flutter會取代rn嗎
- angryTom原創
- 2019-07-30 15:52:416080瀏覽
如果你想了解更多知識,可以點選:#常見問題
flutter會取代rn嗎?這是很多網友問到的問題,但我想說的是,任何一項技術都有它的優點,缺點,沒有什麼替代一說,只有它適不適合你。
Flutter
Flutter是Google的行動UI框架,可以快速在iOS和Android上建立高品質的原生用戶介面。 Flutter可以與現有的程式碼一起工作。在全世界,Flutter正在被越來越多的開發者和組織使用,而Flutter是完全免費、開源的。
Flutter 是由 Google 的工程師團隊打造的,用於創建高效能、跨平台的行動應用程式的框架。
Flutter 針對當下以及未來的行動裝置進行最佳化,專注於Android and iOS 低延遲的輸入和高幀率
Flutter的設計跟react-native很像,但是比RN進了一步
Flutter的開發語言是Dart
行動端跨平台開發技術演進
## 現在主流的行動開發平台是Android和iOS,之前還有windows phone。從最開始的Hybrid混合開發技術,到RN的橋接技術,到現在新興的Flutter技術,跨平台開發技術一直在演進。跨平台開發第一個考慮的就是效能問題
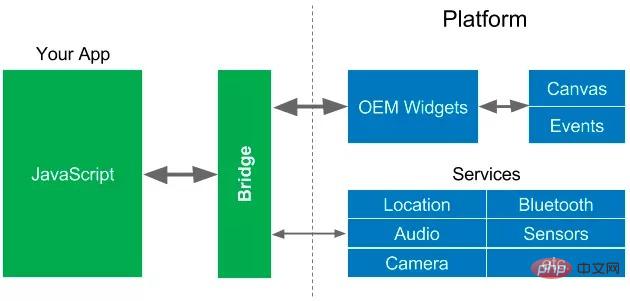
RN的效率由於是將View編譯成了原生View,所以效率上要比基於Cordova的HTML5高很多,但是它也有效率問題,RN的渲染機制是基於前端框架的考慮,複雜的UI渲染是需要依賴多個view疊加.比如我們渲染一個複雜的ListView,每一個小的控件,都是一個native的view,然後相互組合疊加.想想此時如果我們的list再需要滑動刷新,會有多少個物件需要渲染.所以也就有了前面所說的RN的列表方案不友好; Flutter 吸收了前兩者的教訓之後,在渲染技術上,選擇了自己實現(GDI),由於有更好的可控性,使用了新的語言Dart,避免了RN的那種通過橋接器與Javascript通訊導致效率低下的問題,所以在性能方面比RN更高一籌;有經驗的開發者可以打開Android手機開發者選項裡面的顯示邊界佈局,發現Flutter的佈局是一個整體.說明Flutter的渲染沒以使用原生控制項進行渲染react-native框架原理圖

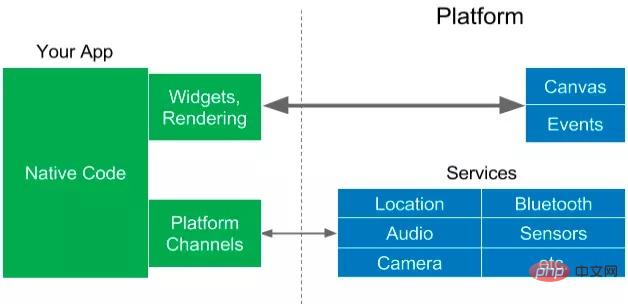
Flutter框架原理圖

Flutter與RN異同
●Flutter性能會更好無線接近原生的體驗,Dart是AOT編譯的,編譯成快速、可預測的本地代碼 ●RN採用JS語言開發,基於React,對前端工程師更友善。 Dart語言受眾小 ●Flutter自己實作了一套UI框架,丟棄了原生的UI框架。而RN還是可以自己利用原生框架,兩個各有好處。 Flutter的兼容性高,RN可以利用原生已有的優秀UI ●RN的佈局更像css,而Flutter的佈局更像native佈局,但是去掉xml透過程式碼直接寫需要適應下●Flutter的第三方庫還很少,RN發展的早,雖然也還不完善,Flutter github還有3000多個issues要解決,還有很長的路要走。
沒有更好只有更適合你的框架
#以上是flutter會取代rn嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:蘋果電腦召回型號有哪些下一篇:蘋果電腦召回型號有哪些


