css font-weight屬性怎麼用
- 青灯夜游原創
- 2019-05-28 17:42:003453瀏覽
css font-weight屬性用於設定顯示元素的文字中所使用的字體加粗。數字值 400 相當於 關鍵字 normal,700 等價於 bold。所有主流瀏覽器都支援 font-weight 屬性。

css font-weight屬性怎麼用?
font-weight屬性設定文字的粗細。
語法:
font-weight:normal|bold|bolder|lighter|数值|inherit;
屬性值:
● normal:預設值。定義標準的字元。
● bold:定義粗體字元。
● bolder:定義較粗的字元。
● lighter:定義更細的字元。
● 數值:定義由粗到細的字符,可以設定的數值有:100、200、300、400、500、600、700、800、900。其中400 等同於 normal,而 700 等同於 bold。
● inherit:規定應該從父元素繼承字體的粗細。
說明:此屬性用於設定顯示元素的文字中所使用的字體加粗。數字值 400 相當於 關鍵字 normal,700 等價於 bold。每個數字值對應的字體加粗必須至少與下一個最小數字一樣細,而且至少與下一個最大數字一樣粗。
註解:所有主流瀏覽器都支援 font-weight 屬性。
css font-weight屬性 範例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {font-weight:normal;}
p.light {font-weight:lighter;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}
</style>
</head>
<body>
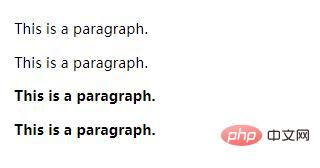
<p class="normal">This is a paragraph.</p>
<p class="light">This is a paragraph.</p>
<p class="thick">This is a paragraph.</p>
<p class="thicker">This is a paragraph.</p>
</body>
</html>效果圖:

以上是css font-weight屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css content屬性怎麼用下一篇:css content屬性怎麼用

