首先,先给大家看一组demo
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span> <span style="color: #0000ff;">/></span></span></span>
展示效果:
为什么会出现空格呢?input不是行内元素吗?改变一下代码再看看效果
<span style="color: #0000ff;"><span style="color: #800000;">input </span><span style="color: #0000ff;">/><span style="color: #800000;">input </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="submit"</span> <span style="color: #0000ff;">/></span></span></span>
如果2个input之间没有间隙的话,下面的空格就消失了
再试验一组行内元素:
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">3</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">4</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">5</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span></span></span></span></span></span>
展示效果如下:
为了使这些行内元素之间的间距消失,我们手动删除行内元素之间产生的额外空隙,代码如下
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span></span></span></span></span></span>
效果图如下:
使用这种方法确实可以去掉行内元素之间的间距,但是代码堆成了一片,看得起很不舒服,那还可以怎么解决?
一.使用font-size:0
原理:行内元素的间距是由于换行符、tab(制表符)、空格等字符引起,而字符的大小是定义字体大小来控制,所以去除间隔可以从改变字体的大小入手。即设置当前行内元素的父元素的 font-size: 0;
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">3</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">4</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">5</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">6</span> <span style="color: #0000ff;"><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>行内元素<span style="color: #0000ff;"></span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">7</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span></span></span></span></span></span>
<span style="color: #008080;">1</span> <span style="color: #000000;">div{
</span><span style="color: #008080;">2</span> <span style="color: #000000;"> font-size: 0px;
</span><span style="color: #008080;">3</span> <span style="color: #000000;">}
</span><span style="color: #008080;">4</span> <span style="color: #000000;">span{
</span><span style="color: #008080;">5</span> <span style="color: #000000;"> font-size: 14px;
</span><span style="color: #008080;">6</span> }
效果图如下: 嘿嘿,行内元素之间的间距不见了
这个方法,基本上可以解决大部分浏览器下inline,inline-block元素之间的间距(IE7等浏览器有时候会有1像素的间距)。不过有个浏览器,就是Chrome, 其默认有最小字体大小限制,因为,考虑到兼容性,我们还需要添加:
<span style="color: #008080;">1</span> <span style="color: #000000;">div{
</span><span style="color: #008080;">2</span> <span style="color: #000000;"> font-size: 0;
</span><span style="color: #008080;">3</span> <span style="color: #000000;"> -webkit-text-size-adjust:none; /* 使用webkit的私有属性,让字体大小不受设备终端的调整,可定义字体大小小于12px */
</span><span style="color: #008080;">4</span> <span style="color: #000000;"> *word-spacing:-1px; /* 使用word-spacing 修复 IE6、7中始终存在的 1px 空隙,减少单词间的空白(即字间隔) */
</span><span style="color: #008080;">5</span> }
————————————————————————————————更正——————————————————————————————————
chrome更新27正式版后,-webkit-text-size-adjust已经不再得到支持,也就是说-webkit-text-size-adjust这个属性已经无效了。
解决方法参考该链接——http://www.zhihu.com/question/21093147?rf=21339583
————————————————————————————————更正——————————————————————————————————
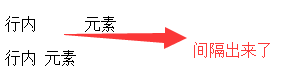
通常情况下,我们可能会想要通过下面的代码实现一些效果
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>行内 元素<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>行内 元素<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></span></span>
但是效果图确实下面这样子,这是因为,默认情况,浏览器在解析 html 时,HTML 源码中的空白符均被显示为空格,并且连续的多个空白符会被视为一个。
HTML 中的“空白符”包括:空格 (space)、制表符 (tab)、换行符 (CR/LF) 三种。
这并不能难倒我们,使用空格的替代符号
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>行内<span style="color: #ff0000;"> </span>元素<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">2</span> <span style="color: #0000ff;"><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>行内 元素<span style="color: #0000ff;"></span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span></span></span>
效果图:
| 名称 | 编号 | 描述 |
|---|---|---|
| 不断行的空白(1个字符宽度) | ||
| ^ | 半个空白(1个字符宽度) | |
| 一个空白(2个字符宽度) | ||
| 窄空白(小于1个字符宽度) |
- 使用方法:可以用名称或编号作为空格的替代符号,名称必须小写,末尾的“;”不能省略。通常情况下我们都是使用 (也就是按下space键产生的空格。)
1.white-space
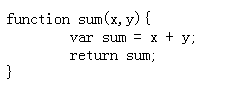
但是,如果我们想实现下面这个效果?有一定的缩进?是否要使用margin,padding?之类的属性?
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="white-space:pre"</span><span style="color: #0000ff;">></span>
<span style="color: #008080;">2</span> <span style="color: #000000;"> function sum(x,y){
</span><span style="color: #008080;">3</span> <span style="color: #000000;"> var sum = x + y;
</span><span style="color: #008080;">4</span> <span style="color: #000000;"> return sum;
</span><span style="color: #008080;">5</span> <span style="color: #000000;"> }
</span><span style="color: #008080;">6</span> <span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
当white-space属性取值为pre时,浏览器会保留文本中的空格和换行,这样你就可以直接在文本中使用空格和回车了。
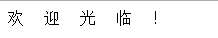
2.letter-spacing
设置文本中字符之间的间隔,它的取值可以是一个带单位的长度值,浏览器会在字和字之间设置指定长度的空白。
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="letter-spacing:20px"</span><span style="color: #0000ff;">></span>欢迎光临!<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
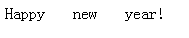
3.word-spacing
设置文本中单词之间的间隔,它的取值可以是一个带单位的长度值
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="word-spacing:20px"</span><span style="color: #0000ff;">></span>Happy new year!<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
4.text-indent
有时候,文章每个段落需要缩进,实现那么的效果?

