

<span style="color: #008080;"> 1</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 3</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 4</span> <span style="color: #800000;"><style>
</style></span><span style="color: #008080;"> 5</span> <span style="color: #800000;">div
</span><span style="color: #008080;"> 6</span> {
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">yellow</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;">transition</span>:<span style="color: #0000ff;">width 2s</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;">-moz-transition</span>:<span style="color: #0000ff;">width 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Firefox 4 </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">12</span> <span style="color: #ff0000;">-webkit-transition</span>:<span style="color: #0000ff;">width 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Safari and Chrome </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">13</span> <span style="color: #ff0000;">-o-transition</span>:<span style="color: #0000ff;">width 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Opera </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> <span style="color: #800000;">div:hover
</span><span style="color: #008080;">17</span> {
<span style="color: #008080;">18</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">300px</span>;
<span style="color: #008080;">19</span> }
<span style="color: #008080;">20</span> <span style="color: #800000;">
</span><span style="color: #008080;">21</span> <span style="color: #800000;">
</span><span style="color: #008080;">22</span> <span style="color: #800000;">
</span><span style="color: #008080;">23</span>
<span style="color: #008080;">24</span> <span style="color: #800000;"><div></div>
</span><span style="color: #008080;">25</span>
<span style="color: #008080;">26</span> <span style="color: #800000;"><p>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</p>
</span><span style="color: #008080;">27</span>
<span style="color: #008080;">28</span> <span style="color: #800000;"><p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</span><span style="color: #008080;">29</span>
<span style="color: #008080;">30</span> <span style="color: #800000;">
</span><span style="color: #008080;">31</span> <span style="color: #800000;"></span>


<span style="color: #008080;"> 1</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 3</span> <span style="color: #800000;">
</span><span style="color: #008080;"> 4</span> <span style="color: #800000;"><style>
</style></span><span style="color: #008080;"> 5</span> <span style="color: #800000;">div
</span><span style="color: #008080;"> 6</span> {
<span style="color: #008080;"> 7</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;">100px</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;">background</span>:<span style="color: #0000ff;">yellow</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;">transition</span>:<span style="color: #0000ff;">width 2s, height 2s</span>;
<span style="color: #008080;">11</span> <span style="color: #ff0000;">-moz-transition</span>:<span style="color: #0000ff;">width 2s, height 2s, -moz-transform 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Firefox 4 </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">12</span> <span style="color: #ff0000;">-webkit-transition</span>:<span style="color: #0000ff;">width 2s, height 2s, -webkit-transform 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Safari and Chrome </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">13</span> <span style="color: #ff0000;">-o-transition</span>:<span style="color: #0000ff;">width 2s, height 2s, -o-transform 2s</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Opera </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span>
<span style="color: #008080;">16</span> <span style="color: #800000;">div:hover
</span><span style="color: #008080;">17</span> {
<span style="color: #008080;">18</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;">200px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;">200px</span>;
<span style="color: #008080;">20</span> <span style="color: #ff0000;">transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>;
<span style="color: #008080;">21</span> <span style="color: #ff0000;">-moz-transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Firefox 4 </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">22</span> <span style="color: #ff0000;">-webkit-transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Safari and Chrome </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">23</span> <span style="color: #ff0000;">-o-transform</span>:<span style="color: #0000ff;">rotate(180deg)</span>; <span style="color: #008000;">/*</span><span style="color: #008000;"> Opera </span><span style="color: #008000;">*/</span>
<span style="color: #008080;">24</span> }
<span style="color: #008080;">25</span> <span style="color: #800000;">
</span><span style="color: #008080;">26</span> <span style="color: #800000;">
</span><span style="color: #008080;">27</span> <span style="color: #800000;">
</span><span style="color: #008080;">28</span>
<span style="color: #008080;">29</span> <span style="color: #800000;"><div>请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。</div>
</span><span style="color: #008080;">30</span>
<span style="color: #008080;">31</span> <span style="color: #800000;"><p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</span><span style="color: #008080;">32</span>
<span style="color: #008080;">33</span> <span style="color: #800000;">
</span><span style="color: #008080;">34</span> <span style="color: #800000;"></span>

