首頁 >web前端 >Bootstrap教程 >bootstrap怎麼關閉彈出層
bootstrap怎麼關閉彈出層
- 藏色散人原創
- 2019-07-16 11:29:162973瀏覽
bootstrap怎麼關閉彈出層

#bootstrap怎麼關閉彈出層
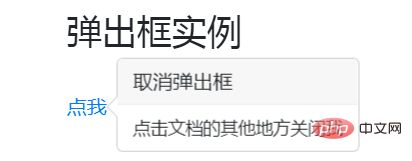
預設情況下,彈出框在再次點擊指定元素後就會關閉,你可以使用data-trigger="focus" 屬性來設定在滑鼠點擊元素外部區域來關閉彈出框:
<a href="#" title="取消弹出框" data-toggle="popover" data-trigger="focus" data-content="点击文档的其他地方关闭我"> 点我</a>

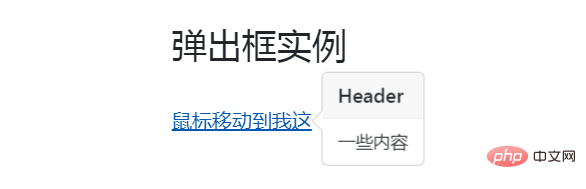
<a href="#" title="Header" data-toggle="popover" data-trigger="hover" data-content="一些内容"> 鼠标移动到我这</a>

bootstrap教程》
以上是bootstrap怎麼關閉彈出層的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:什麼是bootstrap框架?下一篇:什麼是bootstrap框架?