使用text-indent 设置首行缩进,它的取值可以是一个带单位的长度值,
<span style="color: #008080;">1</span> <span style="color: #0000ff;"><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="text-indent:2px"</span><span style="color: #0000ff;">></span>欢迎光临!<span style="color: #0000ff;"></span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> </span>
 公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?Mar 04, 2025 pm 12:32 PM
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?Mar 04, 2025 pm 12:32 PM公眾號網頁更新緩存,這玩意兒,說簡單也簡單,說複雜也夠你喝一壺的。你辛辛苦苦更新了公眾號文章,結果用戶打開還是老版本,這滋味,誰受得了?這篇文章,咱就來扒一扒這背後的彎彎繞繞,以及如何優雅地解決這個問題。讀完之後,你就能輕鬆應對各種緩存難題,讓你的用戶始終體驗到最新鮮的內容。先說點基礎的。網頁緩存,說白了就是瀏覽器或者服務器為了提高訪問速度,把一些靜態資源(比如圖片、CSS、JS)或者頁面內容存儲起來。下次訪問時,直接從緩存裡取,不用再重新下載,速度自然快。但這玩意兒,也是個雙刃劍。新版本上線,
 如何高效地在網頁中為PNG圖片添加描邊效果?Mar 04, 2025 pm 02:39 PM
如何高效地在網頁中為PNG圖片添加描邊效果?Mar 04, 2025 pm 02:39 PM本文展示了使用CSS為網頁中添加有效的PNG邊框。 它認為,與JavaScript或庫相比,CSS提供了出色的性能,詳細介紹瞭如何調整邊界寬度,樣式和顏色以獲得微妙或突出的效果
 如何使用HTML5表單驗證屬性來驗證用戶輸入?Mar 17, 2025 pm 12:27 PM
如何使用HTML5表單驗證屬性來驗證用戶輸入?Mar 17, 2025 pm 12:27 PM本文討論了使用HTML5表單驗證屬性,例如必需的,圖案,最小,最大和長度限制,以直接在瀏覽器中驗證用戶輸入。
 &lt; datalist&gt;的目的是什麼。 元素?Mar 21, 2025 pm 12:33 PM
&lt; datalist&gt;的目的是什麼。 元素?Mar 21, 2025 pm 12:33 PM本文討論了html&lt; datalist&gt;元素,通過提供自動完整建議,改善用戶體驗並減少錯誤來增強表格。Character計數:159
 &lt; meter&gt;的目的是什麼。 元素?Mar 21, 2025 pm 12:35 PM
&lt; meter&gt;的目的是什麼。 元素?Mar 21, 2025 pm 12:35 PM本文討論了HTML&lt; meter&gt;元素,用於在一個範圍內顯示標量或分數值及其在Web開發中的常見應用。它區分了&lt; meter&gt;從&lt; progress&gt;和前
 &gt; gt;的目的是什麼 元素?Mar 21, 2025 pm 12:34 PM
&gt; gt;的目的是什麼 元素?Mar 21, 2025 pm 12:34 PM本文討論了HTML&lt; Progress&gt;元素,其目的,樣式和與&lt; meter&gt;元素。主要重點是使用&lt; progress&gt;為了完成任務和LT;儀表&gt;對於stati
 我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?Mar 12, 2025 pm 04:05 PM
我如何使用html5&lt; time&gt; 元素以語義表示日期和時間?Mar 12, 2025 pm 04:05 PM本文解釋了HTML5&lt; time&gt;語義日期/時間表示的元素。 它強調了DateTime屬性對機器可讀性(ISO 8601格式)的重要性,並在人類可讀文本旁邊,增強Accessibilit


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

Dreamweaver Mac版
視覺化網頁開發工具

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

記事本++7.3.1
好用且免費的程式碼編輯器