ps背景圖怎麼做
- 藏色散人原創
- 2019-09-02 10:11:3229168瀏覽

ps背景圖怎麼做?
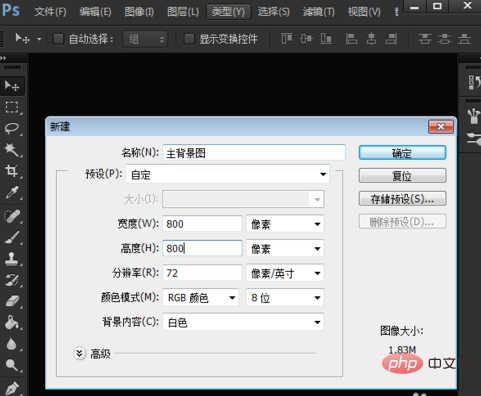
在電腦上,開啟PS軟體。新建一個800*800的像素的白色畫布,命名為:主圖背景,點選【確定】按鈕。

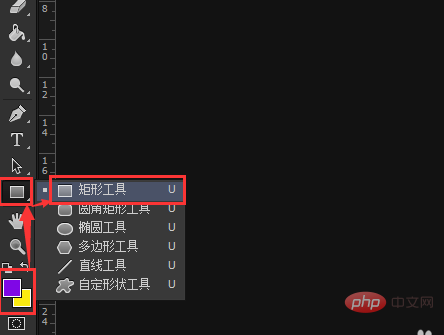
設定顏色,【前景色紫色】,【背景色黃色】,點選【長方形工具】。

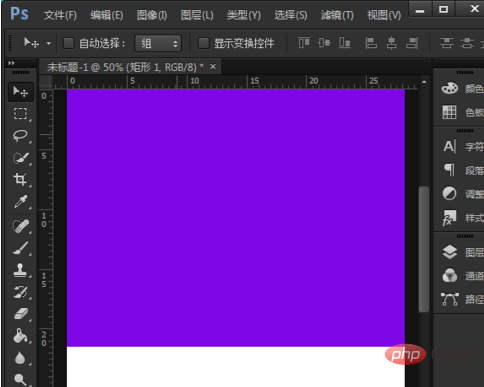
在白色的畫布上,任意畫出一個紫色的圖形。

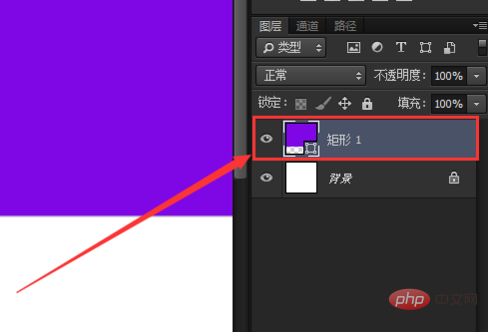
當紫色的圖形畫好了,選取圖層,【矩形1】。

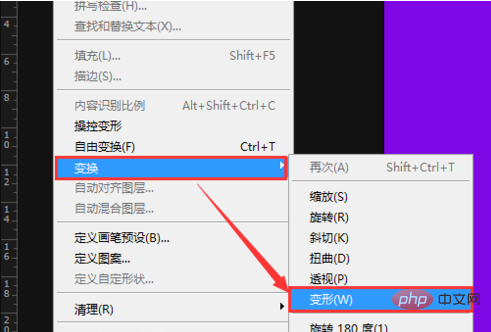
選擇矩形1之後,點選【編輯】--【變換】--【變形】。

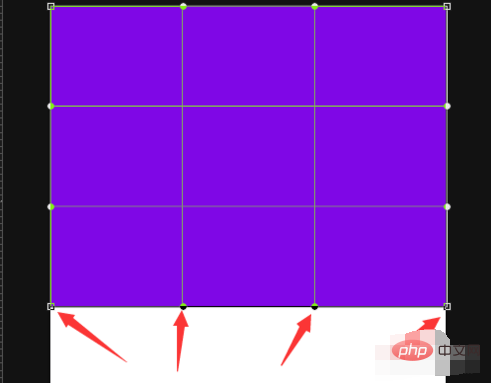
當我們點選變換變形按鈕後,就可以看到紫色的圖形中,有許多方塊線條。

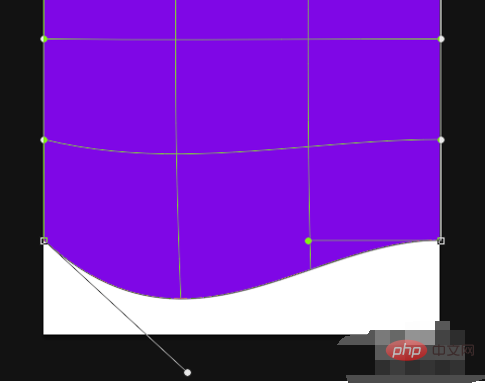
點選第一個方框線條邊上的小圓點,拖曳即可調整變形的角度。

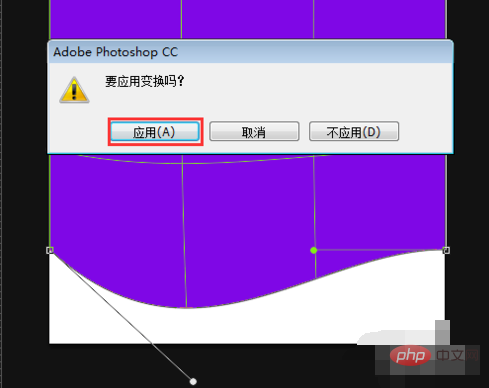
調整好變形之後,就可以看見圖形的效果啦,點選【應用】即可。

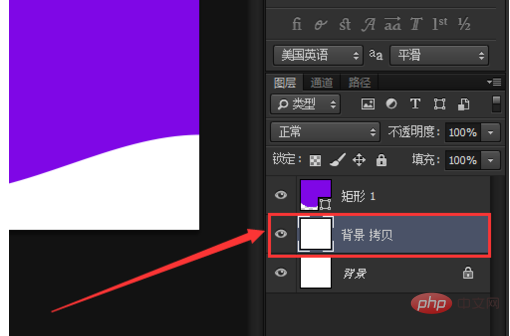
將白色的背景複製一份,複製好變成【背景拷貝】。

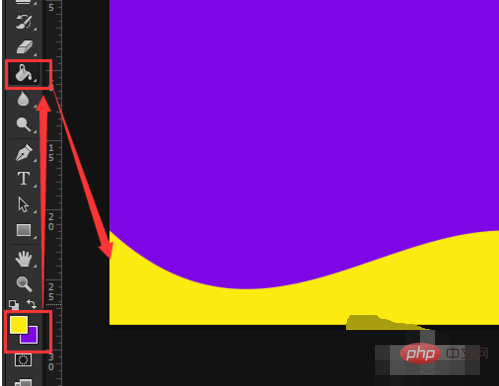
在背景拷貝的圖層上,點選【黃色變換成前景色】,然後再點選【油漆桶】,填充上【黃色】即可成全。

以上是ps背景圖怎麼做的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

