学习要点:
1.颜色和透明度
2.盒子阴影和轮廓
3.光标样式
主讲教师:李炎恢
本章主要探讨 HTML5 中 CSS 其他剩下几个常用的样式,包括颜色、透明度、盒子的阴影轮廓以及光标的样式。
一.颜色和透明度
颜色我们之前其实已经用的很多了,比如字体颜色、背景颜色、边框颜色。但除了背景颜色和边框颜色讲解过,字体颜色却没有系统的讲解过。设置字体颜色其实也成为文本块的前景色。
|
属性 |
值 |
说明 |
CSS 版本 |
|
color |
颜色值 |
设置文本前景色 |
1 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;
}
解释:设置文本颜色。
CSS3 提供了一个属性 opacity,可以设置元素的透明度。
|
属性 |
值 |
说明 |
CSS 版本 |
|
opacity |
0 ~ 1 |
设置元素的透明度 |
3 |
<span style="color: #800000;">p </span>{<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
opacity</span>:<span style="color: #0000ff;"> 0.5</span>;
}
解释:设置元素的透明度。
二.盒子阴影和轮廓
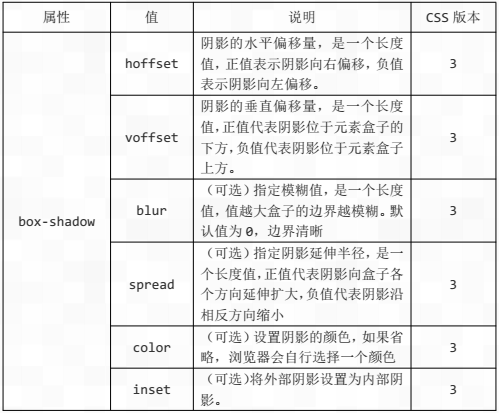
1.box-shadow
CSS3 提供了一个非常实用的效果样式,就是阴影效果。通过 box-shadow 属性来实现,样式表如下:

<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid silver</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;"> 5px 4px 10px 2px gray</span>;
}
解释:给元素盒子增加阴影效果。
<span style="color: #800000;">box-shadow: 5px 4px 10px 2px gray inset;</span>
解释:实现内部阴影。
2.outline
CSS3 还提供了轮廓样式,它和边框一样,只不过它可以在边框的外围再加一层。样式表如下:
|
属性 |
值 |
说明 |
CSS 版本 |
|
outline-color |
颜色 |
外围轮廓的颜色 |
3 |
|
outline-offset |
长度 |
轮廓距离元素边框边缘的偏移量 |
3 |
|
outline-style |
样式 |
轮廓样式,和 border-style 一致 |
3 |
|
ontline-witdh |
长度 |
轮廓宽度 |
3 |
|
outline |
简写 |
|
3 |
<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid silver</span>;<span style="color: #ff0000;">
outline</span>:<span style="color: #0000ff;"> 10px double red</span>;
}
解释:在边框的外围再增加一圈轮廓。
三.光标样式
我们不但可以指定页面上的元素样式,就连光标的样式也可以指定。样式表如下:
|
属性 |
值 |
说明 |
CSS 版本 |
|
cursor
|
光标样式
|
auto,default,none,context-men u,help,pointer,progress,wait, cell,crosshair,text,vertical- text,alias,copy,move,no-drop, not-allowed,e-resize,n-resize ,ne-resize,nw-resize,s-resize ,se-resize,sw-resize,w-resize ,ew-resize,ns-resize,nesw-res ize,nwse-resize,col-resize,ro w-resize,all-scroll
|
1
|
<span style="color: #800000;">div </span>{<span style="color: #ff0000;">
cursor</span>:<span style="color: #0000ff;"> move</span>;
}
解释:设置当前元素的光标为移动光标。
 為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AM
為什麼HTML屬性對Web開發很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外觀和功能
 Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AM
Alt屬性的目的是什麼?為什麼重要?May 11, 2025 am 12:01 AMalt屬性是HTML中標籤的重要部分,用於提供圖片的替代文本。 1.當圖片無法加載時,alt屬性中的文本會顯示,提升用戶體驗。 2.屏幕閱讀器使用alt屬性幫助視障用戶理解圖片內容。 3.搜索引擎索引alt屬性中的文本,提高網頁的SEO排名。
 HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和實際應用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在網頁開發中的作用分別是:1.HTML用於構建網頁結構;2.CSS用於美化網頁外觀;3.JavaScript用於實現動態交互。通過標籤、樣式和腳本,這三者共同構築了現代網頁的核心功能。
 如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM
如何在標籤上設置lang屬性?為什麼這很重要?May 08, 2025 am 12:03 AM設置標籤的lang屬性是優化網頁可訪問性和SEO的關鍵步驟。 1)在標籤中設置lang屬性,如。 2)在多語言內容中,為不同語言部分設置lang屬性,如。 3)使用符合ISO639-1標準的語言代碼,如"en"、"fr"、"zh"等。正確設置lang屬性可以提高網頁的可訪問性和搜索引擎排名。
 HTML屬性的目的是什麼?May 07, 2025 am 12:01 AM
HTML屬性的目的是什麼?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外觀和互動,使網站互動,響應式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,類,類型,類型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中創建列表?May 06, 2025 am 12:01 AM
您如何在HTML中創建列表?May 06, 2025 am 12:01 AMtoCreateAlistInHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulletedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,casundfornthetthetthetthetthetthetthetttributefordforderfordforderforderentnumberingsnumberingsnumberingStys。
 HTML行動:網站結構的示例May 05, 2025 am 12:03 AM
HTML行動:網站結構的示例May 05, 2025 am 12:03 AMHTML用於構建結構清晰的網站。 1)使用標籤如、、定義網站結構。 2)示例展示了博客和電商網站的結構。 3)避免常見錯誤如標籤嵌套不正確。 4)優化性能通過減少HTTP請求和使用語義化標籤。
 您如何將圖像插入HTML頁面?May 04, 2025 am 12:02 AM
您如何將圖像插入HTML頁面?May 04, 2025 am 12:02 AMtoinsertanimageIntoanhtmlpage,usethetagwithsrcandaltattributes.1)usealttextforAcccessibilityandseo.2)instementRcsetForresponSiveImages.3)applylazyloadingWithLoadingWithLoading =“ lazy” tooptimizeperformance.4)tooptimizeperformance.4)


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

SublimeText3 英文版
推薦:為Win版本,支援程式碼提示!

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





