wordpress多語言導航設置
- angryTom原創
- 2019-08-02 16:00:536163瀏覽

預設情況下,WordPress 沒有提供創建多語言網站的功能,然而,我們可以透過外掛程式或線上翻譯服務為我們的 WordPress 網站添加多語言功能。對於一些想要開展國際業務的個人或公司來說,為網站添加多語言內容是必不可少的。特點是許多做外貿業務的 WordPress 網站,往往需要創建幾種語言的內容。下面我們就來討論一下怎麼開發 WordPress 多語言網站。
如果你想了解更多關於wordpress的知識,可以點選:wordpress教學
第一種方法:透過WordPress 多語言外掛程式建立多語言網站
WordPress多語言外掛程式建立多語言網站
WordPress多語言外掛程式中,出現最早的是WPML,功能也最為強大,然後是Polylang,功能一樣強大,設定要比WPML 外掛簡單,然後是qTranslate。下面我們先來看看使用 Polylang 多語言外掛程式建立多語言網站的方法。
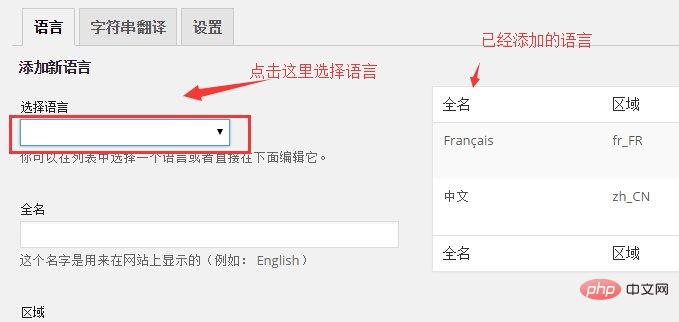
第一步:新增語言
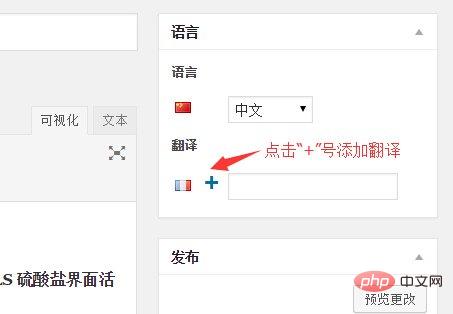
第二步:為現有的文章新增翻譯

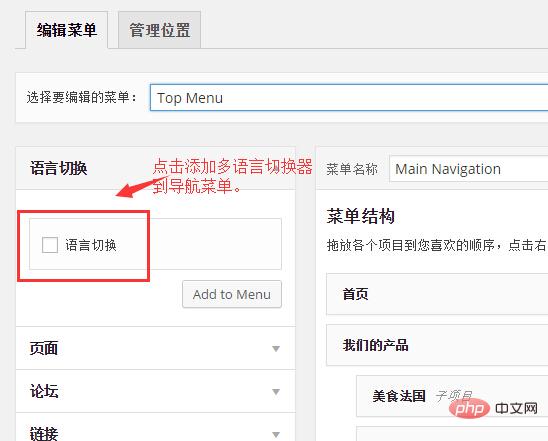
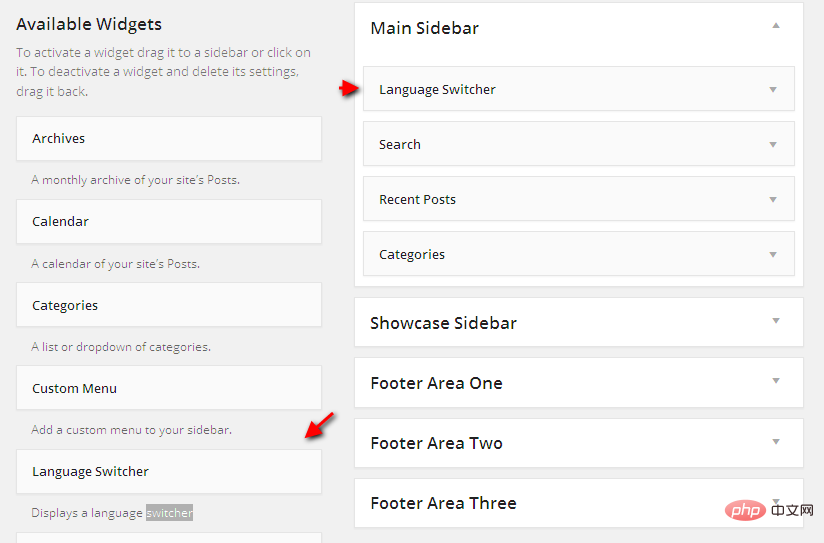
第三步:新增語言切換工具到主導航選單


第二種方法,透過WordPress Muiltisite 多網站網路建立多語言網站
這種方法嚴格意義上來講,其實不算創建了一個多語言WordPress 網站,但是效果上,和使用Polylang 插件創建多語言網站是一樣的。而且多種語言是相互獨立的。多種語言的網站內容可以不一樣,這是和使用 Polylang 外掛程式不同的一點。使用多站點網路建立多語言站點的時候,建議使用子網域的方式安裝。
使用同一個主題,不同的資料庫
# 多網站網路中的各個網站可以共用同一個 WordPress 主題,這為我們使用多站點網路創建多語言站點時提供了很大的方便。只需要發展一個國際化的主題,在各種語言的子站點中都使用這個主題,顯示的時候根據不同子站點的語言顯示對應的語言,主題中的固定字符串,只需要使用poedit 翻譯成對應的語言即可。
在使用多網站網路建立的多語言網站中顯示語言切換工具
# 在使用多網站網路建立的多語言網站中,語言切換器需要我們自己實作。想法很簡單,判斷目前網站的語言,然後透過 php 字串替換函數替換各種語言的二級網域即可,範例如下。 $lang = get_locale();
//返回 zh_CN 或 en_US 的语言代码
$link = "http://$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]";
// 获取完整的当前 URL
$en_link = str_replace('http://cn', 'http://www', $link);
$cn_link = str_replace('http://www', 'http://cn', $link); 如果我們想要管理起來更方便一下,可以使用 MultilingualPress 多語言網站外掛程式來管理不同語言的子網站之間的關聯,該外掛程式透過一個輕量級的介面,把不同語言子網站之間的內容關聯了起來,非常方便。
總結
######### 兩種方法各有自己的特點,至於哪種方法更好,並沒有一個絕對的定論,到底使用哪種方法開發WordPress 多語言網站,要根據多語言網站的內容,如果每一篇文章都有對應的多語言版本,使用Polylang 外掛無疑更方便一點,如果每種語言的內容不一樣,那麼使用WordPress Muiltisite 的方式會比較合適一點。 ###以上是wordpress多語言導航設置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

