css unicode-bidi屬性怎麼用
- silencement原創
- 2019-05-27 14:52:383653瀏覽

unicode-bidi屬性定義及用法
1、在css中,unicode-bidi屬性是用來設定或傳回文字是否被重寫,以便在同一文件中支援多種語言,一般都會與direction屬性一起使用。
2、unicode-bidi和direction屬性決定了網頁中文字方向,兩個屬性一起使用可以用來改變文字的書寫順序。
相關屬性
text-align屬性:定義元素中的文字的水平對齊方式
direction屬性:定義元素的文本方向
unicode-bidi屬性值
normal:不使用附加的嵌入層面,原來是什麼順序就使用什麼順序(預設)
embed:direction屬性的值指定嵌入層,在物件內部進行隱式重排序
bidi-override:建立一個附加的嵌入層面,嚴格按照direction屬性的值重排序
#inherit :從父元素繼承unicode-bidi屬性值
語法格式
unicode-bidi: normal / embed / bidi-override / inherit;
實例
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>css unicode-bidi文本方向属性笔记</title>
<style>
div{width:460px;height:150px;border:1px solid blue;}
#du1{direction:rtl;unicode-bidi:embed;}
#du2{direction:rtl;unicode-bidi:bidi-override;}
</style>
<head/>
<body>
<div>
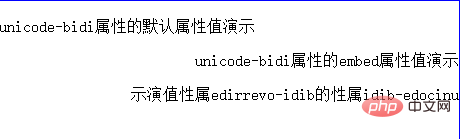
<p>unicode-bidi属性的默认属性值演示</p>
<p id="du1">unicode-bidi属性的embed属性值演示</p>
<p id="du2">unicode-bidi属性的bidi-override属性值演示</p>
</div>
</body>
</html> #運行結果

以上是css unicode-bidi屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css width屬性怎麼用下一篇:css width屬性怎麼用

