css transform-style屬性怎麼用
- 藏色散人原創
- 2019-05-30 09:35:373438瀏覽
css transform-style屬性規定如何在3D空間中呈現被嵌套的元素,其語法為transform-style: flat|preserve-3d;該屬性必須與transform屬性一同使用。

css transform-style屬性怎麼用?
作用:transform-style 屬性規定如何在 3D 空間中呈現被嵌套的元素。
語法:
transform-style: flat|preserve-3d
說明:
flat 子元素將不保留其 3D 位置。
preserve-3d 子元素將保留其 3D 位置。
註解:
此屬性必須與 transform 屬性一同使用。
css transform-style屬性使用範例
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
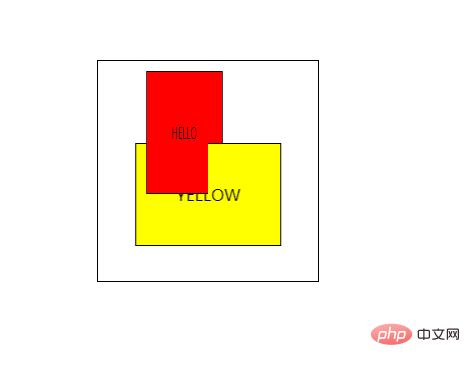
</html>效果輸出:

以上是css transform-style屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

