先透過一個例子來回顧select標籤的用法:
<html> <body> <form> <select name="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="fiat">Fiat</option> <option value="audi">Audi</option> </select> </form> </body> </html>
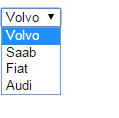
然後效果一般時這樣的:

美與醜暫不論...所有html元素中select算是比較坑爹的一個。他讓人抓狂的地方主要是:
不同的瀏覽器顯示的預設下拉框樣子不完全相同
IE下方無法手動設定select的高度(這是最坑爹的!),只能靠font-size撐起來
select右側的下拉箭頭是無法使用背景消除的,這就導致無法使用css進行美化
總結起來,解決方法主要有:
將select隱藏掉,而使用div進行模擬
將select透明度設為0,然後使用相對定位在下方 加一個長得很像select又美化了的div
隱藏方案一般原理如下:
找到頁面需要處理的select,隱藏
根據select的option,建立一個li列表(當然也可以是div),並且隱藏。
在select的位置建立一個div,顯示select的值(selected的option)。並使用css對其進行美化,使其看起來像一個select
新增事件,使點擊「select」的時候,顯示li列表。並使用相對定位,讓這個列表顯示在“select”下方
為li清單新增事件,模擬下拉方塊的選值流程(點選事件與鍵盤↑↓事件都要模擬)
選值完成後,要將選取的值顯示到上方的“select”,並設定真正的select的值
當然,如果你想做的更複雜點,還可以新增選項搜尋、多選、多選後的選項刪除等。當時一般原理都跟上面差不多。網路上也有很多這樣的插件。但使用網路上的插件要注意測試瀏覽器的相容性,功能越複雜的類比select,相容性越不好做
如果,你的程式不需要那麼複雜的select,那麼設定透明度的第二方案也許適合你。今天要分享給大家的也是這個方案。
它的原理如下:
找到目前頁面的select,將其透明度設為0.使其看不見,但是可以點擊並選值
建立一個div,使用相對定位,放置到select下方 ,並透過css控制使其看起來像一個select。為什麼一定要放在下方呢?因為這樣,我們可以點擊真正的select,而使用者看起來像是點擊的這個模擬的select,因為真正的select是完全透明的。如果放置在上方,使用者點擊的是這個模擬的select,真正的select不會展開! ! !
設定div的text為select的值
新增事件,讓真正的select選值後,將值顯示到模擬的div上
先上程式碼:
( function ($){
var selectFix= function (){
var select=$( this );
//设置透明度为0 当然你也可以使用css控制 使用Jquery设置透明度可以屏蔽 透明度的 浏览器兼容性问题
$(select).css({
"opacity" :0
});
//找到select的选项
var sOptions= this .get(0).options;
//设置模拟select的值
var setFixDivText= function (selectValue){
var text= "" ;
for ( var i=0;i<sOptions.length;i++){
var option=sOptions[i];
if (option.value==selectValue){
text=$(option).text();
break ;
}
}
return text;
};
//模拟的select
//初始化时要将select的值传入
var selectFixDiv=$( '<div id="J_selectFix_' +select.attr("id ")+'" class = "selectFix" >'+setFixDivText($(select).val())+ '</div>' );
select.after(selectFixDiv);
var left=$(select).offset().left;
var top=$(select).offset().top-1; //因为一般select都有1px的边框,所以这里往上拉1px
$(selectFixDiv).css({
"top" : top,
"left" : left
});
//select选值时,将值显示到模拟的select上
$(select).bind( "change click" , function (){
$(selectFixDiv).text(setFixDivText($( this ).val()));
});
};
$.fn.selectFix=selectFix;
})(jQuery);
(function($){
var selectFix=function(){
var select=$(this);
//设置透明度为0 当然你也可以使用css控制 使用Jquery设置透明度可以屏蔽 透明度的 浏览器兼容性问题
$(select).css({
"opacity":0
});
//找到select的选项
var sOptions=this.get(0).options;
//设置模拟select的值
var setFixDivText=function(selectValue){
var text="";
for(var i=0;i<sOptions.length;i++){
var option=sOptions[i];
if(option.value==selectValue){
text=$(option).text();
break;
}
}
return text;
};
//模拟的select
//初始化时要将select的值传入
var selectFixDiv=$('<div id="J_selectFix_'+select.attr("id")+'" class="selectFix">'+setFixDivText($(select).val())+'</div>');
select.after(selectFixDiv);
var left=$(select).offset().left;
var top=$(select).offset().top-1;//因为一般select都有1px的边框,所以这里往上拉1px
$(selectFixDiv).css({
"top" : top,
"left" : left
});
//select选值时,将值显示到模拟的select上
$(select).bind("change click",function(){
