jquery-ui怎麼使用
- (*-*)浩原創
- 2019-05-30 10:07:231905瀏覽
jQuery UI 使用
一旦您下載了jQuery UI,您將得到一個zip 壓縮包,包含下列檔案:
/css/ /development-bundle/ /js/ index.html

#在網頁上使用jQuery UI
在文字編輯器中開啟index.html,您將看到引用了一些外部檔案:主題、jQuery 和jQuery UI 。通常情況下,您需要在頁面中引用這三個文件,以便使用jQuery UI 的窗體小部件和交互部件:
<link> <script></script> <script></script>
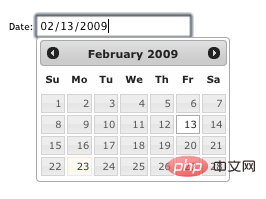
一旦您引用了這些必要的文件,您就能向您的頁面添加一些jQuery 小工具。例如,要製作一個日期選擇器(datepicker)小工具,您需要在頁面上新增一個文字輸入框,然後再呼叫 .datepicker(),如下所示:
HTML:
<input>
JavaScript:
$( "#date" ).datepicker();

以上是jquery-ui怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:popper.js怎麼下載下一篇:popper.js怎麼下載

