一、什么是响应式
随着移动端越来遇火 网站的布局成为一个热议的话题 有的人喜欢用手机浏览网站、有的人喜欢用paid浏览网站、有人喜欢用电脑浏览网站 那么问题来了 我们怎么样才能使用一套css样式 完成三种终端的适配呢 万维组织(W3c)朝思暮想 终于提出了一种可以兼容各个终端的页面布局样式语法 交给浏览器判断试用用户终端的宽度、高度、像素密度等等从而达到屏幕有多宽页面就有多宽字体大小不会受终端影响页面布局不会错乱掉这就是响应式
二、media响应式的罪魁祸首 -- 被我发现了
1)、点开有道词典或者百度翻译 输入media 译文一栏 赤裸裸的显示着“媒体”两个字 于是乎 media的中文意思是媒体我们又用它来查询终端的设备信息 故赐名“媒体查询”.....
正所谓媒体查询 查询设备信息 那一定不只是屏幕宽的问题了 所以我们扒开它的外衣一探究竟media可查询的设备信息和工作原理都有什么
2)、media的写法&&兼容性&&支持查询设备的信息有哪些
当media出现在我们的link标签中或是css样式表中我们的终端设备一解析 心里 捉摸着主人(开发程序员)这是要闹那样 打算给这个网站穿上什么外衣 我该怎么执行呢于是 media就需要进行进一步判断 看看我身后的关键字是什么 如果是screen 判断屏幕浏览器 如果是all 那就是用于所有设备了额 media支持的设备信息属性详情参见网址 http://www.runoob.com/cssref/css3-pr-mediaquery.html 特别注意 media 也可以用于 link标签中判断信息成立加载响应的css文件 说到这不得不说说 这货的作用 老办法打开有道 输入viewport 经翻译 是视窗的意思 所以是我猜他是浏览器的视窗的意思 device-width是设备宽度的意思 如果想查询高度 height=device-height、initial-scale是初始化页面大小的意思maximum-scale是最大的视图的意思user-scalable是用户是否可以进行缩放 这样一来一个响应式网站视觉原理就在这种情况下完成了 当然内行看门道外行看热闹 想要更快更好的实现响应式网站的实现内部的css还是大有研究的比如 width:100%; 会和父容器的宽度相一致只要视口大小作调整 宽度被设置为100%的子元素就会做出相应的改变后来万维党H5小组合伙研究者咱们出一个新属性吧让他的width:100%;变得更强大,哥几个一拍巴掌合计着成就这样flex(伸缩盒)也横空出世了
三、flex的使用规则
flex 中文翻译过来是伸缩盒子的意思 主要应用在响应式网站布局上面是响应式布局变的简单
3.1)flex使用规则
设置父元素为display:flex;如果想设置元素的排列方向呢是自上而下还是自下而上呢是从左到右呢还是从右至左呢只需要设置属性flex-direction:row|column;flex-flow: flex-direction flex-wrap|initial|inherit; 若我表述的不是很清楚请看文章 http://www.runoob.com/cssref/css3-pr-flex-flow.html
阮大叔的 http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 文章
还有css88的 http://www.css88.com/book/css/properties/flexible-box/index.htm
http://www.css88.com/book/css/properties/flex/index.htm
就不信整不会你。。。。。
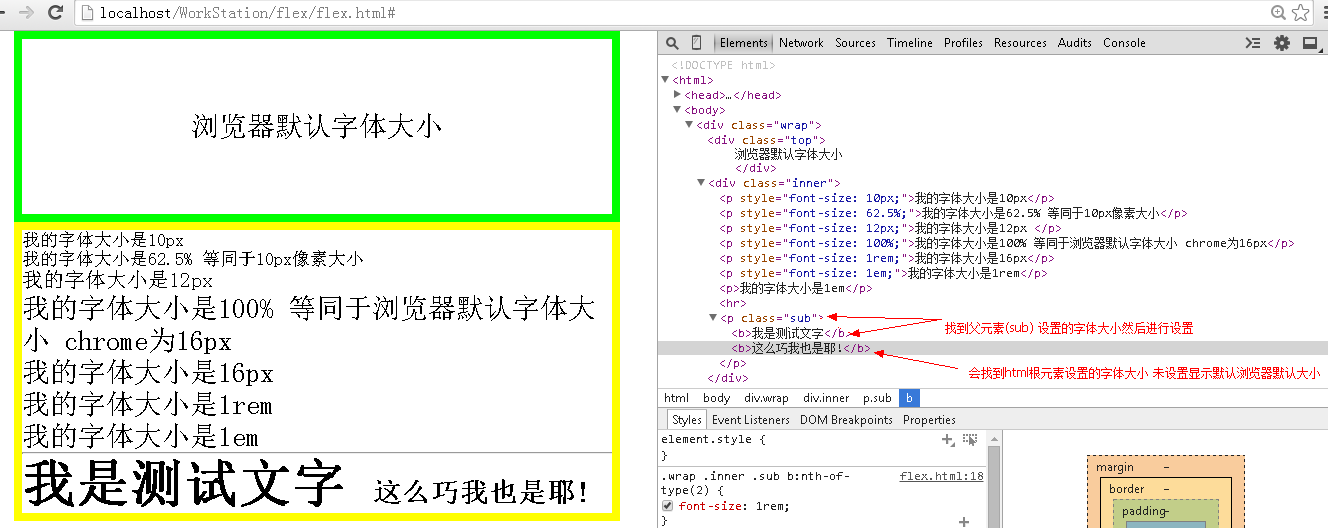
最后让我再说说这个移动端像素单位 em rem 的区别
em:取值不固定会继承父元素的大小进行改变
rem:取值不固定按照html,body元素大小进行改变
想要统一字体大小 html或body元素css样式设置字体大小成62.5% 空口无凭 贴图证明 如下图

