| 选择器 | 例子 | 例子描述 | CSS |
|---|---|---|---|
| .class | .intro | 选择 class="intro" 的所有元素。 | 1 |
| #id | #firstname | 选择 id="firstname" 的所有元素。 | 1 |
| * | * | 选择所有元素。 | 2 |
| element | p | 选择所有 元素。 |
1 |
| element,element | div,p | 选择所有 元素和所有
元素。 |
1 |
| element element | div p | 选择 元素内部的所有
元素。 |
1 |
| element>element | div>p | 选择父元素为 元素的所有
元素。 |
2 |
| element+element | div+p | 选择紧接在 元素之后的所有
元素。 |
2 |
| [attribute] | [target] | 选择带有 target 属性所有元素。 | 2 |
| [attribute=value] | [target=_blank] | 选择 target="_blank" 的所有元素。 | 2 |
| [attribute~=value] | [title~=flower] | 选择 title 属性包含单词 "flower" 的所有元素。 | 2 |
| [attribute|=value] | [lang|=en] | 选择 lang 属性值以 "en" 开头的所有元素。 | 2 |
| :link | a:link | 选择所有未被访问的链接。 | 1 |
| :visited | a:visited | 选择所有已被访问的链接。 | 1 |
| :active | a:active | 选择活动链接。 | 1 |
| :hover | a:hover | 选择鼠标指针位于其上的链接。 | 1 |
| :focus | input:focus | 选择获得焦点的 input 元素。 | 2 |
| :first-letter | p:first-letter | 选择每个 元素的首字母。 |
1 |
| :first-line | p:first-line | 选择每个 元素的首行。 |
1 |
| :first-child | p:first-child | 选择属于父元素的第一个子元素的每个 元素。 |
2 |
| :before | p:before |
在每个 元素的内容之前插入内容。content属性值: string、url、counter(name)counter(name, list-style-type)counters(name, string) counters(name, string, list-style-type)、attr(X)、open-quote、close-quote、 no-open-quote、no-close-quote |
2 |
| :after | p:after | 在每个 元素的内容之后插入内容。 |
2 |
| :lang(language) | p:lang(it) | 选择带有以 "it" 开头的 lang 属性值的每个 元素。 |
2 |
| element1~element2 | p~ul | 选择前面有 元素的每个
|
3 |
| [attribute^=value] | a[src^="https"] | 选择其 src 属性值以 "https" 开头的每个 元素。 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择其 src 属性以 ".pdf" 结尾的所有 元素。 | 3 |
| [attribute*=value] | a[src*="abc"] | 选择其 src 属性中包含 "abc" 子串的每个 元素。 | 3 |
| :first-of-type | p:first-of-type | 选择属于其父元素的首个 元素的每个 元素。 |
3 |
| :last-of-type | p:last-of-type | 选择属于其父元素的最后 元素的每个 元素。 |
3 |
| :only-of-type | p:only-of-type | 选择属于其父元素唯一的 元素的每个 元素。 |
3 |
| :only-child | p:only-child | 选择属于其父元素的唯一子元素的每个 元素。 |
3 |
| :nth-child(n) | p:nth-child(2) | 选择属于其父元素的第二个子元素的每个 元素。 |
3 |
| :nth-last-child(n) | p:nth-last-child(2) | 同上,从最后一个子元素开始计数。 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择属于其父元素第二个 元素的每个 元素。 |
3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 同上,但是从最后一个子元素开始计数。 | 3 |
| :last-child | p:last-child | 选择属于其父元素最后一个子元素每个 元素。 |
3 |
| :root | :root | 选择文档的根元素。 | 3 |
| :empty | p:empty | 选择没有子元素的每个 元素(包括文本节点)。 |
3 |
| :target | #news:target | 选择当前活动的 #news 元素。 | 3 |