$(selectFixDiv).text(setFixDivText($(this).val()));
});
};
$.fn.selectFix=selectFix;
})(jQuery);
插件程式碼運行:
jQuery(document).ready( function () {
var selects=$( "select.selectInput" );
if (selects.length){
selects.each( function (){
$( this ).selectFix();
});
}
});
jQuery(document).ready(function() {
var selects=$("select.selectInput");
if(selects.length){
selects.each(function(){
$(this).selectFix();
});
}
});
下面是html代碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
< HTML >
< HEAD >
< TITLE > New Document </ TITLE >
< META NAME = "Generator" CONTENT = "EditPlus" >
< META NAME = "Author" CONTENT = "" >
< META NAME = "Keywords" CONTENT = "" >
< META NAME = "Description" CONTENT = "" >
< script type = text /javascript src = "http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js" > </ script >
< script type = text /javascript src = "temp.js" > </ script >
< style >
html {font-family: "宋体";font-size: 12px;line-height: 25px;color: #6F6F6F;}
.dn {display: none;}
select{cursor: pointer;}
input,
select,
textarea,
.selectFix {background: white;border: 1px solid #E0E0E0;hide-focus: expression( this.hideFocus = true ); outline: none;}
.formText,
.selectInput,
.text,
.selectFix{border: 1px solid #CCC;width: 180px;height: 30px;line-height:30px;padding: 0 3px;}
.selectInput {width: 248px; font-size:13px; position: relative; z-index: 2;}
.selectFix{width:248px; background: url(selectBg.png) no-repeat; background-position: right; background-color: #fff; position:absolute; z-index: 1;}
</ style >
</ HEAD >
< BODY >
< div id = "main" >
< select id = "sex" class = "selectInput" name = "sex" >
< option value = "0" > 男 </ option >
< option value = "1" > 女 </ option >
</ select >
</ div >
</ BODY >
</ HTML >
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<script type=text/javascript src="http://ajax.googleapis.com/ajax/libs/jquery/1.6/jquery.min.js"></script>
<script type=text/javascript src="temp.js"></script>
<style>
html {font-family: "宋体";font-size: 12px;line-height: 25px;color: #6F6F6F;}
.dn {display: none;}
select{cursor: pointer;}
input,
select,
textarea,
.selectFix {background: white;border: 1px solid #E0E0E0;hide-focus: expression(this.hideFocus=true); outline: none;}
.formText,
.selectInput,
.text,
.selectFix{border: 1px solid #CCC;width: 180px;height: 30px;line-height:30px;padding: 0 3px;}
.selectInput {width: 248px; font-size:13px; position: relative; z-index: 2;}
.selectFix{width:248px; background: url(selectBg.png) no-repeat; background-position: right; background-color: #fff; position:absolute; z-index: 1;}
</style>
</HEAD>
<BODY>
<div id="main">
<select id="sex" class="selectInput" name="sex">
<option value="0">男</option>
<option value="1">女</option>
</select>
</div>
</BODY>
</HTML>
相容於主流瀏覽器。
但也還是有個重大的缺陷,在舊版的ie中,真正的select高度還是無法撐開。所以,使用者點擊模擬的select的靠下方的位置會發現select無法展開! !
不過設計的藝術在於平衡,如果你無法忍受這個缺陷,可以使用第一個解決方案。
另外,在測試後,發現如果select處於一個隱藏的容器中,那麼顯示後,select的位置就是一個空白! !
這是怎麼回事呢? !
