第七章,CSS构造块
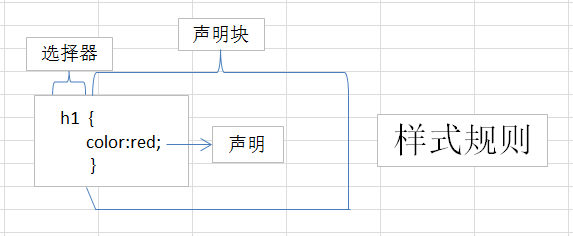
构造样式规则

为样式规则添加注释
理解继承
会被继承的CSS属性
层叠:当规则发生冲突时
属性的值
第八章,操作样式表
链接到外部样式表
<span style="color: #0000ff;"><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="url.css"</span><span style="color: #0000ff;">></span></span>
创建嵌入样式表
应用内联样式表
样式的层叠和顺序
使用与媒体相关的样式表
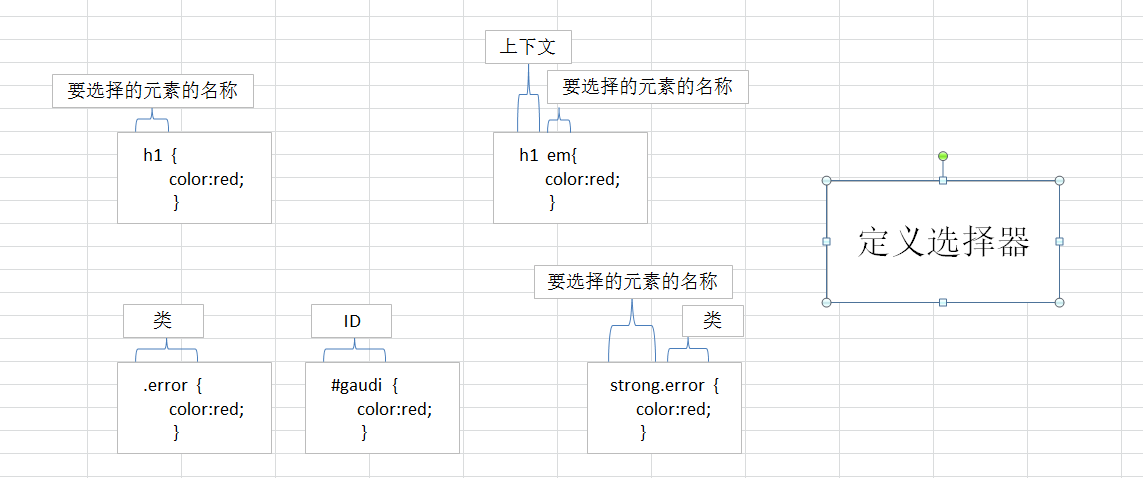
第九章,定义选择器


按名称选择元素
按类或ID选择元素
按上下文选择元素
<span style="color: #800000;">.architect > p</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
<span style="color: #0000ff;"><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span><span style="color: #800000;">h2</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span></span></span></span></span>
h1与p是相邻同胞,h1与h2不是相邻同胞,p与h2是相邻同胞
<span style="color: #800000;">.architect p+p</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
3、普通同胞结合符:~
<span style="color: #800000;">h1~h2</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
选择第一个或最后一个子元素
<span style="color: #0000ff;"><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>1<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>2<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>3<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>4<span style="color: #0000ff;"></span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></span></span></span></span></span>
<span style="color: #800000;">li:first-child</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
选择元素的第一个字母或者第一行
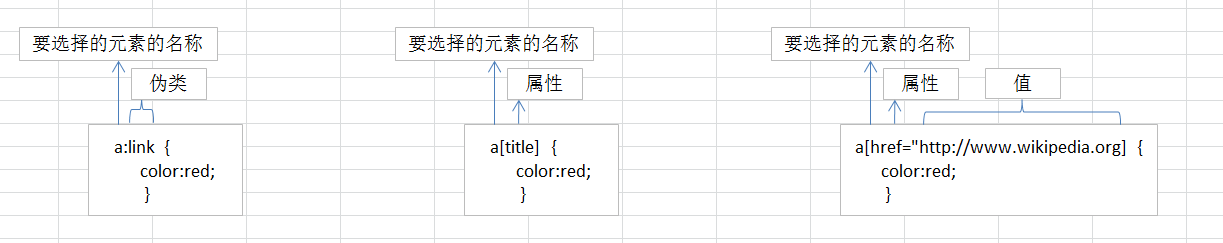
按状态选择链接元素
按属性选择元素
| 选择器 | 属性值 |
| [attribute] | 匹配指定属性,不论值是什么 |
| [attribute="value"] | 完全匹配指定属性值 |
| [attribute~="value"] | 属性值是以空格分隔的多个单词,其中一个完全匹配指定值 |
| [attribute|="value"] | 属性值以 value- 打头 |
| [attribute^="value"] | 属性值以value开头,value为完整单词或单词一部分 |
| [attribute$="value"] | 属性值以value结尾,value为完整单词或单词一部分 |
| [attribute*="value"] | 属性值为指定值的子字符串 |
指定元素组
<span style="color: #800000;">h1,h2</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
组合使用选择器
<span style="color: #800000;">em</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #800000;">
.project em</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}<span style="color: #800000;">
.architect .project em</span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;">red</span>;
}
<span style="color: #008000;">/*</span><span style="color: #008000;"> 以上实现相同效果,特殊性由低到高 </span><span style="color: #008000;">*/</span>
