css border-image-repeat屬性怎麼用
- 青灯夜游原創
- 2019-05-30 10:13:402736瀏覽
css border-image-repeat屬性用來指定映像邊框是否應重複(repeated)、拉伸(stretched)或鋪滿(rounded)。此屬性規定如何延展和鋪排邊框影像的邊緣和中間部分。因此,您可以規定兩個值。如果省略第二個值,則採取與第一個值相同的值。

css border-image-repeat屬性怎麼用?
border-image-repeat屬性規定圖片邊框是否應該重複(repeated)、拉伸(stretched)或鋪滿(rounded)。
語法:
border-image-repeat: stretch|repeat|round|space;
屬性值:
● stretch:拉伸圖像來填滿區域
● repeat:平鋪(重複)影像來填滿區域。
● round:類似 repeat 值。如果無法完整平鋪所有影像,則對影像進行縮放以適應區域。
● space:類似 repeat 值。如果無法完整平鋪所有影像,擴充空間會分佈在影像周圍
說明:此屬性規定如何延展和鋪排邊框影像的邊緣和中間部分。因此,您可以規定兩個值。如果省略第二個值,則採取與第一個值相同的值。
附註:Internet Explorer 10, Opera 12, 和 Safari 5 不支援 border-image-repeat 屬性。
css border-image-repeat屬性 範例
<!DOCTYPE html>
<html>
<head>
<style>
div {
background-color: lightgrey;
border: 30px solid transparent;
border-image: url('border.png');
border-image-slice: 30;
border-image-repeat: repeat;
}
</style>
</head>
<body>
<div>
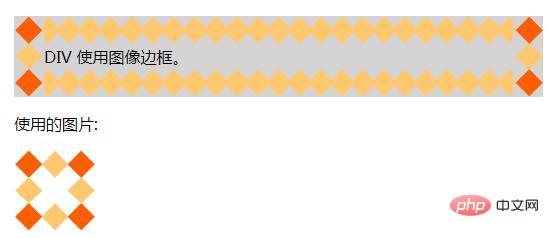
DIV 使用图像边框。
</div>
<p>使用的图片:</p>
<img src="/static/imghwm/default1.png" data-src="border.png" class="lazy" alt="css border-image-repeat屬性怎麼用" >
</body>
</html>效果圖:

以上是css border-image-repeat屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

