html summary標籤怎麼用
- 藏色散人原創
- 2019-05-28 10:44:093808瀏覽
html summary標籤包含details元素的標題,"details" 元素用於描述有關文件或文件片段的詳細資訊。請與 標籤一起使用。標題是可見的,當使用者點擊標題時會顯示出詳細資訊。

html summary標籤怎麼用?
作用:包含 details 元素的標題,"details" 元素用於描述有關文件或文件片段的詳細資訊。
說明:
註解:請與 標籤一起使用。標題是可見的,當使用者點擊標題時會顯示出詳細資訊。 "summary" 元素應該是 "details" 元素的第一個子元素。只有 Chrome 以及 Safari 6 支援 標籤。
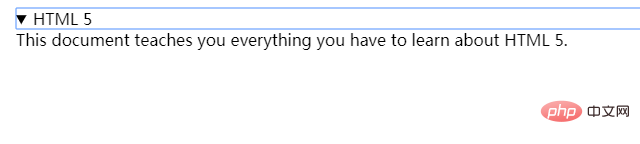
html summary標籤使用範例1
<!DOCTYPE HTML> <html> <body> <details> <summary>HTML 5</summary> This document teaches you everything you have to learn about HTML 5. </details> </body> </html>
效果輸出:

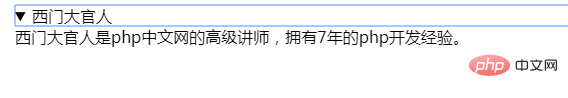
html summary標籤使用範例2
<!DOCTYPE HTML> <html> <body> <details> <summary>西门大官人</summary> 西门大官人是php中文网的高级讲师,拥有7年的php开发经验。 </details> </body> </html>
效果輸出:

以上是html summary標籤怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html strike標籤怎麼用下一篇:html strike標籤怎麼用