| :enabled | input:enabled | 选择每个启用的 元素。 | 3 |
| :disabled | input:disabled | 选择每个禁用的 元素 | 3 |
| :checked | input:checked | 选择每个被选中的 元素。 | 3 |
| :not(selector) | :not(p) | 选择非 元素的每个元素。 |
3 |
| ::selection | ::selection | 选择被用户选取的元素部分。只能设置两个属性,一个就是background,另一个就是color属性 | 3 |
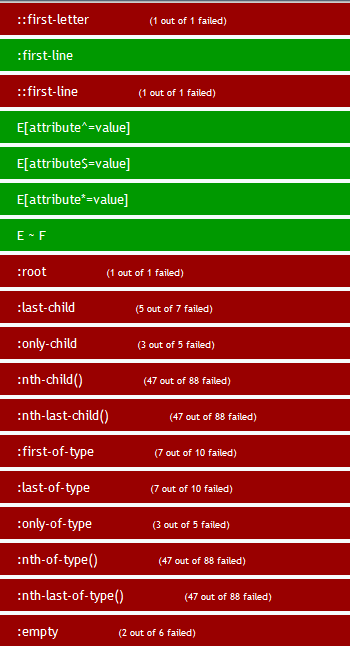
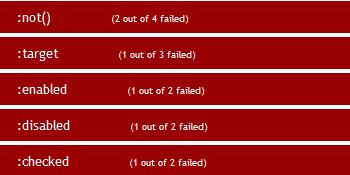
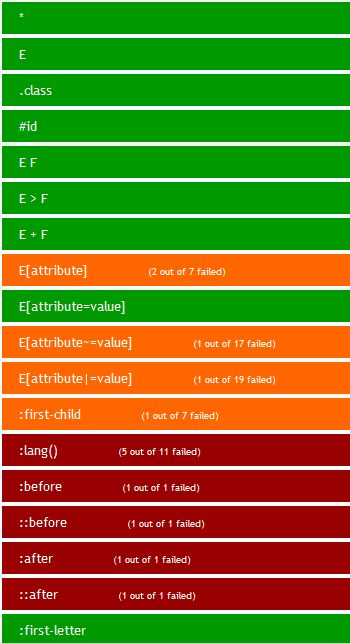
在css3.info网站上面可以测试当前浏览器对CSS选择器的兼容程度。测试不包括:hover,:active, :focus,:selection,:visited,:link。
| IE8 | IE7 | IE6 |
|
|
|
 為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AM
為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外觀和功能
 Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AM
Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AMalt屬性是HTML中標籤的重要部分,用於提供圖片的替代文本。 1.當圖片無法加載時,alt屬性中的文本會顯示,提升用戶體驗。 2.屏幕閱讀器使用alt屬性幫助視障用戶理解圖片內容。 3.搜索引擎索引alt屬性中的文本,提高網頁的SEO排名。
 HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在網頁開發中的作用分別是:1.HTML用於構建網頁結構;2.CSS用於美化網頁外觀;3.JavaScript用於實現動態交互。通過標籤、樣式和腳本,這三者共同構築了現代網頁的核心功能。
 如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM
如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM設置標籤的lang屬性是優化網頁可訪問性和SEO的關鍵步驟。 1)在標籤中設置lang屬性,如。 2)在多語言內容中,為不同語言部分設置lang屬性,如。 3)使用符合ISO639-1標準的語言代碼,如"en"、"fr"、"zh"等。正確設置lang屬性可以提高網頁的可訪問性和搜索引擎排名。
 HTML屬性的目的是什麼?May 07, 2025 am 12:01 AM
HTML屬性的目的是什麼?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外觀和互動,使網站互動,響應式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,類,類型,類型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中創建列表?May 06, 2025 am 12:01 AM
您如何在HTML中創建列表?May 06, 2025 am 12:01 AMtoCreateAlistInHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulletedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,casundfornthetthetthetthetthetthetthetttributefordforderfordforderforderentnumberingsnumberingsnumberingStys。
 HTML行動:網站結構的示例May 05, 2025 am 12:03 AM
HTML行動:網站結構的示例May 05, 2025 am 12:03 AMHTML用於構建結構清晰的網站。 1)使用標籤如、、定義網站結構。 2)示例展示了博客和電商網站的結構。 3)避免常見錯誤如標籤嵌套不正確。 4)優化性能通過減少HTTP請求和使用語義化標籤。
 您如何將圖像插入HTML頁面?May 04, 2025 am 12:02 AM
您如何將圖像插入HTML頁面?May 04, 2025 am 12:02 AMtoinsertanimageIntoanhtmlpage,usethetagwithsrcandaltattributes.1)usealttextforAcccessibilityandseo.2)instementRcsetForresponSiveImages.3)applylazyloadingWithLoadingWithLoading =“ lazy” tooptimizeperformance.4)tooptimizeperformance.4)


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
強大的PHP整合開發環境

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。