首頁 >web前端 >Bootstrap教程 >bootstrap4如何設定影像形狀
bootstrap4如何設定影像形狀
- 爱喝马黛茶的安东尼原創
- 2019-07-17 16:26:252571瀏覽

圓角圖片
#.rounded 類別可以讓圖片顯示圓角效果:
實例
<img src="cinqueterre.jpg" class="rounded" alt="Cinque Terre">
#橢圓圖片
.rounded-circle 類別可以設定橢圓形圖片:
實例
<img src="cinqueterre.jpg" class="rounded-circle" alt="Cinque Terre">
相關推薦:《bootstrap入門教學》
縮圖
.img-thumbnail 類別用於設定圖片縮圖(圖片有邊框):
實例
<img src="cinqueterre.jpg" class="img-thumbnail" alt="Cinque Terre">

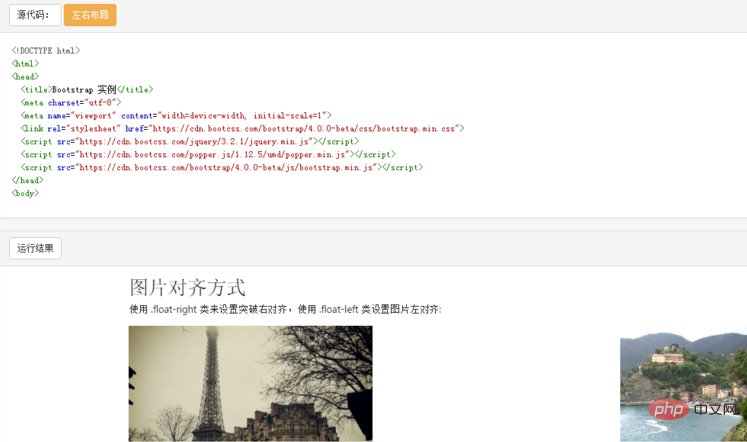
#圖片對齊方式
使用 .float-right 類別設定圖片右對齊,使用 .float-left 類別設定圖片左對齊:
實例
<img src="paris.jpg" class="float-left" alt="bootstrap4如何設定影像形狀" > <img src="cinqueterre.jpg" class="float-right" alt="bootstrap4如何設定影像形狀" >

#響應式圖片
圖片有各種各樣的尺寸,我們需要根據螢幕的大小自動適應。
我們可以透過在 標籤中加入 .img-fluid 類別來設定響應式圖片。
.img-fluid 类设置了 max-width: 100%; 、 height: auto; :
實例
<img class="img-fluid" src="img_chania.jpg" alt="Chania">
以上是bootstrap4如何設定影像形狀的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:bootstrap4如何設定表格下一篇:bootstrap4如何設定表格




