css中calc()的使用 - 天上云好白
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-20 13:48:521449瀏覽
calc()是css3中新出现的特性,可以用于动态计算,非常方便。
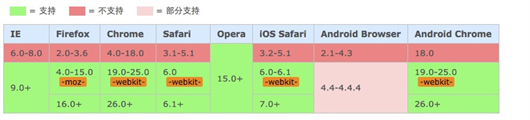
首先是兼容性

再来看看怎么使用
<span style="color: #800000;">html</span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> 20px</span>;
}<span style="color: #800000;">
div</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> calc(50% - 1px)</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> calc(100px + 1rem)</span>;
}
要注意的是,计算符号两边需要留空格。
非常的简单易用。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