另附:em rem px 在线字体换算网址 http://pxtoem.com/
 HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在網頁開發中的作用分別是:1.HTML用於構建網頁結構;2.CSS用於美化網頁外觀;3.JavaScript用於實現動態交互。通過標籤、樣式和腳本,這三者共同構築了現代網頁的核心功能。
 如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM
如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM設置標籤的lang屬性是優化網頁可訪問性和SEO的關鍵步驟。 1)在標籤中設置lang屬性,如。 2)在多語言內容中,為不同語言部分設置lang屬性,如。 3)使用符合ISO639-1標準的語言代碼,如"en"、"fr"、"zh"等。正確設置lang屬性可以提高網頁的可訪問性和搜索引擎排名。
 HTML屬性的目的是什麼?May 07, 2025 am 12:01 AM
HTML屬性的目的是什麼?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外觀和互動,使網站互動,響應式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,類,類型,類型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中創建列表?May 06, 2025 am 12:01 AM
您如何在HTML中創建列表?May 06, 2025 am 12:01 AMtoCreateAlistInHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulletedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,casundfornthetthetthetthetthetthetthetttributefordforderfordforderforderentnumberingsnumberingsnumberingStys。
 HTML行動:網站結構的示例May 05, 2025 am 12:03 AM
HTML行動:網站結構的示例May 05, 2025 am 12:03 AMHTML用於構建結構清晰的網站。 1)使用標籤如、、定義網站結構。 2)示例展示了博客和電商網站的結構。 3)避免常見錯誤如標籤嵌套不正確。 4)優化性能通過減少HTTP請求和使用語義化標籤。
 您如何將圖像插入HTML頁面?May 04, 2025 am 12:02 AM
您如何將圖像插入HTML頁面?May 04, 2025 am 12:02 AMtoinsertanimageIntoanhtmlpage,usethetagwithsrcandaltattributes.1)usealttextforAcccessibilityandseo.2)instementRcsetForresponSiveImages.3)applylazyloadingWithLoadingWithLoading =“ lazy” tooptimizeperformance.4)tooptimizeperformance.4)
 HTML的目的:啟用Web瀏覽器可以顯示內容May 03, 2025 am 12:03 AM
HTML的目的:啟用Web瀏覽器可以顯示內容May 03, 2025 am 12:03 AMHTML的核心目的在於讓瀏覽器理解並展示網頁內容。 1.HTML通過標籤定義網頁結構和內容,如、到、等。 2.HTML5增強了多媒體支持,引入了和標籤。 3.HTML提供了表單元素,支持用戶交互。 4.優化HTML代碼可提升網頁性能,如減少HTTP請求和壓縮HTML。
 為什麼HTML標籤對Web開發很重要?May 02, 2025 am 12:03 AM
為什麼HTML標籤對Web開發很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)semantictagsimproveaccessibilityandseo.2)semanteLayOut,語義和互動性。 3)poseriblesibilityandseoandseo.3)poseriblesoftagscanoftagscanoftagscanoptagscanoptimizeperefeneandimizeanDenSuroceRecRoscRoss-BrowserCrowserCercerComercompatibility。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

WebStorm Mac版
好用的JavaScript開發工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

SublimeText3 Linux新版
SublimeText3 Linux最新版





