首頁 >web前端 >Bootstrap教程 >Bootstrap table中toolbar新增條件查詢及refresh參數使用方法
Bootstrap table中toolbar新增條件查詢及refresh參數使用方法
- angryTom原創
- 2019-08-20 16:42:193742瀏覽

這篇文章主要介紹了Bootstrap table中toolbar新增條件查詢及refresh參數使用方法,非常不錯,具有一定的參考借鑒價值,需要的朋友可以參考下。
推薦教學:Bootstrap圖文教學
我們想要在bootstrap-table中自訂查詢條件如何實現呢?這些自訂的按鈕、輸入框是定義在哪個位置?
//工具按钮用哪个容器 toolbar: '#toolbar', <div id="toolbar"></div>
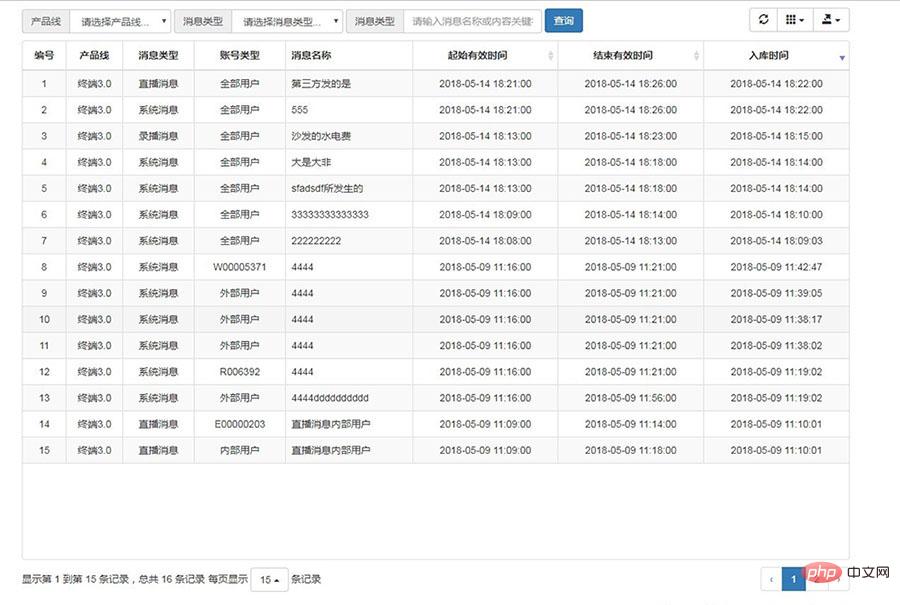
我們定義的查詢條件就是放入到這個div中的,先看一下我們期望的效果:

要實現這樣的效果,我們首先要新增查詢表單:
<div class="container">
<div class="row">
<div class="table-responsive">
<div id="toolbar">
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="product_line">产品线</label>
<div class="input-group">
<div class="input-group-addon">产品线</div>
<select class="form-control" name="product_line" id="productLine">
<option value="">请选择产品线...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息类型</label>
<div class="input-group">
<div class="input-group-addon">消息类型</div>
<select class="form-control" name="msg_type" id="msgType">
<option value="">请选择消息类型...</option>
</select>
</div>
</div>
<div class="form-group">
<label class="sr-only" for="msg_type">消息类型</label>
<div class="input-group">
<div class="input-group-addon">消息类型</div>
<input type="text" class="form-control" name="searchTexts" id="searchText" placeholder="请输入消息名称或内容关键字...">
</div>
</div>
<button type="button" class="btn btn-primary queryButton">查询</button>
</form>
</div>
<table id="table" ></table>
</div>
</div>
</div>在請求伺服器中傳遞的參數中取得對應的值:
//请求服务器数据
queryParams: function queryParams(params){
var param = {
pageNumber: params.pageNumber,
pageSize: params.pageSize,
sortName: params.sortName,
sortOrder: params.sortOrder,
searchText: $("#searchText").val(),
msgType: $("#msgType").val(),
productLine: $("#productLine").val()
};
return param;
}最後是提交到服務端:
//查询
$(document).on('click', ".queryButton",function(){
$('#table').bootstrapTable('refresh');
});這個refresh官方文件是這樣描述的:
刷新遠端伺服器數據,可以設定{silent: true}以靜默方式刷新數據,並設定{url: newUrl }更改URL。
要提供特定於此請求的查詢參數,請設定{query: {foo: 'bar'}}。
總結
以上所述是小編給大家介紹的Bootstrap table中toolbar新增條件查詢及refresh參數使用方法,希望對大家有幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。
以上是Bootstrap table中toolbar新增條件查詢及refresh參數使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

