css box-shadow屬性怎麼用
- silencement原創
- 2019-05-28 09:11:562876瀏覽

css box-shadow屬性定義和用法
#box-shadow 屬性向框添加一個或多個陰影。
提示:請使用 border-image-* 屬性來建構漂亮的可伸縮按鈕!

語法
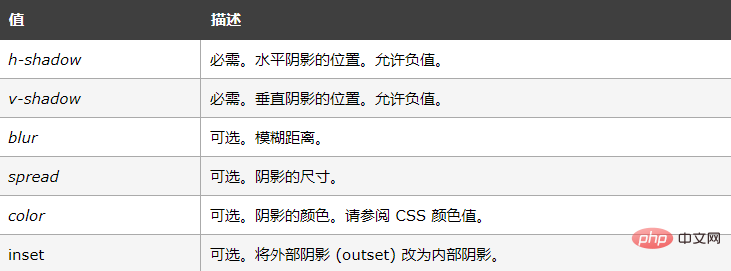
box-shadow: h-shadow v-shadow blur spread color inset;
#實例
向div 元素新增box-shadow:
div
{
box-shadow: 10px 10px 5px #888888;
}註解:box-shadow 為框添加一個或多個陰影。此屬性是由逗號分隔的陰影列表,每個陰影由 2-4 個長度值、可選的顏色值以及可選的 inset 關鍵字來規定。省略長度的值是 0。

以上是css box-shadow屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

