首頁 >web前端 >Bootstrap教程 >bootstrap怎麼實現分頁技術
bootstrap怎麼實現分頁技術
- angryTom原創
- 2019-07-27 13:50:275756瀏覽

如果你想了解更多關於bootstrap的知識,可以點選:Bootstrap教學
bootstrap分頁實現
任何一個網頁裡面, 我們都可以看到分頁, 不管是行動端, 還是pc端, 不管是下拉到下一頁, 還是按鈕下一頁, 都需要分頁支撐你的網站. 這樣首先, 可以提高你的網站的訪問效率. 另外頁面展現也更加好看, 要不然, 上百萬的上千萬的數據. 顯示估計一兩個小時也顯示不出來效果. 怎麼使用bootstrap實現分頁呢? Let's go!!!
工具/原料
需要用到bootstrap框架v3以上. 現在最新3.2 使用2個樣式即可實現1.pagination 2.pager
bootstrap的分頁
#一、在bootstrap中分頁有兩種, 一個是正常的分頁, 第二種是翻頁. 就是有上一頁和下一頁的顯示效果.
1 .分頁: 帶有頁面的效果, 這裡你裡面可以隨你的網站怎麼定義都可以, 比方說. 裡面不是文字, 而是一些圖標,一樣可以. 只不過數字能夠更好的看效果. 使用樣式: .pagination
2.帶有上一項與下一項的翻頁效果, 最簡單的方式.樣式.pager
#兩種方法的實作, 都是需要使用ul標籤, 連結是用a. 還有一些狀態, 比方說, 我選了某一項. 其中的某一項靜止使用.

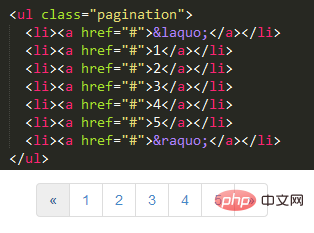
二、一個簡單的分頁, 預設的效果.
在ul上加上樣式.pagination, 然後下面就是一個一個的li. 然後實現效果, 就如圖所示, 這就是一個最簡單的預設的樣式. 可以看出來, 實現起來很簡單. 但是效果卻很棒.

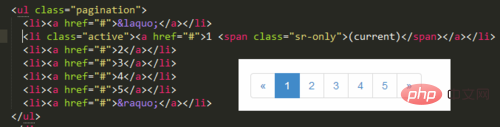
#三、如何在顯示的頁面上高亮顯示, 標識顯示的是該頁.
這裡使用樣式.active. 來標識選擇的頁面. 查看效果和代碼如圖.
這裡需要注意的是: 在該代碼裡增加瞭如下的代碼: (current) 是因為, 該代碼表示, 當前頁面不為能點擊. 因為當前頁面, 數據已經刷新出來了.如果你想要點擊, 就把這句話去掉.

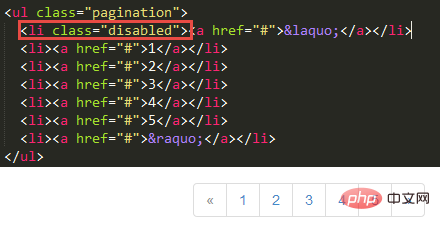
#四、如何在到第一頁或尾頁的時候, 讓上一頁和下一頁禁止使用者點擊.
這裡可以使用.disabled 樣式來實現. 如圖所示, 讓上一頁不能點擊. 在不想讓點擊的樣式上加上.disabled 即可.

五、在分頁裡面, 定義了除了預設的樣式大小之外, 還定義了另外兩種樣式.
#1 .pagination-lg 比預設樣式大的樣式
2 .pagination-sm 比預設樣式小的樣式
實作程式碼對比效果. 左側是放大的樣式, 右側是縮小的樣式.

六、這裡給的樣式都是最簡單的樣式, 如果需要其他樣式的, 比方說, 不喜歡這個顏色. 等等, 那就需要自己自訂樣式來實現.
END
#bootstrap的翻頁
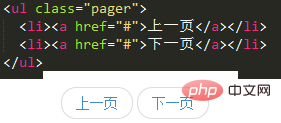
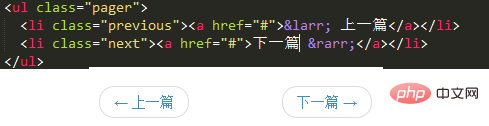
##1、用簡單的標記和樣式,就能做個上一頁和下一頁的簡單翻頁。比方說部落格和文章類的網站, 就很多使用了這樣的樣式. 樣式使用.pager, 效果和代碼如圖, 這裡更加簡單的顯示了上一頁和下一頁. 樣式是居中在頁面上. 那如何把上一項和下一項放在頁面的兩端呢. 繼續往下看.
實作程式碼如圖. 要注意的是, 這個樣式裡面預設不支援, 使用分頁樣式, 如果想兩種同時使用, 需要自己另外寫程式碼.

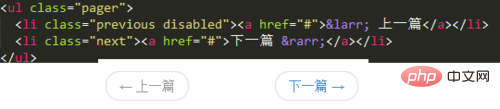
3、在翻頁這個樣式裡面, 也可以讓上一篇或下一個停用, 停用方法和分頁一樣, 使用樣式.disabled

4、這兩種樣式, 基本上都能夠支持大多少我們遇到的分頁問題. 還有一種就是移動端的, 這個的話, 就可以使用一個鏈接按鈕, 然後異步獲得數據就可以了.
以上是bootstrap怎麼實現分頁技術的詳細內容。更多資訊請關注PHP中文網其他相關文章!

