首頁 >web前端 >Bootstrap教程 >bootstrap主要是什麼
bootstrap主要是什麼
- 藏色散人原創
- 2019-07-15 10:56:305186瀏覽

bootstrap主要是什麼
Bootstrap主要是一個用於快速開發Web 應用程式和網站的前端框架。
在現代 Web 開發中,有幾個幾乎所有的 Web 專案中都需要的元件。
Bootstrap 為您提供了所有這些基本的模組 - Grid、Typography、Tables、Forms、Buttons 和 Responsiveness。
此外,還有大量其他有用的前端元件,例如 Dropdowns、Navigation、Modals、Typehead、Pagination、Carousal、Breadcrumb、Tab、Thumbnails、Headers 等等。
有了這些,你可以建立一個 Web 項目,並讓它運作地更快速更輕鬆。
此外,由於整個框架是基於模組的,您可以透過自己的 CSS 位,甚至是專案開始後的一個大整改,來進行自訂。
上述太官方
Bootstrap是一個做網頁的框架(目前最流行的WEB前端框架之一),就是說你只需要寫HTML標籤來呼叫它的類你就可以很快速的做一個高大上的網頁,你不用擔心兼容問題,提供了很多樣式供你選擇!
例如你需要做一個網站的文字顯示對吧,你自己寫的話你需要寫很多程式碼,但是如果你使用bootstrap框架來寫的話,只需要寫好HTML標籤然後呼叫類別名稱就可以了!程式碼展示如下:
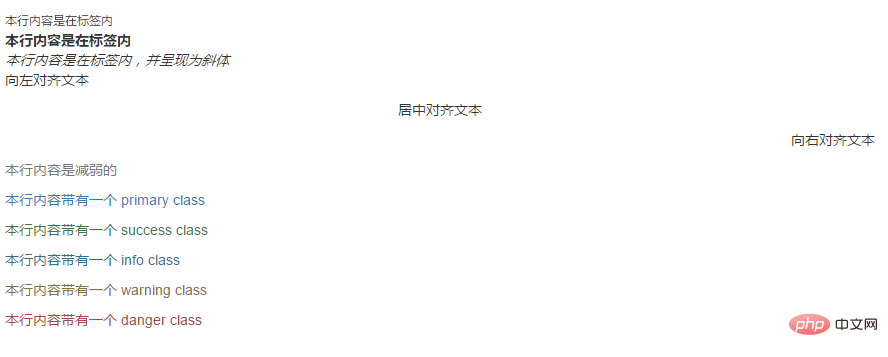
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 强调</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p class="text-left">向左对齐文本</p> <p class="text-center">居中对齐文本</p> <p class="text-right">向右对齐文本</p> <p class="text-muted">本行内容是减弱的</p> <p class="text-primary">本行内容带有一个 primary class</p> <p class="text-success">本行内容带有一个 success class</p> <p class="text-info">本行内容带有一个 info class</p> <p class="text-warning">本行内容带有一个 warning class</p> <p class="text-danger">本行内容带有一个 danger class</p> </body> </html>
效果如下:

#作用:
用它提供的樣式和元件快速寫網站
你只需要引用一些定義好的類,也就是class名字,就可以創建出已經有非常漂亮的樣式的網頁,而且支援自適應,是一個很不錯的框架。
簡而言之:你只需要了解相關的class、標籤名稱等所代表的意思,然後在建構頁面的時候,導入bootstrap的JS、css等,它就會去表現相應的效果出來。
相關推薦:《bootstrap教程》
以上是bootstrap主要是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

