HTML
與
標籤區別
- (*-*)浩原創
- 2019-10-09 16:03:203710瀏覽
我們介紹下html中常遇見和常用到的
和
標籤之間的區別及用法

首先,相同之處是br和p都是有換行的屬性及意思
其次,區別 和
是只需一個單獨使用,而
再次,br標籤是小換行提行,p標籤是大換行(分段)各行作用。 (推薦學習:html教學)

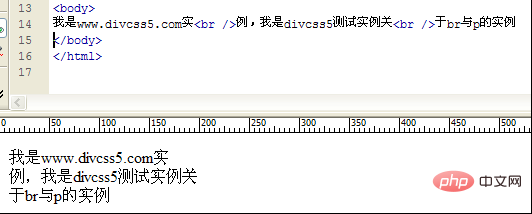
br實例,特別注意是br的web標準是
,而如果用< ;br>沒有"/"雖然效果相同,但是是不符合w3c標準的。

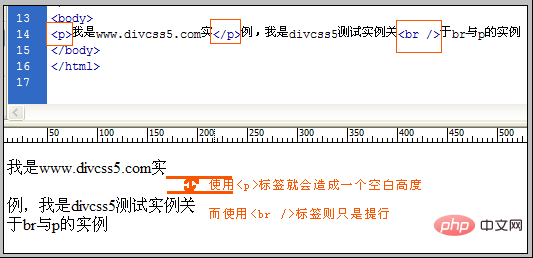
這個是
標籤實例,可以看出使用html p標籤是換了一個大行,有一個空白行樣式。
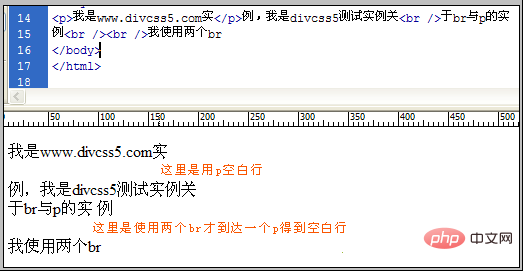
在未對p設定css樣式時候,一般使用一個
段落標籤效果等於使用兩個
換行標籤效果。
說明如下圖示意圖:

#上圖所表現的正是兩個br標籤等於一個p實例
#使用p標籤的時候需要注意的是需要
和
是一對配合使用的,可見以上圖例即可了解與理解。當然可以讓p標籤換行與br換行一樣沒有空白,可以使用css對對應p標籤進行設定margin:0; padding:0;即可實現,實例p{ margin:0; padding:0 ;},即可實作
等於一個
。
以上是跟大家通俗介紹br「
」和p「
」標籤用法。
以上是HTML
與
標籤區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:HTML的

