前端中notepad怎麼用
- (*-*)浩原創
- 2019-08-19 14:28:514011瀏覽

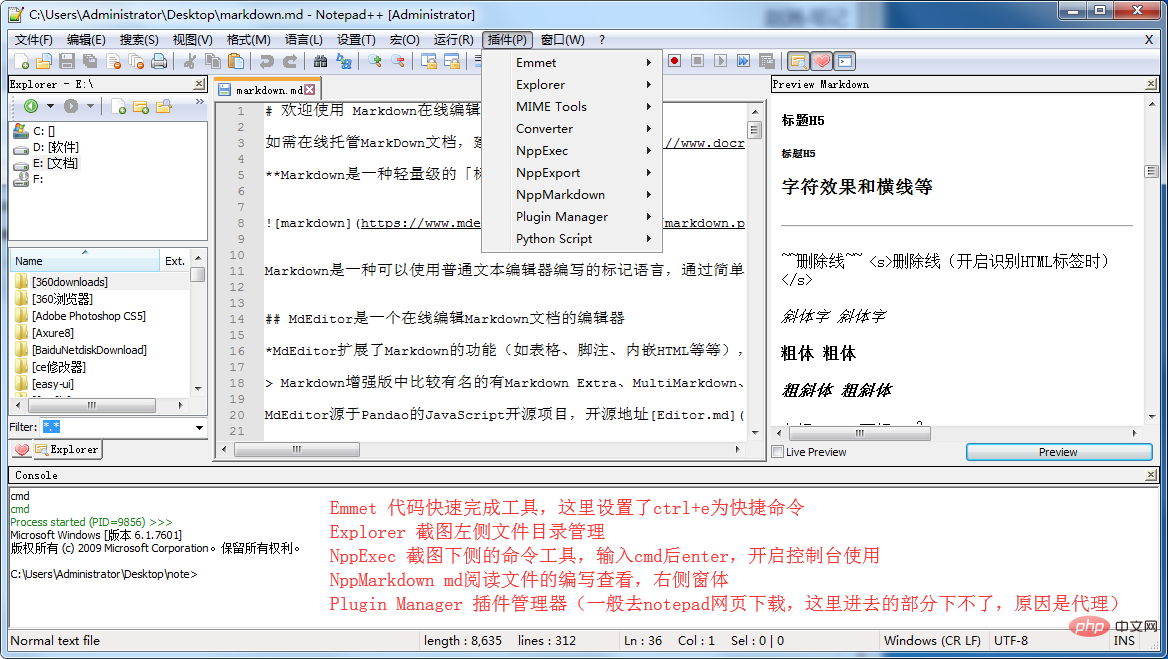
notepad前端設定版:支援Emmet快速完成;支援Explorer目錄管理;支援cmd控制台指令;支援MarkDown編輯預覽; (推薦學習:notepad使用)
 Notepad除了自身的功能強大之外,還有許多非常優秀的插件,以下就總結一下前端開發過程一些比較常用的插件。
Notepad除了自身的功能強大之外,還有許多非常優秀的插件,以下就總結一下前端開發過程一些比較常用的插件。
Emmet
Emmet的前身是Zen Coding,一款使用仿CSS選擇器的語法來快速開發HTML和CSS的插件,是前端開發神器。它無視了編輯器的自動提示和自動完成,秒殺了你自定義的各種快捷鍵或AHK 的熱字符串,以智能簡潔高效的縮短輸入,帶給你超快速地書寫各種複雜而枯燥的HTML 和CSS 程式碼的體驗。現在可以在Notepad 的外掛程式管理員裡直接安裝了。
例如:輸入div#name後按Ctrl E被轉換成
Finger Text
#標籤代碼替換和文字自動完成插件,編輯器配合這個功能可以有效地提升代碼的書寫速度,提高自己的工作效率,例如我輸入if然後按Tab鍵將會把if替換成一個完整的if結構,可以極大的提高效率,當然具體怎麼替換是可以設定的。詳細用法參考: Finger Text
TextFx
這個號稱是Notepad 上面最好用的plugin,具有超強的文字處理能力,例如文字編碼處理等。程式設計某種程度上就是文字運作,所以這個外掛程式對開發人員應該是非常有幫助的。以前是預設安裝的,現在需要自己手動安裝。
Task List
自動掃描當前文檔,將所有"TODO:"開頭的註釋都找出來,列在右邊的面板中,雙擊可以跳轉該行。這和Eclipse裡的TODO功能很相似,方便標記查找沒有完成的工作。
HTML Tag
編輯HTML程式碼時比較有用,它主要的功能是匹配選擇的標籤,對HTML標籤編碼及解碼,對JS編碼及解碼,我認為對HTML標籤編碼及解碼是最有用的功能了。
TagsView
可以列出目前文件的全域變量,函數列表等,方便查找定位函數,變數等。
JSON Viewer
可以以樹的形式檢視JSON,同時可以格式化JSON,增加縮排。
JSLint
JSLint一個JavaScript語法檢查工具,可以檢查你的程式碼是否優秀,規則請參考>。
RegEx Helper
在文件的中符合正規表示式,可以用來測試正規表示式。
Compare Plugin
一個非常實用的工具,可以用來比較兩個檔案不同之處,主要用來比較相鄰的兩個檔案。
Explorer
一個文件瀏覽窗口,可以在裡面建立文件,資料夾等。也可以快速定位目前開啟的文件的資料夾。
File Switcher
一個快速切換視窗的工具,支援透過輸入檔名,路徑或tab index來尋找切換,可以用來取代預設的Ctrl Tab。
以上是前端中notepad怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

