css border-top-style屬性怎麼用
- 藏色散人原創
- 2019-05-29 13:42:093919瀏覽
css border-top-style屬性用來設定元素上邊框的樣式,只有當這個值不是 none 時邊框才可能出現。在CSS1中,HTML用戶代理只需支援solid和none。

css border-top-style屬性怎麼用?
作用:設定元素上邊框的樣式。
說明:只有當這個值不是 none 時邊框才可能出現。在 CSS1 中,HTML 使用者代理程式只需支援 solid 和 none。
註解:任何的版本的 Internet Explorer (包括 IE8)都不支援屬性值 "inherit" 或 "hidden"。
css border-top-style屬性使用範例
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
}
p.none {border-top-style:none}
p.dotted {border-top-style:dotted}
p.dashed {border-top-style:dashed}
p.solid {border-top-style:solid}
p.double {border-top-style:double}
p.groove {border-top-style:groove}
p.ridge {border-top-style:ridge}
p.inset {border-top-style:inset}
p.outset {border-top-style:outset}
</style>
</head>
<body>
<p class="none">No top border.</p>
<p class="dotted">A dotted top border.</p>
<p class="dashed">A dashed top border.</p>
<p class="solid">A solid top border.</p>
<p class="double">A double top border.</p>
<p class="groove">A groove top border.</p>
<p class="ridge">A ridge top border.</p>
<p class="inset">An inset top border.</p>
<p class="outset">An outset top border.</p>
</body>
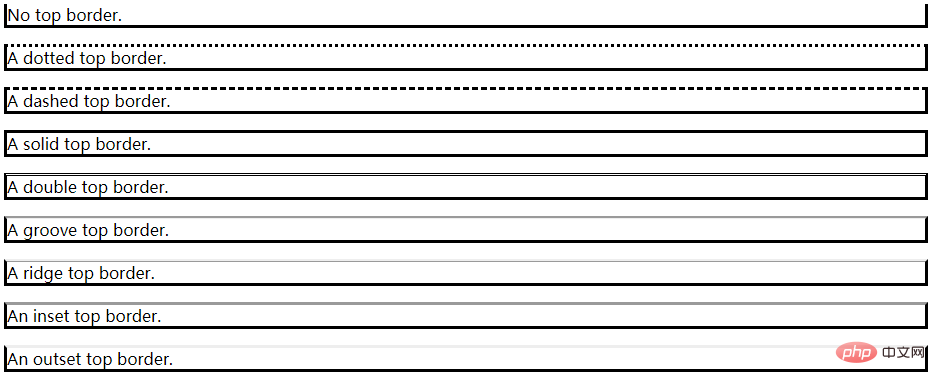
</html>效果輸出:

以上是css border-top-style屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

