jQuery wrap()方法是什麼意思
- 爱喝马黛茶的安东尼原創
- 2019-08-17 10:35:363823瀏覽

jQuery wrap() 方法的相關介紹:
定義和用法
wrap() 方法使用指定的HTML 元素來包覆每個被選元素。
相關推薦:《js教學》
語法
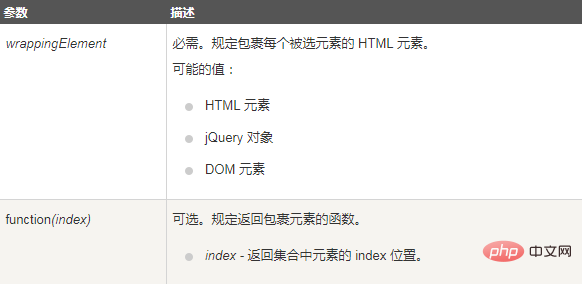
$(selector).wrap(wrappingElement,function(index))

實例
在
元素中包裹每個
元素:
$("button").click(function(){
$("p").wrap("<div></div>");
});以上是jQuery wrap()方法是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

