layui框架怎麼使用
- angryTom原創
- 2019-08-01 13:15:477634瀏覽

layui(諧音:類別UI) 是一款採用自身模組規範編寫的前端UI 框架,遵循原生HTML/CSS/JS 的書寫與組織形式,門檻極低,拿來即用。但是想用它,必須要按照他的規矩老幹事,畢竟那人的手短,騷操作可以有,那也是規矩裡的。
如果你想了解更多關於layui的知識,可以點選:layui教學
附上layui官網:https://www.layui.com/

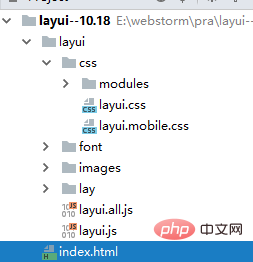
下載完後我們將其解壓縮拿出layui 資料夾。打開編輯器,將其放入。

然後在html中開始引入css檔案和js檔案。這裡我們需要的是 layui.css 和 layui.js 這兩個layui核心檔。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
</head>
<body>
//模块和回调函数
<script>
//一般直接写在一个js文件中
layui.use(['layer', 'form'], function(){
var layer = layui.layer
,form = layui.form;
layer.msg('Hello World');
});
</script>
</body>
</html>到這裡,我們還需要 宣告需要使用的 模組 和 回呼函數。當然,參考官方文檔,選擇自己想要的效果就行! !
例如:

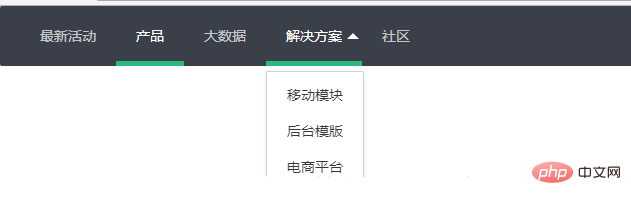
接下來我們以一個實例作為結束

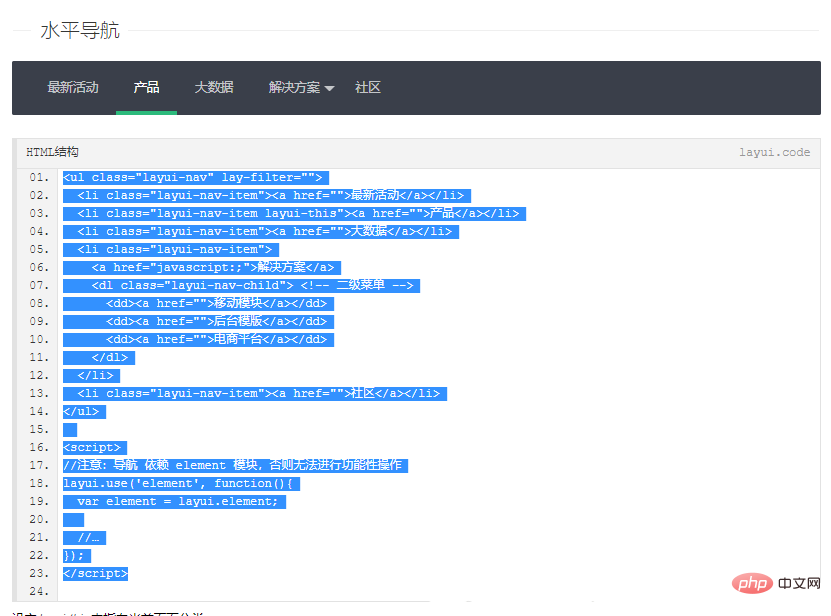
#我在官方文件導航做範例:

大家沒看錯,我就是拷貝下來,然後
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
<script src="layui/layui.js"></script>
</head>
<body>
<ul lay-filter="">
<li><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li><a href="">大数据</a></li>
<li>
<a href="javascript:;">解决方案</a>
<dl> <!-- 二级菜单 -->
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li><a href="">社区</a></li>
</ul>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use('element', function(){
var element = layui.element;
//…
});
</script>
</body>
</html>就沒有然後了,這樣子就好了,效果拿來了…

以上是layui框架怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:layui 表單提交為什麼有兩次下一篇:layui 表單提交為什麼有兩次