原來,html元素隱藏後是無法取得他的螢幕座標的! ! ! 所以這時候顯示出來,真正的select完全透明了,而模擬的select跑到螢幕的左上角去了。因為他取得select的座標為(0,0)
不要急,這個問題有下面的解決方法:
1.單獨寫程式碼觸發select的美化程式
首先,你需要將上面的美化程式運行程式碼做以下修改:
jQuery(document).ready( function () {
var selects=$( "select.selectInput" );
if (selects.length){
selects.each( function (){
if (!($( this ).attr( "autoFix" )== "false" )){
$( this ).selectFix();
}
});
}
});
jQuery(document).ready(function() {
var selects=$("select.selectInput");
if(selects.length){
selects.each(function(){
if(!($(this).attr("autoFix")=="false")){
$(this).selectFix();
}
});
}
});
然後,在隱藏的select上加屬性autoFix="false":
< select id = "sex" class = "selectInput" name = "sex" autoFix = "false" >
< option value = "0" > 男 </ option >
< option value = "1" > 女 </ option >
</ select >
<select id="sex" class="selectInput" name="sex" autoFix="false">
<option value="0">男</option>
<option value="1">女</option>
</select>
然後,在外部容器顯示的時候,手動呼叫$("#sex").selectFix()
2.如果容器的顯示或隱藏是第三方插件控制,修改不方便可考慮下面的方案:
在美化程序中,先判斷select是否隱藏,如果否邏輯不變,如果隱藏,則加入一個timer,循環判斷元素是否被顯示,在其顯示的時候再自動調用fix,然後將timer移除
程式碼如下:
//加上隐藏select的操作
( function ($){
var selectFix= function (){
var select=$( this );
//设置透明度为0 当然你也可以使用css控制 使用Jquery设置透明度可以屏蔽 透明度的 浏览器兼容性问题
$(select).css({
"opacity" :0
});
if (!select.is( ":hidden" )){
var sOptions= this .get(0).options;
var setFixDivText= function (selectValue){
var text= "" ;
for ( var i=0;i<sOptions.length;i++){
var option=sOptions[i];
if (option.value==selectValue){
text=$(option).text();
break ;
}
}
return text;
};
var selectFixDiv=$( '<div id="J_selectFix_' +select.attr("id ")+'" class = "selectFix" status= "close" >'+setFixDivText($(select).val())+ '</div>' );
select.after(selectFixDiv);
var selectWidth=$(select).innerWidth();
var selectFixDivWidth=$(selectFixDiv).innerWidth();
var left=$(select).offset().left;
var top=$(select).offset().top-1;
$(selectFixDiv).css({
"top" : top,
"left" : left,
"margin" : 0
});
$(select).bind( "change click" , function (){
$(selectFixDiv).text(setFixDivText($( this ).val()));
});
} else {
var tasks = function (){
if (!$(select).is( ":hidden" )){
$(select).selectFix();
clearInterval(timer);
}
};
var timer=setInterval(tasks,500)
}
};
$.fn.selectFix=selectFix;
})(jQuery);
//加上隐藏select的操作
(function($){
var selectFix=function(){
var select=$(this);
//设置透明度为0 当然你也可以使用css控制 使用Jquery设置透明度可以屏蔽 透明度的 浏览器兼容性问题
$(select).css({
"opacity":0
});
if(!select.is(":hidden")){
var sOptions=this.get(0).options;
var setFixDivText=function(selectValue){
var text="";
for(var i=0;i<sOptions.length;i++){
var option=sOptions[i];
if(option.value==selectValue){
text=$(option).text();
break;
}
}
return text;
};
var selectFixDiv=$('<div id="J_selectFix_'+select.attr("id")+'" class="selectFix" status="close">'+setFixDivText($(select).val())+'</div>');
select.after(selectFixDiv);
var selectWidth=$(select).innerWidth();
var selectFixDivWidth=$(selectFixDiv).innerWidth();
var left=$(select).offset().left;
var top=$(select).offset().top-1;
$(selectFixDiv).css({
"top" : top,
"left" : left,
"margin" : 0
});
$(select).bind("change click",function(){
$(selectFixDiv).text(setFixDivText($(this).val()));
});
}else{
var tasks = function(){
if(!$(select).is(":hidden")){
$(select).selectFix();
clearInterval(timer);
}
};
var timer=setInterval(tasks,500)
}
};
$.fn.selectFix=selectFix;
})(jQuery);
運行程式碼跟原來的不變。
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver Mac版
視覺化網頁開發工具

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能





