uploadify多檔案上傳參數設定技巧_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 15:32:082055瀏覽
比起swfupload,uploadify外掛程式設定使用都更簡單,只是剛載入的時候稍微慢了一秒左右.
廢話不多說了,直接給大家貼程式碼了。
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″ />
<title>php jquery uploadify多文件上传</title>
<link href=”css/default.css” rel=”stylesheet” type=”text/css” />
<link href=”css/uploadify.css” rel=”stylesheet” type=”text/css” />
<script type=”text/javascript” src=”js/jquery-1.3.2.min.js”></script>
<script type=”text/javascript” src=”js/swfobject.js”></script>
<script type=”text/javascript” src=”js/jquery.uploadify.v2.1.0.min.js”></script>
<script type=”text/javascript”>
$(document).ready(function() {
$(“#fileInput2″).uploadify({
‘uploader': ‘js/uploadify.swf',//所需要的flash文件
‘cancelImg': ‘cancel.png',//单个取消上传的图片
'script': ‘js/uploadify.php',//实现上传的程序
‘folder': ‘uploads',//服务端的上传目录
//'auto': true,//自动上传
‘multi': true,//是否多文件上传
//'checkScript': ‘js/check.php',//验证 ,服务端的
‘displayData': 'speed',//进度条的显示方式
//'fileDesc': ‘Image(*.jpg;*.gif;*.png)',//对话框的文件类型描述
//'fileExt': ‘*.jpg;*.jpeg;*.gif;*.png',//可上传的文件类型
//'sizeLimit': 999999 ,//限制上传文件的大小
//'simUploadLimit' :3, //并发上传数据
//'queueSizeLimit' :5, //可上传的文件个数
//'buttonText' :'文件上传',//通过文字替换钮扣上的文字
‘buttonImg': ‘css/images/browseBtn.png',//替换上传钮扣
‘width': 80,//buttonImg的大小
‘height': 24,//
‘rollover': true,//button是否变换
onComplete: function (evt, queueID, fileObj, response, data) {
//alert(“Successfully uploaded: “+fileObj.filePath);
//alert(response);
getResult(response);//获得上传的文件路径
}
//onError: function(errorObj) {
// alert(errorObj.info+” “+errorObj.type);
//}
});
});
</script>
<script type=”text/javascript”>
function getResult(content){
//通过上传的图片来动态生成text来保存路径
var board = document.getElementById(“divTxt”);
board.style.display=””;
var newInput = document.createElement(“input”);
newInput.type = “text”;
newInput.size = “45″;
newInput.name=”myFilePath[]“;
var obj = board.appendChild(newInput);
var br= document.createElement(“br”);
board.appendChild(br);
obj.value=content;
}
</script>
</head>
<body>
<fieldset style=”border: 1px solid #CDCDCD; padding: 8px; padding-bottom:0px; margin: 8px 0″>
<legend> <strong> 多文件上传</strong></legend>
<div>
<input id=”fileInput2″ name=”fileInput2″ type=”file” />
<input type=”button” value=”确定上传” onclick=”javascript:$(‘#fileInput2′).uploadifyUpload();”>
|| <a href=”javascript:$(‘#fileInput2′).uploadifyClearQueue();”>清除上传列表</a></div>
<p></p>
</fieldset>
<FORM name=”form2″ METHOD=POST ACTION=”db.php”>
<div id=”divTxt” style=”display:none”><span style=”color:red”><strong>已经上传的图片有:</strong></span& gt;<br></div><br>
<INPUT TYPE=”submit” value=”提 交”>
</FORM>
</body>
</html>
ps:uploadify外掛實現多張圖片上傳並預覽
使用uploadify外掛程式可方便實現圖片上傳功能。相容ie6、ie7。
上傳成功之後使用外掛程式的回呼函數讀取json數據,根據url實現圖片預覽。
效果圖:

點選瀏覽檔案上傳圖片,圖片依序在右側顯示預覽效果。
實作:
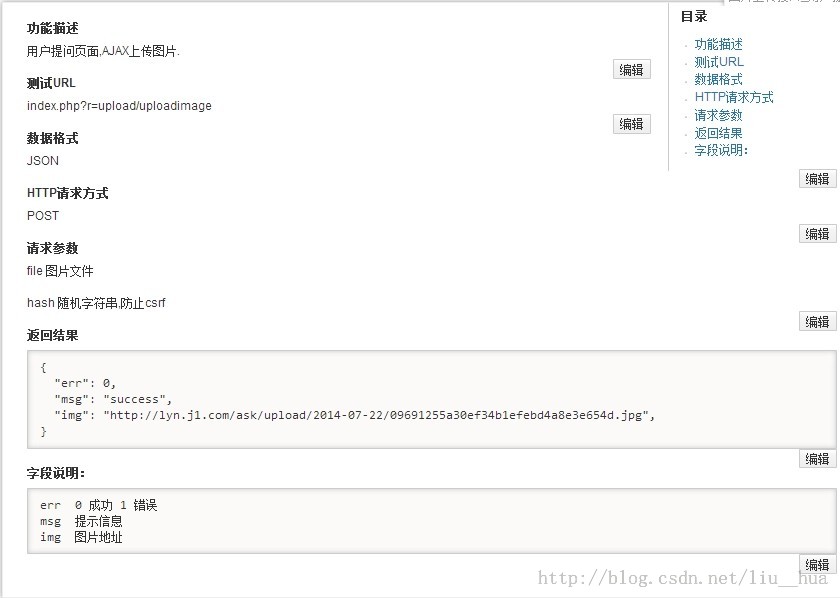
json資料格式如下:

頁面代碼如下:
註:需引用jQuery.js、uploadify.js、uploadify檔。 。 uploadify檔案下載網址:http://www.uploadify.com/download/
<html>
<head>
<script type="text/javascript" src="static/js/jquery.js">"></script>
<script type="text/javascript" src="static/js/jquery.select.js">"></script>
</head>
<body>
<div class="file-box">
<div id="divPreview">
<span style="float:left">(最多可上传五张图片)</span>
</div>
<input type="file" name="file" class="file" id="fileField" />
<input type="hidden" name="hash" id="hash" value="xoxo"/>
</div>
<script>
$(function() {
$("#fileField").uploadify({
'height' : 30,
'swf' : '<?php echoYii::app()->request->baseUrl ?>/static/uploadify/uploadify.swf?var='+(newDate()).getTime(),
'uploader' :'index.php?r=upload/uploadimage',
'width' : 120,
'onUploadSuccess' : function(file, data, response) {
var info = eval("("+data+")");
if(info.err==1){alert(info.msg);} //如果图片过大或者格式错误弹出错误信息
else{
$("#divPreview").append($("<img src='" + info.img + "'/ alt="uploadify多檔案上傳參數設定技巧_jquery" >"));
$("#divPreview").append($("<input type='hidden' name='imgId[]' value='" + info.imgId + "'/>"));
}
},
'buttonText' : '浏览文件',
'uploadLimit' : 5, //上传最多图片张数
'removeTimeout' : 1,
'preventCaching': true, //不允许缓存
'fileSizeLimit' : 4100, //文件最大
'formData' : { '<?php echosession_name();?>' : '<?php echosession_id();?>','hash':$("#hash").val() } //hash
});
$("#SWFUpload_0").css({ //设置按钮样式,根据插件文档进行修改
'position' :'absolute',
'top': 20,
'left': 35,
'z-index' : 1
});
});
</script>
</body>
</html>
曾經遇到問題:
ie、360瀏覽器中對json資料檢查比較嚴格,不允許最後一個“,”存在。其它瀏覽器不會報錯,需要注意。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

