php驗證碼怎麼實現
- (*-*)浩原創
- 2019-09-16 11:54:316749瀏覽
驗證碼為全自動區分電腦和人類的圖靈測試的縮寫。是一種區分使用者是電腦和人的公共全自動程式。

驗證碼主要應用場景:登入、註冊確定前,發布、回覆訊息前,疑似機器請求時,做人/機器校驗。
實作步驟:
(1)產生底圖;
依賴php圖片處理函式庫GD
(2)產生驗證內容;(推薦學習:PHP程式設計從入門到精通)
產生隨機數,使用php函數rand();
(3)產生驗證碼圖片;
(4)校驗驗證內容
需要php操作SESSION基礎,將驗證內容保存在伺服器端;前端Ajax基礎
程式碼:
#新建一個captcha.php文件,寫入下列程式碼。實作驗證碼圖片:
<?php
//必须至于顶部,多服务器端记录验证码信息,便于用户输入后做校验
session_start();
//默认返回的是黑色的照片
$image = imagecreatetruecolor(100, 30);
//将背景设置为白色的
$bgcolor = imagecolorallocate($image, 255, 255, 255);
//将白色铺满地图
imagefill($image, 0, 0, $bgcolor);
//空字符串,每循环一次,追加到字符串后面
$captch_code='';
//验证码为随机四个数字
for ($i=0; $i < 4; $i++) {
$fontsize=6;
$fontcolor=imagecolorallocate($image,rand(0,120),rand(0,120),rand(0,120));
//产生随机数字0-9
$fontcontent = rand(0,9);
$captch_code.= $fontcontent;
//数字的位置,0,0是左上角。不能重合显示不完全
$x=($i*100/4)+rand(5,10);
$y=rand(5,10);
imagestring($image,$fontsize,$x,$y,$fontcontent,$fontcolor);
}
$_SESSION['authcode'] = $captch_code;
//为验证码增加干扰元素,控制好颜色,
//点
for ($i=0; $i < 200; $i++) {
$pointcolor = imagecolorallocate($image,rand(50,200),rand(50,200),rand(50,200));
imagesetpixel($image, rand(1,99), rand(1,29), $pointcolor);
}
//为验证码增加干扰元素
//线
for ($i=0; $i < 3; $i++) {
$linecolor = imagecolorallocate($image,rand(80,220),rand(80,220),rand(80,220));
imageline($image, rand(1,99), rand(1,29),rand(1,99), rand(1,29) ,$linecolor);
}
header('content-type:image/png');
imagepng($image);
//销毁
imagedestroy($image);查看效果如下:刷新一次,內容或會變更一次

新建一個form.php文件,寫入下列程式碼。實作校驗:
<?php
if (isset($_REQUEST['authcode'])) {
session_start();
if (strtolower($_REQUEST['authcode'])==$_SESSION['authcode']) {
echo'<font color ="#0000CC"> 输出正确</font>';
# code...
}else{
echo $_REQUEST['authcode'];
echo $_SESSION['authcode'];
echo'<font color ="#CC0000"> 输出错误</font>';
}
exit();
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>确认验证码</title>
</head>
<body>
<form method="" ="post" action="./form.php">
<p>验证码图片:
<img src="/static/imghwm/default1.png" data-src="./captcha.php?r=<?php echo rand(); ? alt="php驗證碼怎麼實現" >" class="lazy" id="captcha_img" border="1" alt="" width="100" style="max-width:90%">
<a href="javascript:void(0)" οnclick="document.getElementById('captcha_img').src='./captcha.php?r='+Math.random() ">换一个?</a>
</p>
<p>请输入图片中的内容:
<input type="text" name="authcode" value="" />
</p>
<p>
<input type="submit" value="提交" style="padding: 6px 20px;">
</p>
</form>
</body>
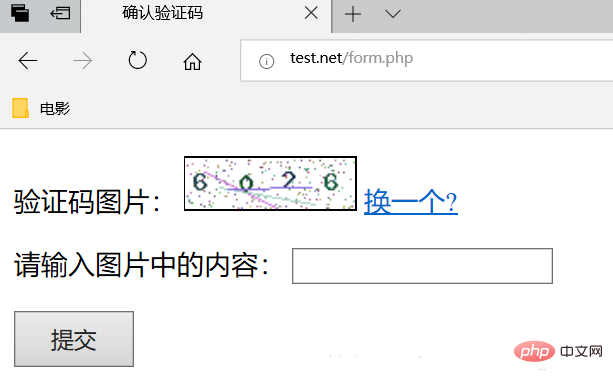
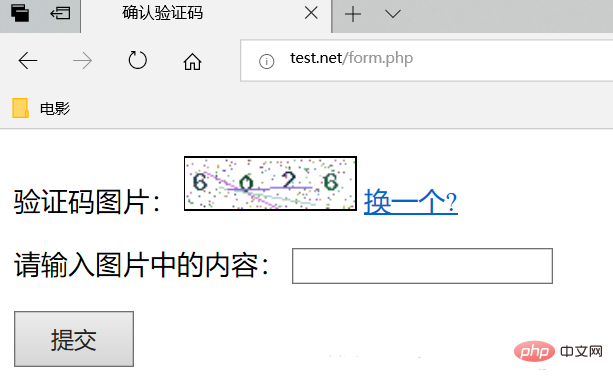
</html>實作結果如下,點選換一個,會換一個驗證碼。

輸入圖片中內容,如果正確,提示輸入正確,如果錯誤,提示輸入錯誤。樣式自行修改。
以上是php驗證碼怎麼實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:php數組依key排序下一篇:php數組依key排序

