layuiadmin 頭上的tab怎麼弄
- angryTom原創
- 2019-08-01 10:15:514061瀏覽

小編今天教你們layuiadmin 頭上的tab怎麼弄,解決你們在生活中遇到的小問題。
如果你想了解更多關於layui的知識,可以點選:layui教學
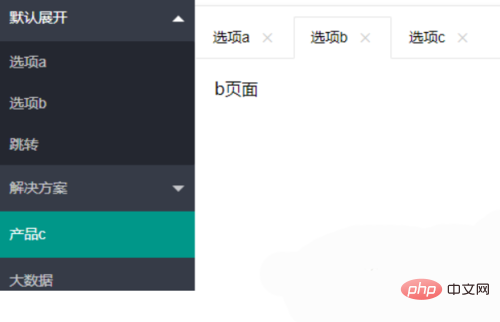
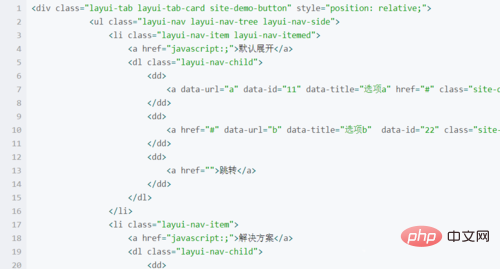
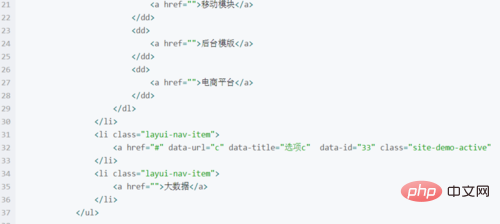
1 、先說一下左側選單欄,這是一個最基本的左側選單欄,實現的過程很簡單,官方的說明文件就有,但是我在導入layer.js之後,直接複製這段官方代碼到我的編輯器上。

2、綁定屬性的選單並沒有下拉選項,這個問題在我導入layer.all.js之後解決了,而且發現如果是在頁面的最上方導入的話也沒有下拉選項,只有在html代碼下面導入,才可以顯示。

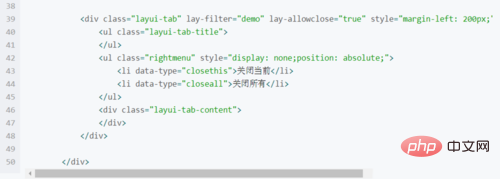
3、tab項目右鍵選單:這裡右鍵選單的樣式並沒有做太多的美化。 Tab的切換功能,切換事件監聽等,需要依賴element模組。

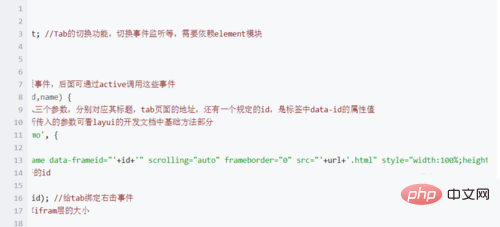
4、新增一個Tab項傳入三個參數,分別對應其標題,tab頁面的位址,還有一個規定的id,是標籤中data-id的屬性值。

5、根據傳入的id傳入到指定的tab項,ids是一個數組,裡面存放了多個id,呼叫tabDelete方法分別刪除。

6、左側選單列中內容,觸發點擊事件屬性下的有lay-id屬性的li的數目,即已經開啟的tab項數目,初始化一個標誌,為false說明未開啟該tab項為true則說明已有。

以上是layuiadmin 頭上的tab怎麼弄的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:layui導入導出Excel方法下一篇:layui導入導出Excel方法

