css perspective-origin屬性怎麼用
- 青灯夜游原創
- 2019-05-29 15:07:173617瀏覽
perspective-origin屬性定義3D元素所基於的X軸和Y軸。此屬性可讓您改變3D元素的底部位置。當為元素定義perspective-origin屬性時,其子元素會獲得透視效果,而不是元素本身。

css perspective-origin屬性怎麼用?
perspective-origin 屬性定義 3D 元素所基於的 X 軸和 Y 軸。此屬性可讓您改變 3D 元素的底部位置。
語法:
perspective-origin: x-axis y-axis
屬性值:
● x-axis 定義該視圖在 x 軸上的位置。預設值:50%。可能的值:left、center、right、length、%
● y-axis 定義該視圖在 y 軸上的位置。預設值:50%。可能的值:top、center、bottom、length、%
說明:當為元素定義 perspective-origin 屬性時,其子元素會獲得透視效果,而不是元素本身。
註解:該屬性必須與 perspective 屬性一同使用,而且只影響 3D 轉換元素。
css perspective-origin屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#div1
{
position: relative;
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
perspective-origin: 10% 10%;
-webkit-perspective:150; /* Safari and Chrome */
-webkit-perspective-origin: 10% 10%; /* Safari and Chrome */
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
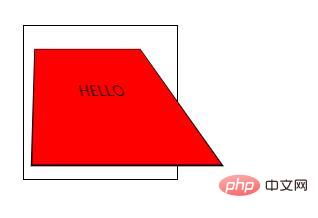
</html>效果圖:

以上是css perspective-origin屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