第十章,为文本添加样式
选择字体系列
指定替代字体
创建斜体
取消斜体
应用粗体格式
设置字体大小
设置行高
同时设置所有字体值
设置颜色
设置背景
控制间距
添加缩进
对齐文本
修改文本的大小写
使用小型大写字母
装饰文本
设置空白属性
 HTML標籤和HTML屬性有什麼區別?May 14, 2025 am 12:01 AM
HTML標籤和HTML屬性有什麼區別?May 14, 2025 am 12:01 AMHTMLtagsdefinethestructureofawebpage,whileattributesaddfunctionalityanddetails.1)Tagslike,,andoutlinethecontent'splacement.2)Attributessuchassrc,class,andstyleenhancetagsbyspecifyingimagesources,styling,andmore,improvingfunctionalityandappearance.
 HTML的未來:進化和趨勢May 13, 2025 am 12:01 AM
HTML的未來:進化和趨勢May 13, 2025 am 12:01 AMHTML的未來將朝著更加語義化、功能化和模塊化的方向發展。 1)語義化將使標籤更明確地描述內容,提升SEO和無障礙訪問。 2)功能化將引入新元素和屬性,滿足用戶需求。 3)模塊化將支持組件化開發,提高代碼復用性。
 為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AM
為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外觀和功能
 Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AM
Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AMalt屬性是HTML中標籤的重要部分,用於提供圖片的替代文本。 1.當圖片無法加載時,alt屬性中的文本會顯示,提升用戶體驗。 2.屏幕閱讀器使用alt屬性幫助視障用戶理解圖片內容。 3.搜索引擎索引alt屬性中的文本,提高網頁的SEO排名。
 HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在網頁開發中的作用分別是:1.HTML用於構建網頁結構;2.CSS用於美化網頁外觀;3.JavaScript用於實現動態交互。通過標籤、樣式和腳本,這三者共同構築了現代網頁的核心功能。
 如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM
如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM設置標籤的lang屬性是優化網頁可訪問性和SEO的關鍵步驟。 1)在標籤中設置lang屬性,如。 2)在多語言內容中,為不同語言部分設置lang屬性,如。 3)使用符合ISO639-1標準的語言代碼,如"en"、"fr"、"zh"等。正確設置lang屬性可以提高網頁的可訪問性和搜索引擎排名。
 HTML屬性的目的是什麼?May 07, 2025 am 12:01 AM
HTML屬性的目的是什麼?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外觀和互動,使網站互動,響應式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,類,類型,類型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中創建列表?May 06, 2025 am 12:01 AM
您如何在HTML中創建列表?May 06, 2025 am 12:01 AMtoCreateAlistInHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulletedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,casundfornthetthetthetthetthetthetthetttributefordforderfordforderforderentnumberingsnumberingsnumberingStys。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SecLists
SecLists是最終安全測試人員的伙伴。它是一個包含各種類型清單的集合,這些清單在安全評估過程中經常使用,而且都在一個地方。 SecLists透過方便地提供安全測試人員可能需要的所有列表,幫助提高安全測試的效率和生產力。清單類型包括使用者名稱、密碼、URL、模糊測試有效載荷、敏感資料模式、Web shell等等。測試人員只需將此儲存庫拉到新的測試機上,他就可以存取所需的每種類型的清單。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。






