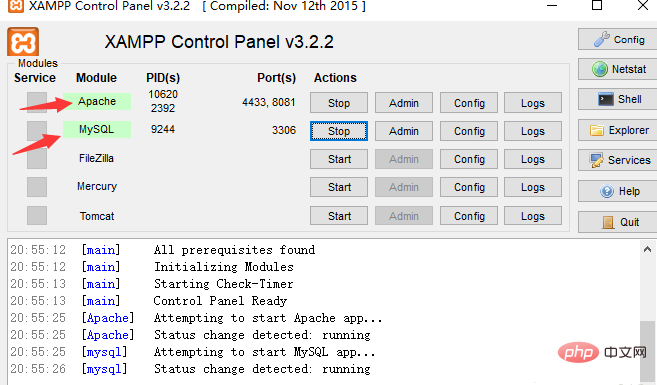
一、首先當然要開啟環境了,首先找到安裝XAMPP的資料夾,點選開啟「xampp-control」 文件,點選start「開啟」Apache」和「MySQL」

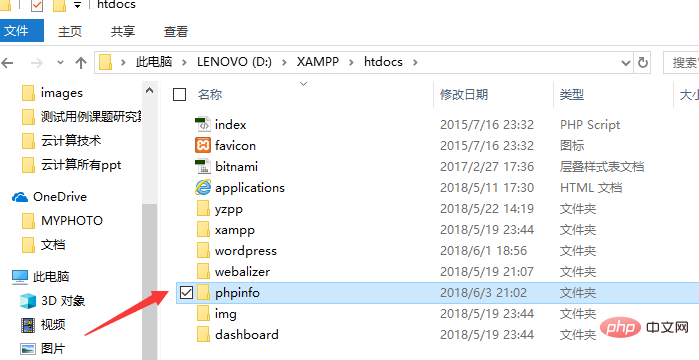
二、在XAMPP的安裝路徑下,在htdocs資料夾下新建專案phpinfo(即為一個資料夾)

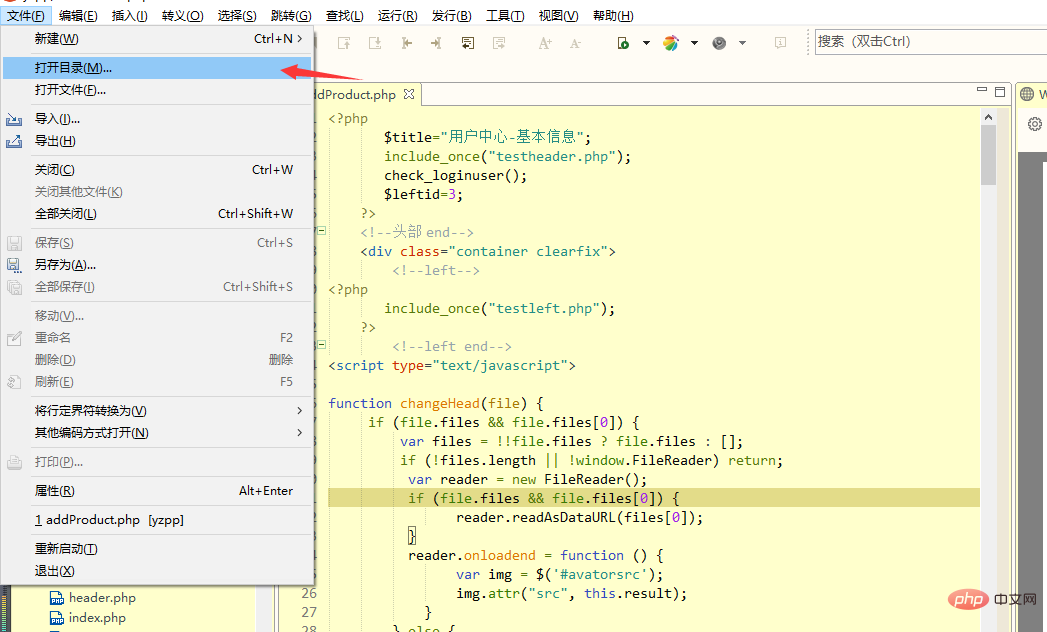
##三、開啟Hbuilder軟體,選擇「檔案」–「開啟目錄」
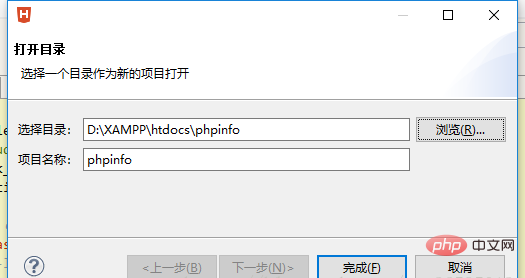
#選擇剛剛建立的phpinfo檔案

