php嵌入html有哪幾種方法
- 王林原創
- 2019-09-24 17:54:347577瀏覽

1、單一/雙引號包圍法
#這是最初級的方法了,用法就像下面這樣:
<?php
echo '
<!DOCTYPE html>
<html>
<head>
<title> </title>
</head>
<body>
<span>测试页面</span>
</body>
</html>
';
?> 這樣是最簡單的一種方法了,直接用單引號包裝上就行了。
至於雙引號和單引號的區別,就在於前者解析引號內的變量,而後者不解析引號內的變量,參考下面的例子
<?php $Content='Hello!'; echo "$Content"; echo '<br>'; echo '$Content'; ?>
輸出:
1 Hello!
2 $Content
由此可見,用雙引號包圍的字串中的變數名稱自動解析為了變數值,而用單引號包圍則依然顯示變數名。
這樣書寫的缺點有兩點:
1、如果輸出內容中包含單/雙引號將極難處理,因為PHP無法判斷這個引號是屬於程式的還是輸出內容的,所以會報錯。
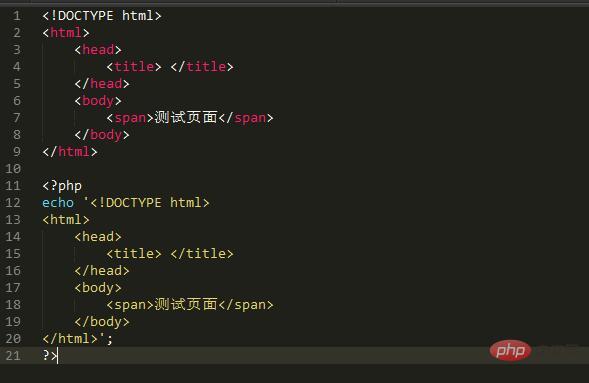
2、這樣書寫一些現代文字編輯器(如SublimeText)將無法對引號包圍的輸出的內容進行語法著色,如果出現一些格式問題將極難發現。圖中為SublimeText3的一張截圖,上面的是正常的著色,下面則是用引號包圍的著色。

2、HTML中嵌入PHP程式區塊(建議)
這是一個非常適合的方法,而這種方法廣泛用在了諸如WordPress模板等場合中。寫起來也較為方便,直接在需要輸出的地方寫上相關的程式碼就行了,就像下面這樣:
<?php
//首先在这里写好相关的调用代码
function OutputTitle(){
echo 'TestPage';
}
function OutputContent(){
echo 'Hello!';
}
//然后再下面调用相关函数就可以了
?>
<!DOCTYPE html>
<html>
<head>
<title><?php OutputTitle(); ?></title>
</head>
<body>
<span><?php OutputContent(); ?></span>
</body>
</html>我認為這種方法是在這三種方法中最好的,但是這樣做的缺點是如果這樣的程式碼區塊一多了就會嚴重影響程式閱讀。
3、使用前端模板引擎
由於前端的重要性在整個Web開發中日益上升,現在前/後端工程師逐漸在分離成兩個職業,所以說為了確保前/後端工程師能夠相互配合,使前端開發和後端開發出來的東西對接更完美,逐漸催生出了一系列前端模板引擎,例如Smarty。使用Smarty書寫的實作程式碼可讀性非常的高,這使前/後端的分離也更加的高效和便捷。有興趣的同學可以去搜尋了解。
推薦教學:PHP影片教學
#以上是php嵌入html有哪幾種方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

