CSS濾鏡和混合模式處理的圖片如何上傳下載?
- (*-*)浩原創
- 2019-09-03 11:05:373262瀏覽

一、使用CSS濾鏡和混合模式線上PS(建議學習:CSS影片教學)
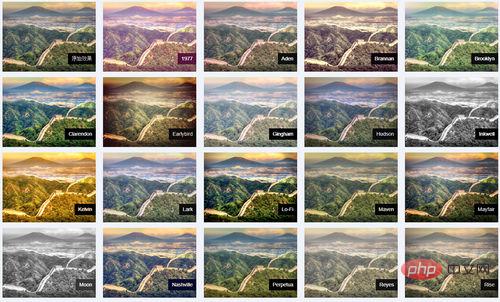
使用CSS濾鏡和混合模式可以實現各種各樣的圖像處理效果,例如CSSgram項目,內建眾多圖像處理效果,部分效果示意如下縮圖:

進入demo頁面你也可以點擊這裡的按鈕,更換你本地的素材,查看對應的圖像效果:


呈現的效果雖好,但是也帶來另外一個問題,雖然視覺上是已經處理過的圖片,但是如果我們右鍵-圖片另存為,會發現還是原圖。
如果使用者覺得某個圖片處理後的效果很棒,想要儲存到自己的本機,就會受阻。
或者說,我們基於CSS濾鏡和混合模式製作了一個圖像處理的工具,最後需要把這些已經處理好的圖片上傳到後台,作為一個獨立的 元素使用,也會受阻。
元素使用,也會受阻。
怎麼辦?難道我們要放棄這麼好的特性,還要用canvas來處理影像嗎?
不需要的,其實是有方法可以得到CSS處理後的影像的。
二、SVG foreignObject元素與視覺儲存
SVG中有個
<svg xmlns="http://www.w3.org/2000/svg">
<foreignObject width="120" height="50">
<body xmlns="http://www.w3.org/1999/xhtml">
<p>文字。</p>
</body>
</foreignObject>
</svg>而SVG本質上就是個圖像,也就是說,我們只需要把圖像處理相關的HTML程式碼和CSS程式碼放在 圖像呈現,然後再繪製到canvas畫布上,這樣就可以得到純正的處理後的點陣圖影像了。
圖像呈現,然後再繪製到canvas畫布上,這樣就可以得到純正的處理後的點陣圖影像了。
demo頁面最後一張圖片和CSS處理後的圖片長相雖同,但是本質卻不同,一個還是原始圖(試試右鍵-另存為),一個本質上是合成圖(試試右鍵-另存為),如下截圖示意:

於是,接下來,無論是要下載到本機還是上傳到伺服器都不是問題。
關於純前端下載圖片,可以參考我之前這篇文章:「JS前端建立html或json檔案並下載」的part3部分。
關於上傳,可以傳輸圖像canvas.toDataURL()的base64數據,也可以傳輸canvas.toBlob()的Blob數據:
// canvas转为blob并上传canvas.toBlob(function (blob) { // 图片ajax上传
var xhr = new XMLHttpRequest(); // 文件上传成功
xhr.onload = function() {
// xhr.responseText就是返回的数据
}; // 开始上传
xhr.open("POST", 'upload.php', true);
xhr.send(blob);
}, 'image/jpeg');三、我該如何在項目中使用?
上面的demo頁面中,我寫了個名為cssRenderImage2PureImage()的方法,可以把類似下面程式碼結構的CSS影像處理結果變成一張圖片:
<div id="input" class="clarendon-filter">
<img src="/static/imghwm/default1.png" data-src="./example.jpg" class="lazy" alt="CSS濾鏡和混合模式處理的圖片如何上傳下載?" >
</div>.clarendon-filter {
filter: contrast(1.2) saturate(1.35);
display: inline-block;
position: relative;
}
.clarendon-filter::before {
content: '';
display: block;
height: 100%;
width: 100%;
top: 0; left: 0;
position: absolute;
background: rgba(127,187,227,.2);
mix-blend-mode: overlay;
pointer-events: none;
}cssRenderImage2PureImage()方法語法:
cssRenderImage2PureImage(dom, callback);
其中:
dom必須參數。 DOM物件。 callback可選參數。 Function。回調方法,支援一個參數,為合成後的圖片的base64資訊。
範例:
cssRenderImage2PureImage(input, function (url) { // url就是合成后的图片base64地址
// 你可以对url做你任何你想做的事情……});四、其它說明以及結束語
cssRenderImage2PureImage方法高度定制,如果你的CSS濾鏡處理的DOM結構有所不同,你需要根據你的專案場景調整下cssRenderImage2PureImage方法裡面的程式碼;
此技術實作請在Chrome瀏覽器下玩。
以上是CSS濾鏡和混合模式處理的圖片如何上傳下載?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