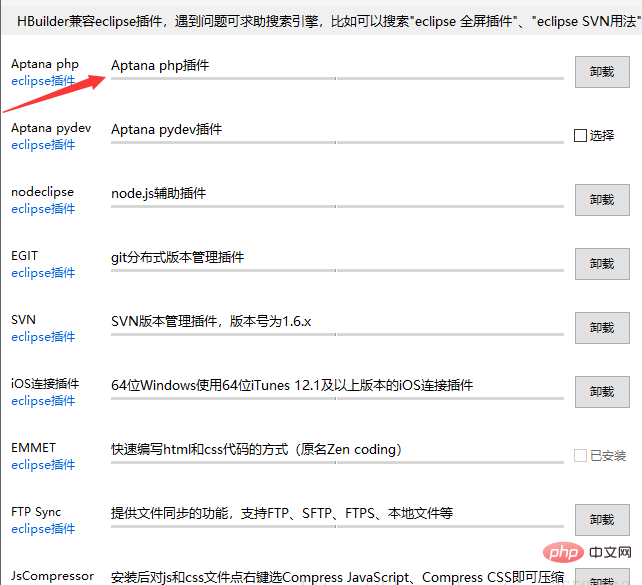
四、在HBuilder上安裝支援PHP的插件,點選「工具」–「插件安裝」–選擇安裝「Aptana php」插件(這裡我已安裝)

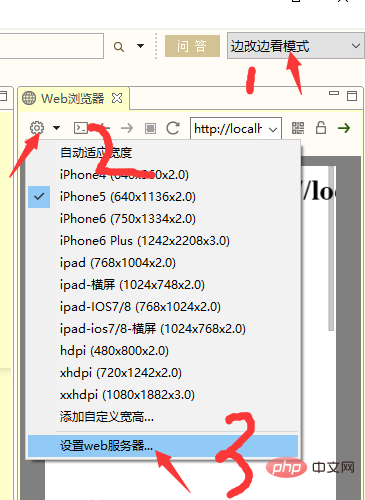
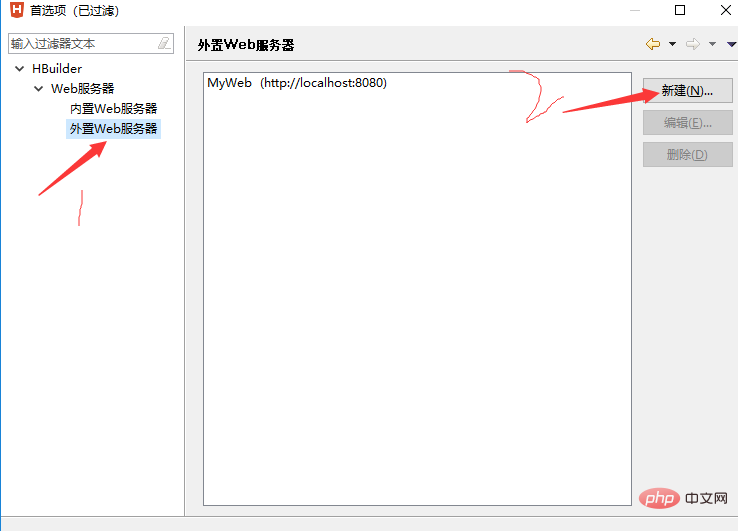
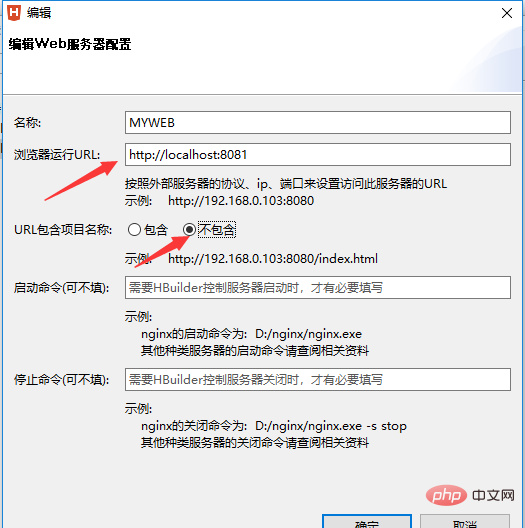
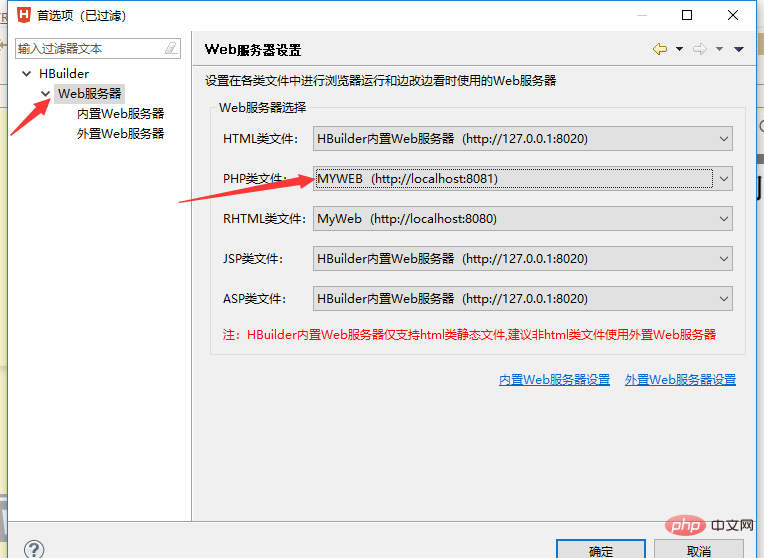
五、設定HBuilder外置伺服器(本文的關鍵所在哦)
先右上角切換到“邊改邊看模式”,然後點選小三角形,選擇“設定網頁伺服器”



以上是hbuilder能寫php嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:php可以開發小程式嗎?下一篇:php可以開發小程式嗎?

