css border-bottom-left-radius屬性怎麼用
- 藏色散人原創
- 2019-05-29 10:55:583034瀏覽
css border-bottom-left-radius屬性用來定義邊框左下角的形狀,其語法為border-bottom-left-radius: length|% [length|%]。

css border-bottom-left-radius屬性怎麼用?
作用:定義邊框左下角的形狀。
語法:
border-bottom-left-radius: length|% [length|%];
說明:
length 定義左下角的形狀。
% 以百分比值定義左下角的形狀。
註:
border-bottom-left-radius 屬性的長度值和百分比值定義四分之一橢圓(定義外部邊框邊緣的角落形狀)的半徑(radii)。第一個值是水平半徑,第二個值是垂直半徑。如果省略第二個值,則複製第一個值。如果長度為零,則邊角為方形,而不是圓形。水平半徑的百分比值參考邊框盒的寬度,而垂直半徑的百分比值參考邊框盒的高度。
css border-bottom-left-radius屬性使用範例
#<!DOCTYPE html>
<html>
<head>
<style>
div
{
border:2px solid;
padding:10px;
background:#dddddd;
border-bottom-left-radius:2em;
}
</style>
</head>
<body>
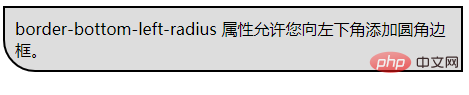
<div>border-bottom-left-radius 属性允许您向左下角添加圆角边框。</div>
</body>
</html>效果輸出:
 ##
##
以上是css border-bottom-left-radius屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

