css行內樣式怎麼寫
- 藏色散人原創
- 2019-05-31 14:06:5621535瀏覽
在頁面中使用CSS樣式有以下幾種方法:行內樣式、內嵌式、連結式和匯入式。

行內樣式

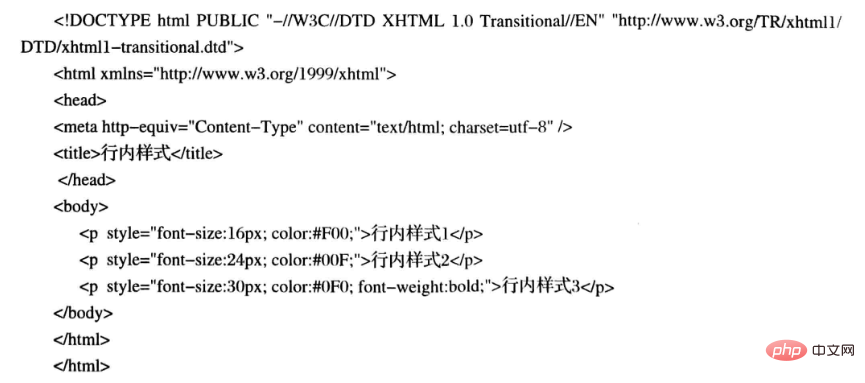
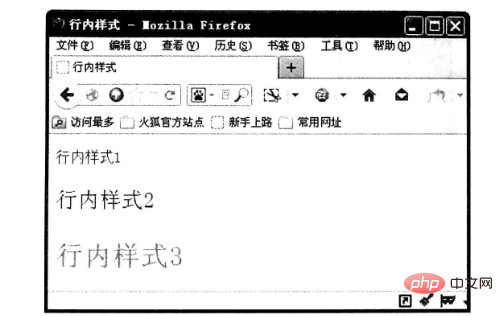
 新檔案02-06.html,輸入下面下面程式碼,建立了三個段落p,定義了一個屬性style,用於定義段落的顯示樣式,例如字體顏色和字體大小。
新檔案02-06.html,輸入下面下面程式碼,建立了三個段落p,定義了一個屬性style,用於定義段落的顯示樣式,例如字體顏色和字體大小。
以上是css行內樣式怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css的語法格式是什麼下一篇:css的語法格式是什麼