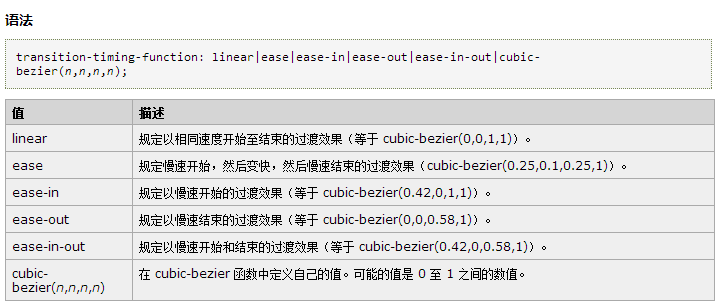
transition-timing-function

 從文本到網站:HTML的力量Apr 13, 2025 am 12:07 AM
從文本到網站:HTML的力量Apr 13, 2025 am 12:07 AMHTML是一種用於構建網頁的語言,通過標籤和屬性定義網頁結構和內容。 1)HTML通過標籤組織文檔結構,如、。 2)瀏覽器解析HTML構建DOM並渲染網頁。 3)HTML5的新特性如、、增強了多媒體功能。 4)常見錯誤包括標籤未閉合和屬性值未加引號。 5)優化建議包括使用語義化標籤和減少文件大小。
 了解HTML,CSS和JavaScript:初學者指南Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南Apr 12, 2025 am 12:02 AMWebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AM
HTML的角色:構建Web內容Apr 11, 2025 am 12:12 AMHTML的作用是通過標籤和屬性定義網頁的結構和內容。 1.HTML通過到、等標籤組織內容,使其易於閱讀和理解。 2.使用語義化標籤如、等增強可訪問性和SEO。 3.優化HTML代碼可以提高網頁加載速度和用戶體驗。
 HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AM
HTML和代碼:仔細觀察術語Apr 10, 2025 am 09:28 AMhtmlisaspecifictypefodyfocusedonstructuringwebcontent,而“代碼” badlyLyCludEslanguagesLikeLikejavascriptandPytyPythonForFunctionality.1)htmldefineswebpagertuctureduseTags.2)“代碼”代碼“ code” code code code codeSpassSesseseseseseseseAwiderRangeLangeLangeforLageforLogageforLogicIctInterract
 HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AM
HTML,CSS和JavaScript:Web開發人員的基本工具Apr 09, 2025 am 12:12 AMHTML、CSS和JavaScript是Web開發的三大支柱。 1.HTML定義網頁結構,使用標籤如、等。 2.CSS控製網頁樣式,使用選擇器和屬性如color、font-size等。 3.JavaScript實現動態效果和交互,通過事件監聽和DOM操作。
 HTML,CSS和JavaScript的角色:核心職責Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責Apr 08, 2025 pm 07:05 PMHTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 HTML容易為初學者學習嗎?Apr 07, 2025 am 12:11 AM
HTML容易為初學者學習嗎?Apr 07, 2025 am 12:11 AMHTML適合初學者學習,因為它簡單易學且能快速看到成果。 1)HTML的學習曲線平緩,易於上手。 2)只需掌握基本標籤即可開始創建網頁。 3)靈活性高,可與CSS和JavaScript結合使用。 4)豐富的學習資源和現代工具支持學習過程。
 HTML中起始標籤的示例是什麼?Apr 06, 2025 am 12:04 AM
HTML中起始標籤的示例是什麼?Apr 06, 2025 am 12:04 AMAnexampleOfAstartingTaginHtmlis,beginSaparagraph.startingTagSareEssentialInhtmlastheyInitiateEllements,defiteTheeTheErtypes,andarecrucialforsstructuringwebpages wepages webpages andConstructingthedom。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用






