phpstorm怎麼用js
- 爱喝马黛茶的安东尼原創
- 2019-08-19 09:31:484909瀏覽

一、PHPStorm偵錯Javascript
在PHPStorm中建立test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script>
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
</script>
</head>
<body>
<p>Test</p>
</body>
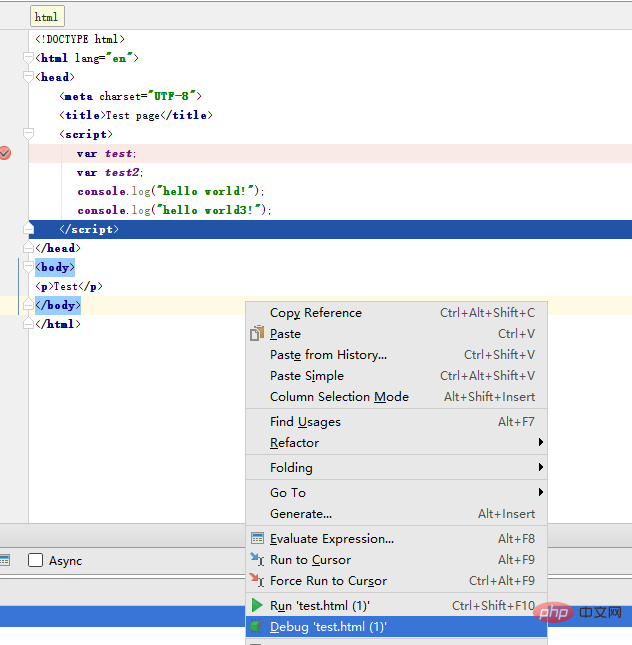
</html>在test.html 檔案中右鍵。
相關推薦:《PhpStorm使用教學》

選擇Debug 'test.html' .
此時Chorme瀏覽器會提示安裝JetBrain IDE Support。選擇安裝即可。
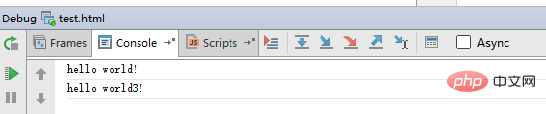
這樣就可以在PHPStorm中調式js了。
如下圖,在PHPstorm中按F8執行下一步。

二、PHPStorm同時調式php和js
#建立php檔
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Test page</title>
<script src="tt.js" ></script>
</head>
<body>
<p>Test</p>
<a onclick="testClick()">test click</a>
<?php
echo '<br>';
echo 'This is php code';
echo 'This is php code2';
?>
</body>
</html>其中tt為js檔案
var test;
var test2;
console.log("hello world!");
console.log("hello world3!");
function testClick(){
console.log("test1");
console.log("test2");
}在PHPStorm配置如下:

#設定好斷點後啟動調式即可。
以上是phpstorm怎麼用js的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:phpstorm能直接用嗎下一篇:phpstorm能直接用嗎

